UI/UX and digital product design require an understanding of people, and of different research and design disciplines and there are many different methods and processes to help us arrive at a final useable product.
What is exactly is Product Design?
Unlike designing a cup or a chair; digital product design is about identifying an existing problem, coming up with the best possible digital solution, and launching it to a market to demonstrate demand for the particular solution. Digital product design is an interdisciplinary and multi-disciplinary field because a product designer sees the project through from end-to-end; from recognizing an opportunity and understanding the customer's need through to final delivery.
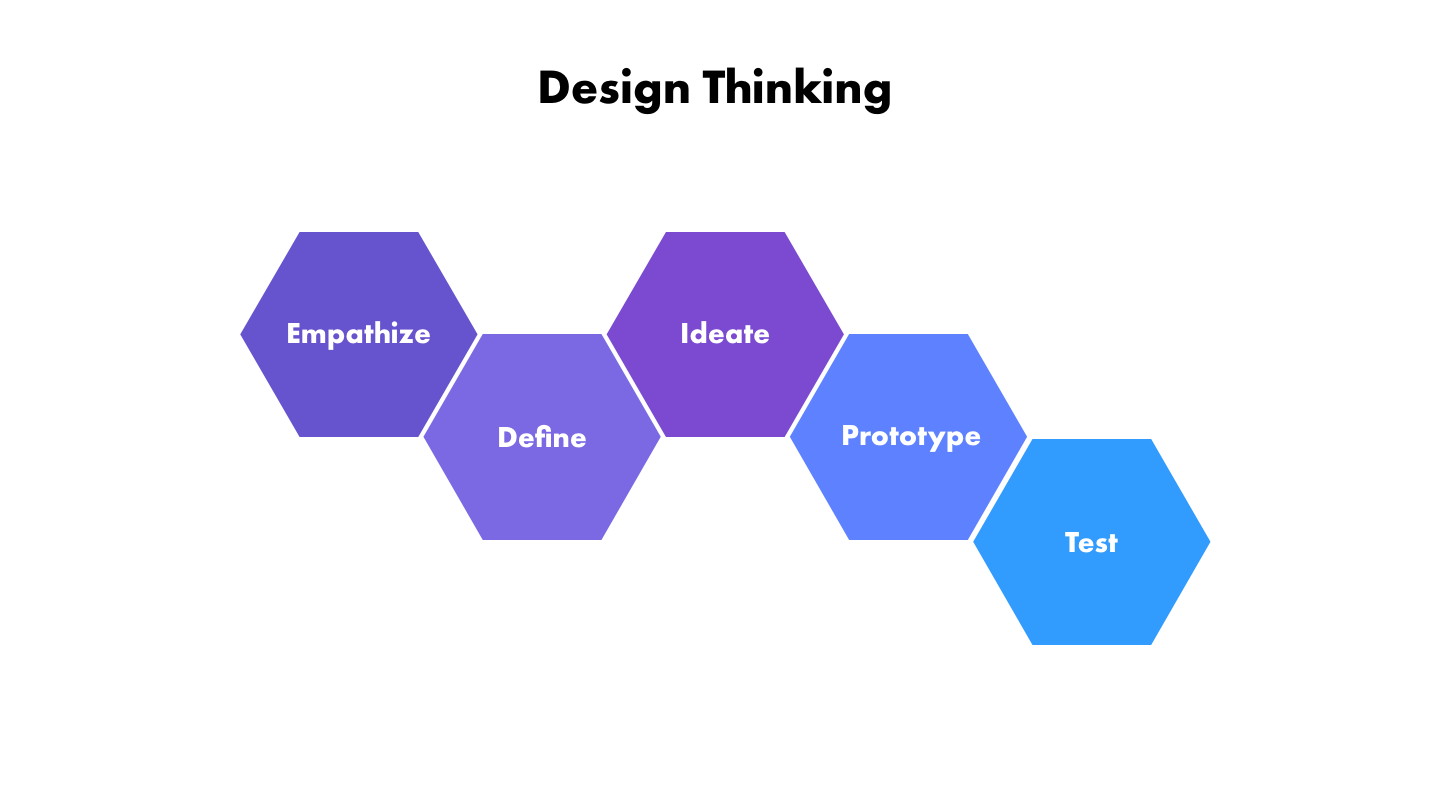
One of main methods that UI/UX designers and Product Designers employ is called design thinking.

