UX and interaction design are getting really dynamic with things like Humane's AI, Pin, and Rayban's meta glasses launching, we're starting to see how UX and UI design are going far beyond just our laptops and mobile screens. The need for UX and UI designers to create things like connected software and hardware experiences that integrate with AI and APIs is becoming more and more common. So, how can we go beyond just static screen-to-screen flows in Figma? Well, that's where ProtoPie comes in.
When to use Figma vs ProtoPie
If Figma is the place where we do all of our pixel-perfect UI designs and basic flows and interactions, then ProtoPie is where we can push those designs further by using things like conditions, triggers, gestures, and formulas that mimic innovative interactive designs on different mediums. This allows us to see how things look and behave in the real world without the need to code them first.
With ProtoPie, you can do design things like UX design for games and use a console controller, design apps for smart TVs that connect to multiple devices and picks up where you leave off and even connect a robotic arm or design the UX of a car dashboard that reads the speedometer in real-time! These are just things that you can't do in Figma!
Using Figma and ProtoPie together
The best way to make the most high-quality prototypes is actually to use Figma and ProtoPie together.

Start by creating your pixel-perfect designs and screens in Figma and planning out the flow and then use the handy Figma to ProtoPie plugin to import your screens and keep everything perfectly in sync between Figma and ProtoPie! It's that easy!
How to connect a real API to your prototype
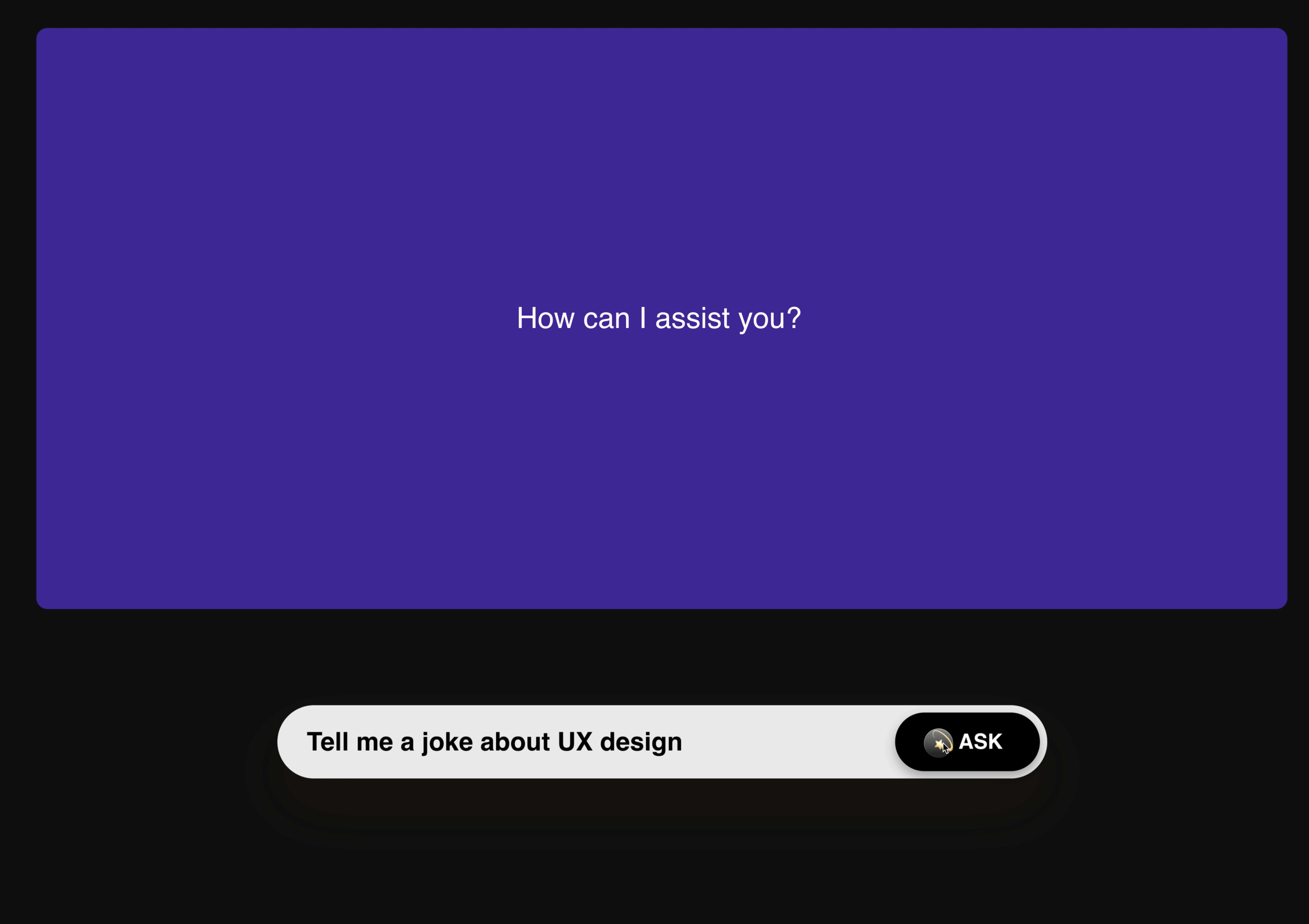
Let's say you want to use real data from a third-party service in your prototype, like something from Instagram, Spotify, or even ChatGPT? All you need to do is use ProtoPie's real data and API connections to connect to a third-party API.