We see a potential problem that a person or group of people are having and we decide that we want to find a way to create a tool to help them solve it or help them make a transformation.
So we start imagining what their world is like and what’s it’s like to be them and experience their problem first hand [Empathize]. Then we start to [define] some things about them and their problem.
We start coming up with ideas [Ideate], features and possible solutions.
We can then build a small part of our digital idea or a scaled down version of our it [prototype] and then [test] it with our group of users.
The information we gather from our tests helps us to start the process all over again with new features or fixing current ones and so we go iterating down the product roadmap.
Misconceptions about UX and Product Design
Some designers think that UI/UX and Product Design is just about graphics and research, some think it involves coding, others think that you have to know how to draw or know math equations to do user data analysis. There is a lot of confusion and differing opinions about this.
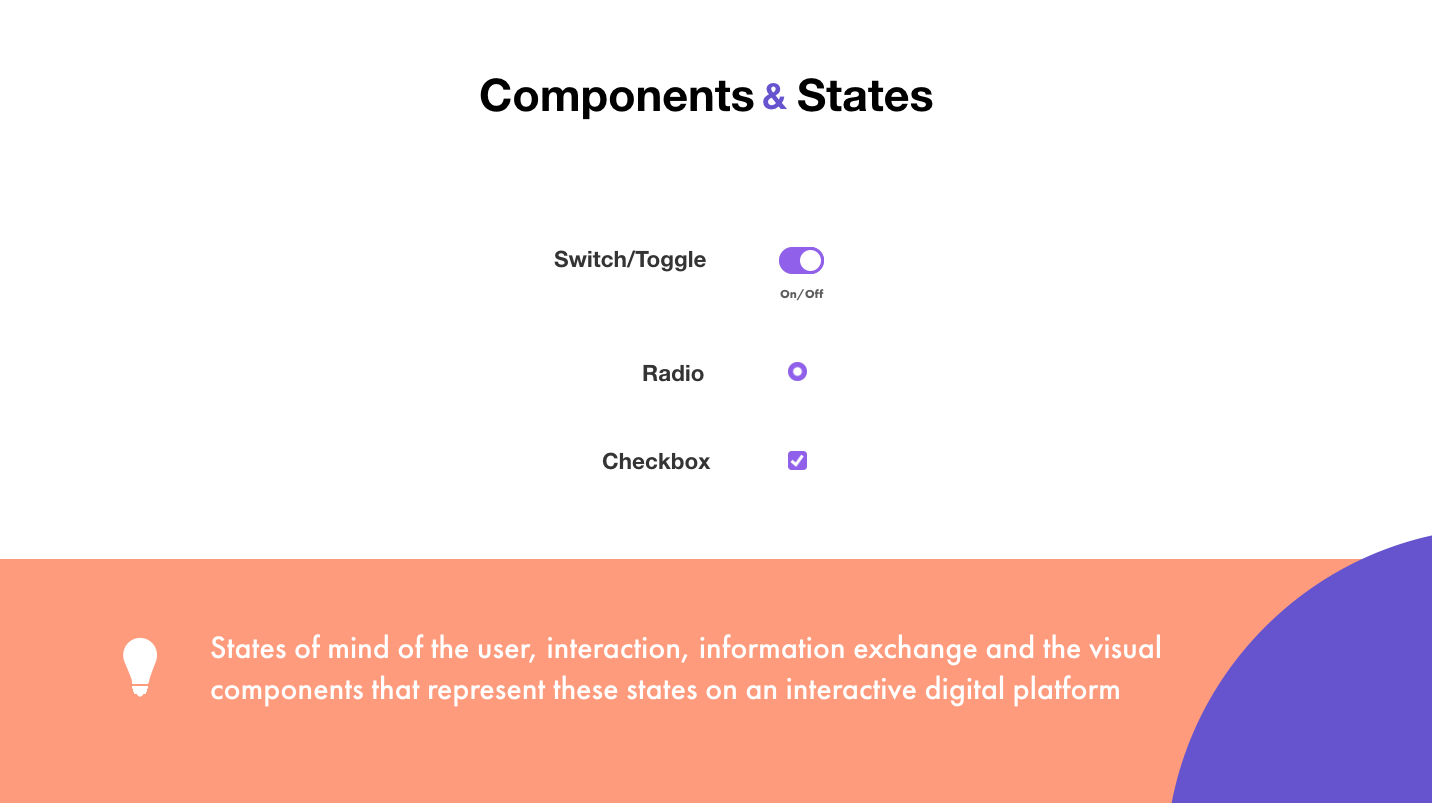
At it’s core, digital product design is about understanding components and states and how we determine and decide what those are, what they should look like, how they should be organized and how they should behave.

Should we use a toggle or a radio box, What color should it be? Should it ease in or pop in? What are the usability heuristics that drive these decisions?
It’s all about states; states of mind of the user, states of interaction, states of information exchange by the system and the visual components that represent these states on an interactive digital platform
What confuses people the most is when they start focusing on generalized questions like:
"Should a product designer know how to code?"
“Does a UI designer need to understand animation?"
“Can I be a UX designer if I don’t know information architecture?”
etc.
Because what you’ll find is that if you ask 10 different UX designers to define their role you’ll get 10 different answers. If you look up 10 different UX jobs descriptions you will get 10 different requirements. So why is that?
Understanding Digital Products
The way to cut through this noise and understand what is required is by looking at digital products as a whole and for that, you need to understand 3 main things:

- Product As Layer - Side of the product you’re working on
- Product Stage - Early, Mid, Late
- Organization - Size, Structure, Goals
So let’s take a zoomed out look at Product Design as a whole.

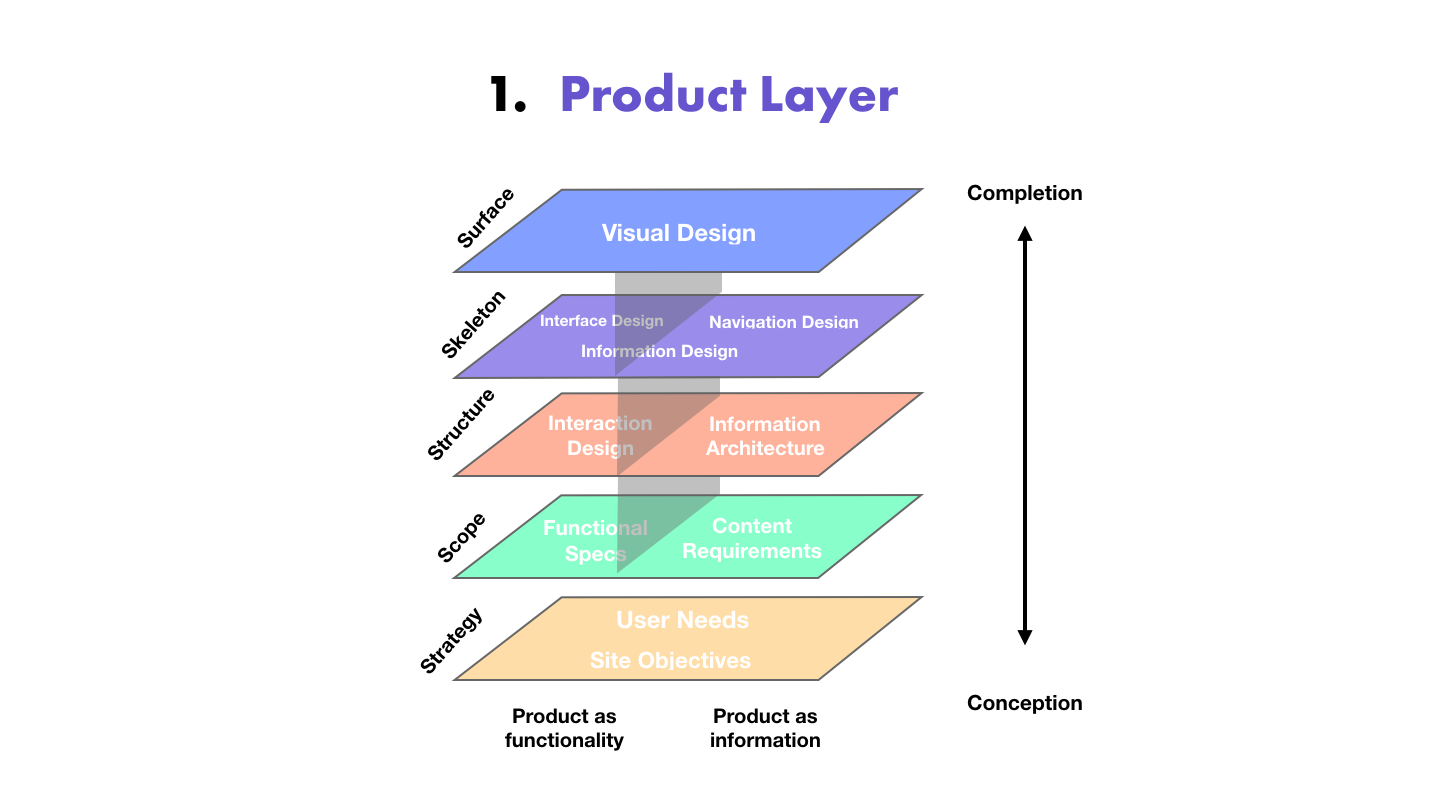
In his book, Elements of User Experience Design, Jesse James Garrett founder of Adaptive path has great model for explaining product and user experience design.
Product As Layer
Here you’ll see that a product has 5 main layers. At each of these layers there are different disciplines that are needed in order to successfully execute it. Like a multi-story building if any one layer is weak the whole building will be unstable.
The product can also be viewed from and dissected into two sides. Product as functionality and Product as information. You can see how a UX designer working on the scope layer of a product might be working on the functional side dealing with interaction design while another UX designer might be dealing with IA. This could also be one designer oscillating between both sides of the product.
Somedays you may be working on the surface layer interviewer users but after getting user feedback you have to jump all the way back down to the strategy level to change site objectives and work your way back up.
You may be working on a product that relies heavily on information architecture and so that company wants UI/UX designers that understand code.
But all of these requirements fluctuate. This is why there will always be so many different answers to these questions. Because it depends on the needs of the layer and the side of the product you are working on.
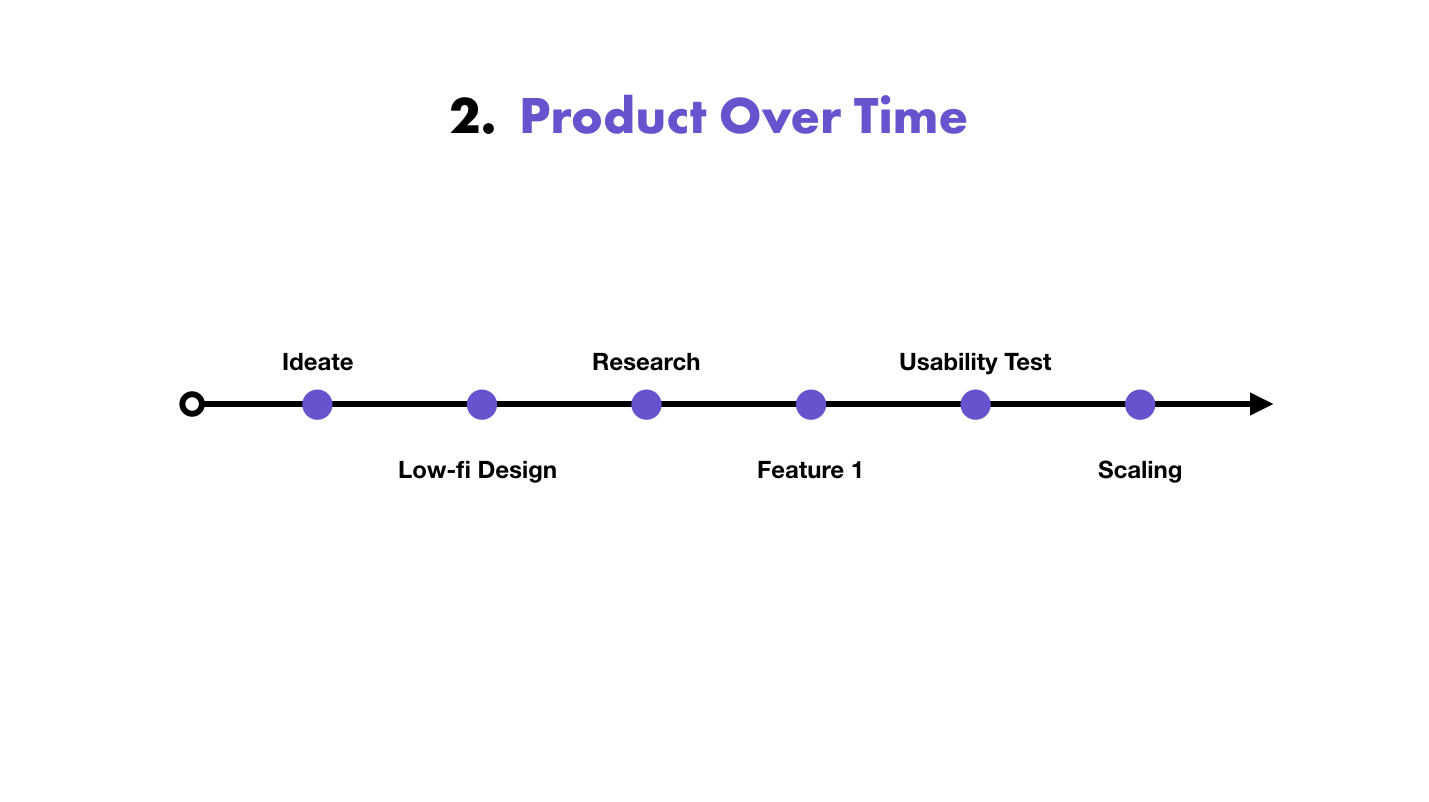
Product Over Time
Another thing that must be considered is Product Over time:

Early stage - Just forming the idea, learning about your user’s potential problems and starting the design process from scratch
Mid-stage - Working on a product more deeply and adding new features
Mid-late stage - Analyzing existing user data, making changes, fixing bugs, scaling and growing
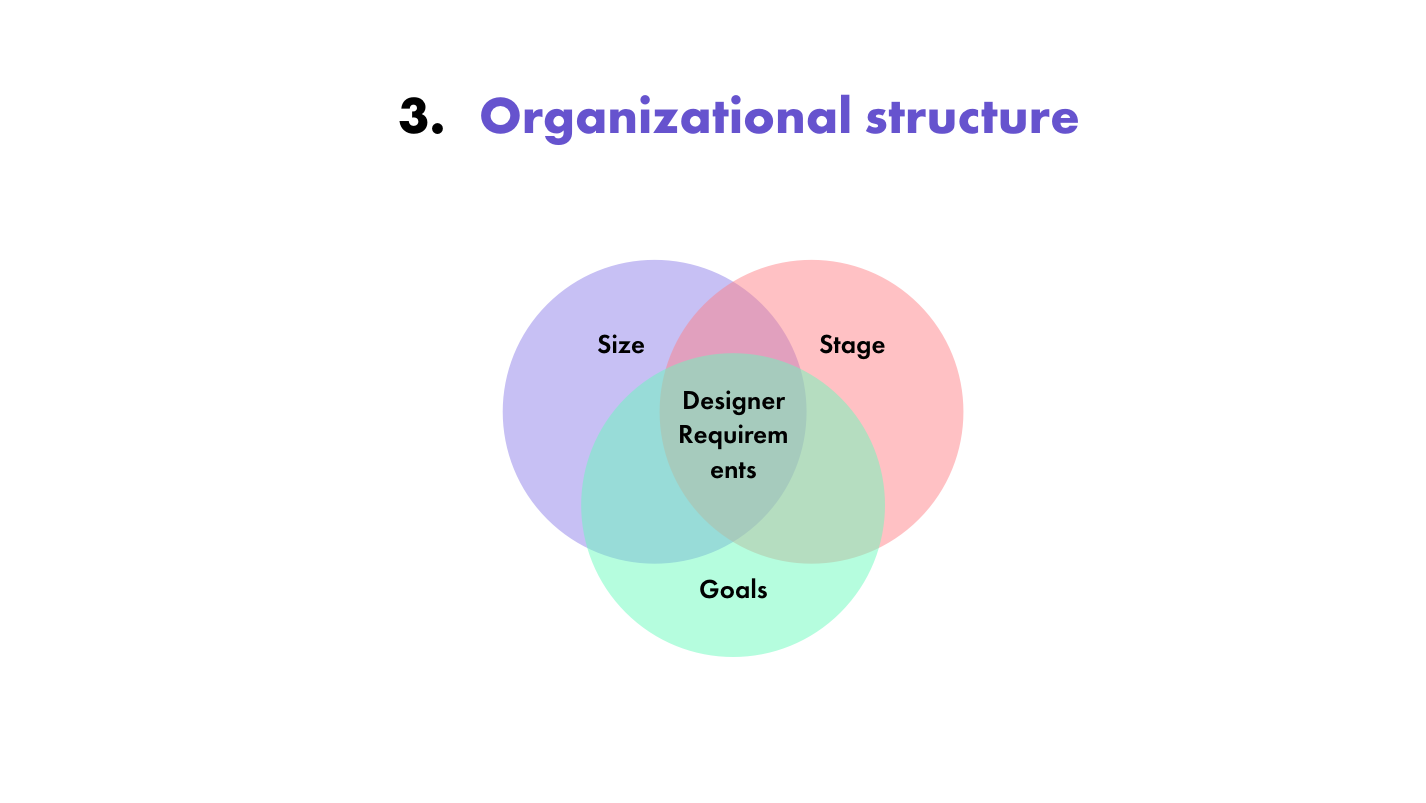
Organizational Structure
Finally, there is the organization structure and size:

Every company is a different size.
Every company is at a different stage of development of their product.
And every company has different business goals.
All three of these things; product layer, stage and organization goals blend together to create unique requirements and skillets for job positions. This is also why there is so much opportunity for UI/UX designers to find work and be able to work on what they want.
This is also why it’s so important to be very specific about who you want to work for and what you’d like to work on and this is also the secret to differentiating yourself from other UX designers in the field and to position yourself in the best light for employers to understand that you are exactly the right type of UI/UX designer for their job.

This is what we teach you exactly how to do in the DesignerUp Master Course. It’s about learning this entire cycle of product design so you aren’t left with any gaps in your knowledge and you can then specialize in exactly what you want. You’ll also need to learn precisely how to showcase this in your portfolio so that you can actually stand out and get hired.
The Biggest Difference Between UX Designers and Product Designers
Up until this point, I’ve been using UI/UX and Product designer synonymously, but in my personal experience there are some major key differences when it comes to roles and responsibilities.
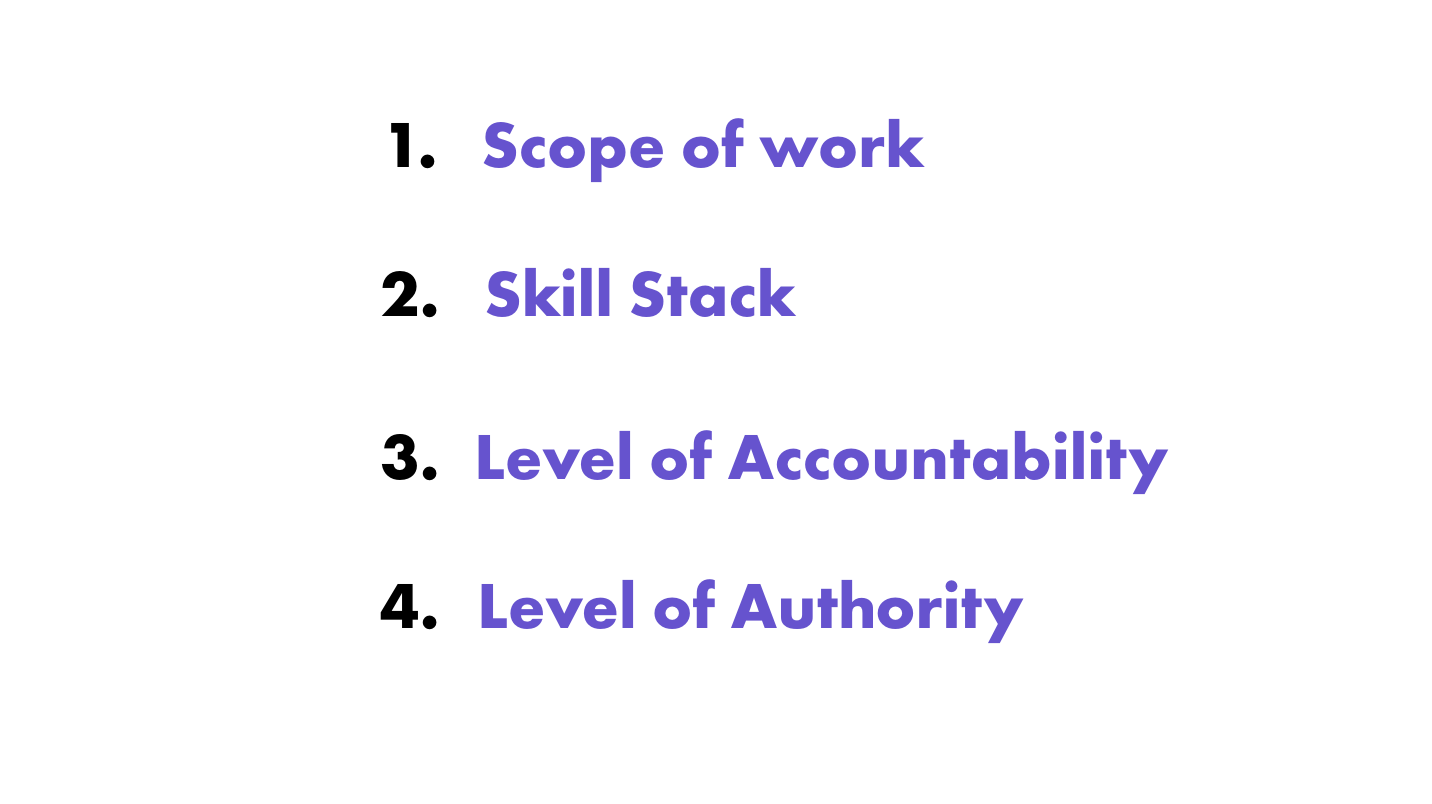
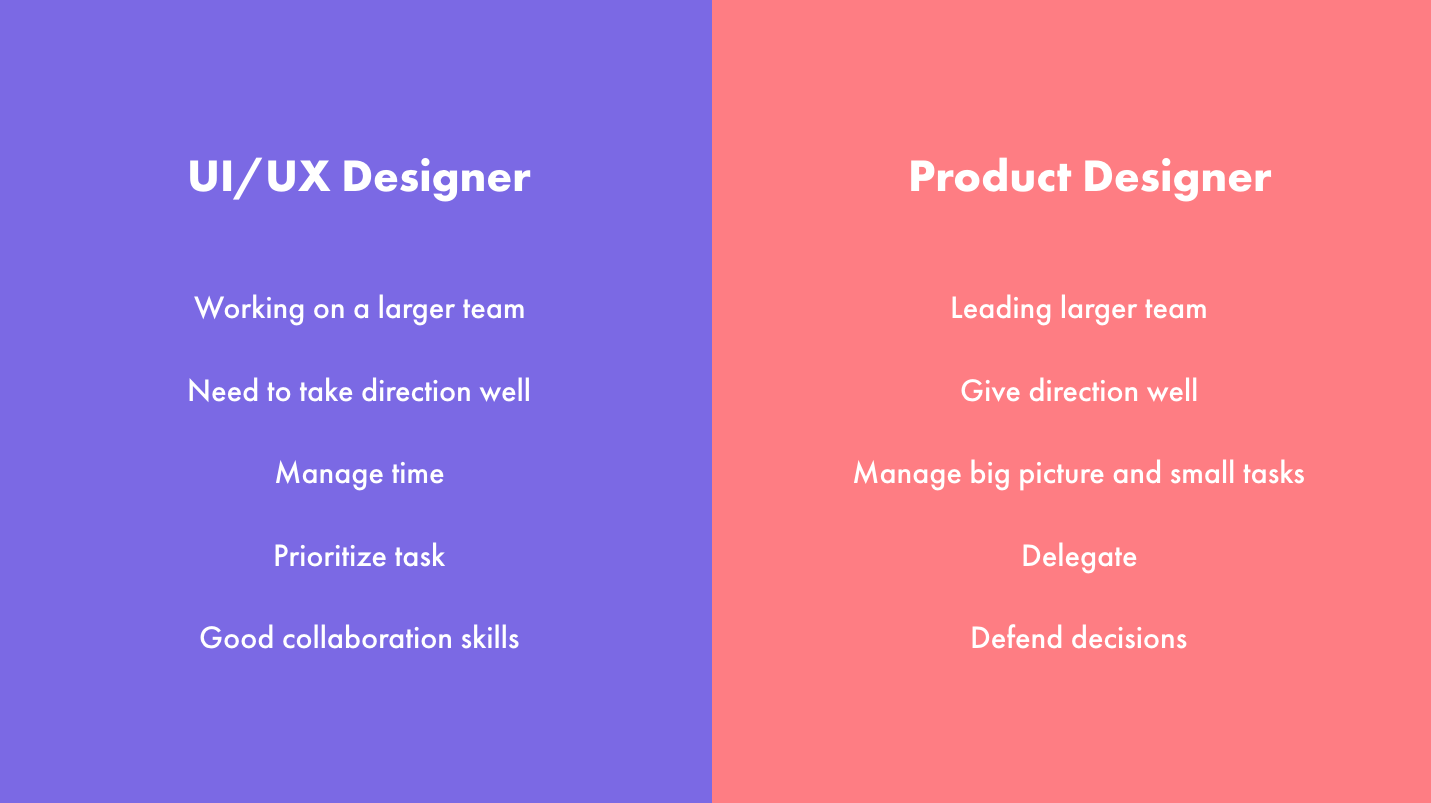
The 4 biggest things that separate UI/UX designers from Product designers are:

- Scope of work
- Skill Stack
- Level of accountability
- Level of authority
For a UI/UX designer you may be starting at the junior level and working your way up. At any given point, in your career these 4 things will vary. As a Product Designer we're often talking about the high level senior roles that require a high degree of all of each of these.

A UI/UX Designer will most likely be working on a team with other design specialists, need to take direction well, need to be able to manage their time efficiently, prioritize assigned tasks and collaborate with their team effectively.
A Product Designer might be leading a team and need to be able to give direction well. They need to manage the small tasks while keep the big picture in mindThey must be able to delegate and defend their design decisions.
Product Designers are usually the one responsible for making all of the pieces fit together and run smoothly at a granular level, while maintaining the overarching experience of the brand and the entire vision of the product.
How To Choose a Program That's Right for You
You might be looking for a program of study right now to help you learn all of these skills, but many times people are so focused on comparing curriculums or looking for job guarantees or certifications, that they forget to ask the most important questions.
Will you be able to successfully learn these skills and complete the program? Will you be uniquely positioned to find the job you want when it’s over?
Most of the UI/UX bootcamps out there have a very similar curriculum, what really matters is choosing a program that matches your learning style and shows you how to position yourself to land a job that suits you and your vision for your life as a designer.
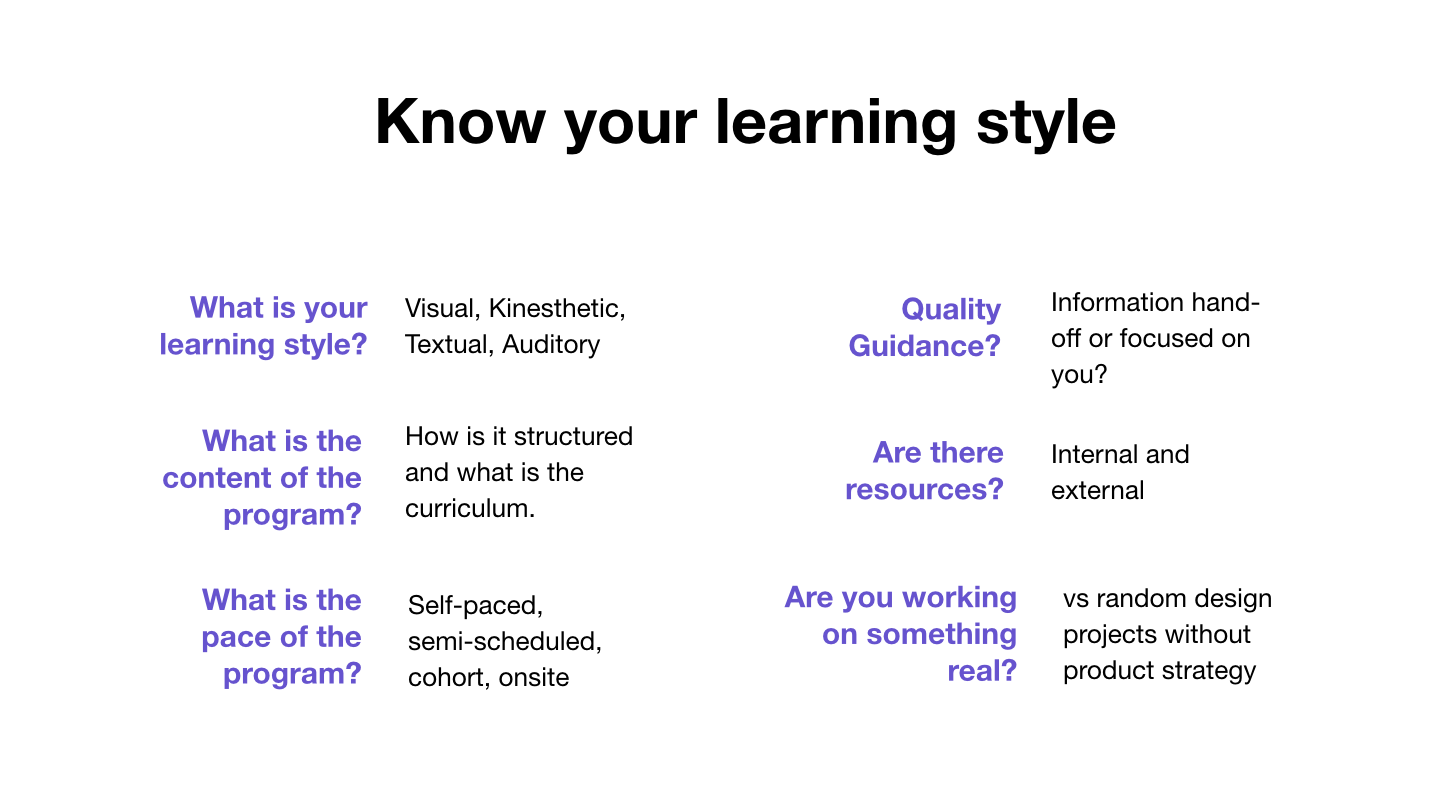
So when looking for a course ask yourself the following:

What is your learning style?
Visual - Do you learn better when things are presented in video form or perhaps graphically as data visualization or animations and drawings? - Designerup lessons are all HD videos.
Kinesthetic - Do you excel in a tactile environment, in-person learning environment where you are physically engaged in the activity of doing something - Designerup is not an in-person program so if you are looking for that you might want to consider a physical bootcamp. Our course offers interactive quizzes and 1:1 conversations with your mentor and other students to simulate to process online.
Textual - Do you do best with reading comprehensive, when things are provided in the form of articles and books, white papers etc. All of our lessons come in written form and we provide deep dive reading for those that want to specialize in a certain area.
Auditory - Maybe you like to hear things being explained to you, or perhaps it makes more sense out of convince because you spend more time commuting and prefer auditory learning for that reason. Our HD video lessons can be accessed offline via your mobile phone so you can use them as audio lessons.
What is in the program?
Does the course intentionally structure the content in a way that utilizes different learning styles and is it designed to help you absorb, retrain and retrieve the content and that works best for you? Or does it curate content from around the web? Some find the latter disjointed and hard to follow while others find that it’s enough for them to grasp the concepts. DesignerUp is all original content and covers all disciplines of product design, including UI/UX, information architecture, interaction design, product strategy, marketing and business.
What is the pace of the program?
Pacing is important when you are learning new things. Do you need something that fits into your busy routine and schedule? Then look for something self-paced. But be careful because many courses that say they are self-paced may have a mentorship component that requires you to finish lessons or modules before your weekly scheduled meeting, which kind of overrides a lot of the flexibility of being self-pace. So if you can’t make a call at a designated time or haven’t finished your assignments you may loose out on some of the benefit of the provided mentorship if you can’t maintain that schedule.
Is there quality guidance?
Are you getting mentorship from someone that simply wants to pass on everything they know, or are you getting mentorship from someone that is focused on you and what is it YOU need to learn? There is difference between learning how to create a portfolio and learning how to create YOUR portfolio. Everyone of us comes from a different background and has a different perspective and when you’re starting out and you don’t have a ton of UI/UX design related experience, its important that they show you how you can leverage and frame the skills you already have.
Are there resources?
Are there resources outside of just the course lessons?Does the program take into consideration the non-negotiables of designers? Such as the cost of design software, fonts, icons, research and planning apps? If not, then they are not taking a holistic approach to preparing you with everything you need. That's why at DesignerUp, we’ve partnered with some of the best design apps in the world like Sketch and InVision to give you discounts to everything you need.
Are you working on something real?
Are you taking an idea from inspiration through to an actual product or are you just working on random design challenges and parts of projects? Many courses assign you design challenges that are often the same ones they are assigning to everyone in the course, so you end up with a portfolio that looks like everyone else.
The bottom line is whatever program you choose should match your learning style, your lifestyle and be personalized for you to successfully complete it and land a job.
What Should Your Portfolio Look Like?
If you want to stand out, you need to find your niche, brand yourself and communicate your skills and your worth effectively in order to attract the work that you want.

This is by far what will separate you from 100s of other UI/UX designers that are applying for the same jobs. We have some tried and true tricks to this and we show you how to create a portfolio quickly with our one-click system so you know exactly what needs to be in it, how it should be presented and how to craft your case studies for maximum magnetism.
Here are some examples of really killer product design portfolios:
http://simonpan.com/work/uber/
How Much Experience Do you Really Need?
You may have case studies in your portfolio based on assignments you've done for school projects or projects you've come up with or redesigned on your own. But some companies still expect that you've already been a hired by a company at some point and have worked as UX designer for a minimum of 3 years. It's the classic chicken and egg dilema - how do you get hired if you need to have experience and how can you get experience if you can't get hired?

This requirement is usual set in place because companies are facing real problems that can’t be solved in a vacuum. They want to know that you are qualified with the right skillset to handle this responsibility in the field and under pressure.
But, if you can express and illustrate intimate knowledge of your domain, even work experience is negotiable.
Designing Is More Than Just Hard Skills
At DesignerUp, we teach what we call mindful design and interaction. Our program emphasizes not only the hard skills of UI/UX design, but also the soft skills of mindfulness, communication, empathy and emotional intelligence to encourage students to consciously design patterns and features that contribute to more sustainable, inclusive and intentionally made digital products.

With data breaches, privacy concerns at places like facebook, harassment at Uber and other places throughout tech. This is more important to focus on now than ever to prevent against doing harm and to make decisions that honor the responsibility we have to our users.
Seeing Your Weaknesses As Strengths
I have a student that very much likes to breeze through the research phase of the design thinking process, working mostly from assumptions and jumping into right designing visuals. As I reviewed his work during our mentorship, I was able to uncover the core reason he was doing this, it was because he was nervous about talking to users because of his speech impediment.
What he didn’t realize was how valuable his stutter was or the opportunity that it brings to this to this profession.

Every single person is different and every single person will use your product differently and when all our apps and websites are created by the same demographic of people, they don't accurately represent us.
We talked to each other a great deal about this and he realized his potential and went onto pursue creating app to help voice recognition work better for people with speech impairment.
This mentality that the UX profession is reserved for ableists or highly educated, or are from a certain background, country or have a certain experience level, or do things a certain way, just isn't true at all or indicative of reality or the design industry. In fact, it’s quite the opposite. What we need now more than ever are diverse designers with different points of view creating digital products.

This is the main intention that Eric and I have for this program; to make sure that designers understand this and cultivate this attitude towards design.
So in summary:
- Don't concern yourself with generalized questions
- Know who you want to work for and on what
- Choose a personalized program
- Create a portfolio that communicates your worth
- Don't stress about experience
- Decide on the type of designer you want to be