I made this design in Figma and then connected the Open AI API using the ProtoPie Connect app. Now, I can ask it anything I want, and this will pull in the information from OpenAI's API!
How to connect hardware or a controller to your prototype
Using the ProtoPie connect app and the plugins that are available such as the Arduino plugin for robotic arms, I can tell ProtoPie to receive and send interactions to the hardware or use a controller to test something.

Many medical devices have to go through prototype approval before they can even move into the next stage of development and that’s just something you just can’t do with Figma alone.
How to create an automotive prototype or car UX
Designers can seamlessly integrate real vehicle data into their prototypes, providing a simulated yet authentic environment for testing user interactions ensuring that the UX aligns with both aesthetic and functional expectations.

You can design and test a real car dashboard with multiple displays, real physical controls, real in-car data, flexible integrations, and voice assistance using the UX automotive prototyping features in ProtoPie.
Creating game prototypes
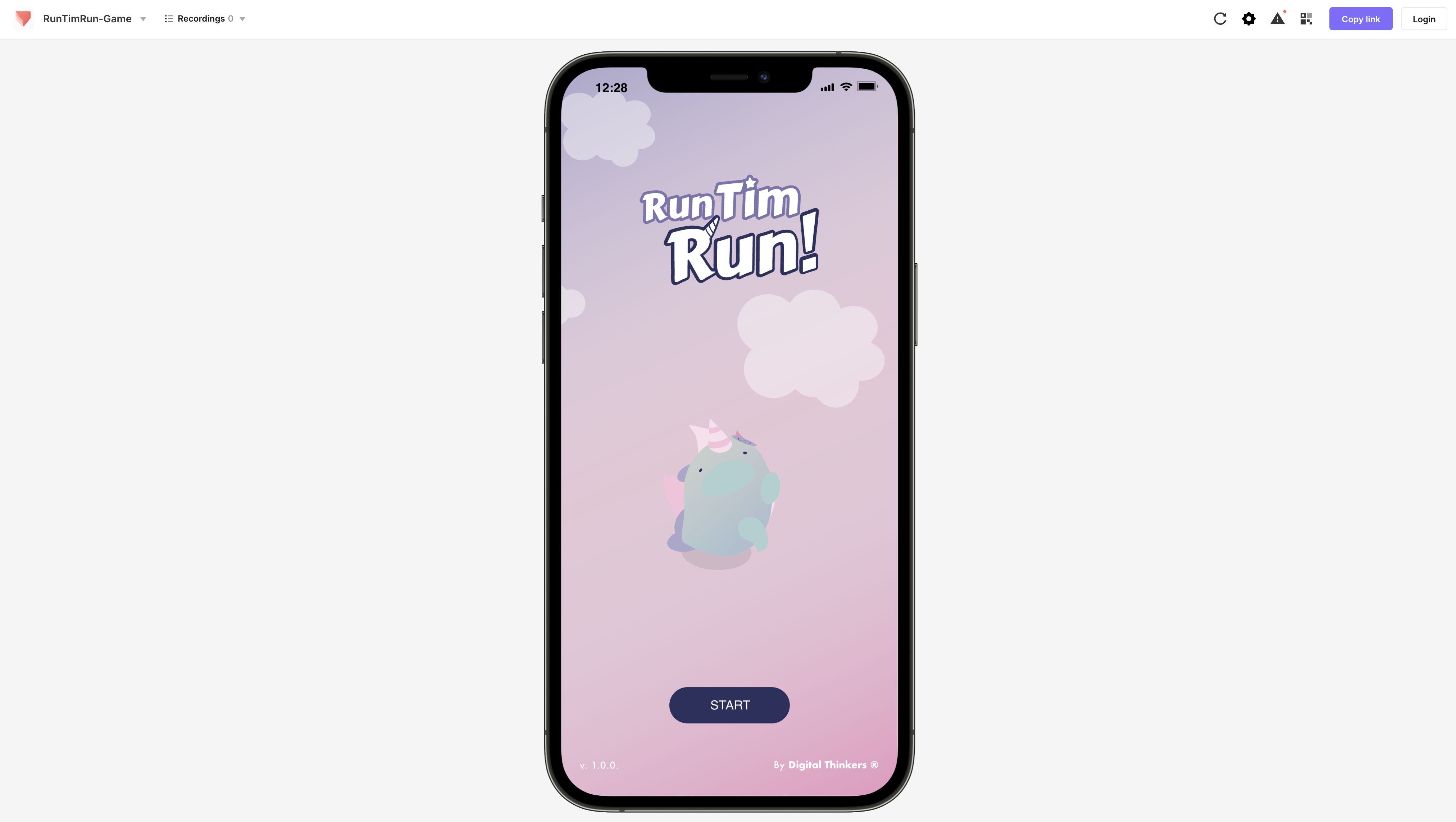
You can create some really cool mobile and hyper-casual games with ProtoPie as well. Hyper-casual games are designed to cater to short attention spans and quick gaming sessions and employ stripped-down graphics and effortlessly simple gameplay mechanics. Consider legendary classics such as Tetris and Pacman, which paved the way for the genre, and contrast them with newer entries like Flappy Bird, Candy Crush, 1010!, and Helix Jump or this one called Run Tim Run and design using ProtoPie by Nicolás Del Real.

You can design games like this that prioritize accessibility, immediate engagement, and uncomplicated enjoyment for players seeking swift fun gaming experiences on mobile, tablet or even console devices.
New and useful ProtoPie Features
Some of the newest features to ProtoPie are what make these otherwise impossible prototypes possible, and combining them is where a lot of the magic is.
Date and Time Function
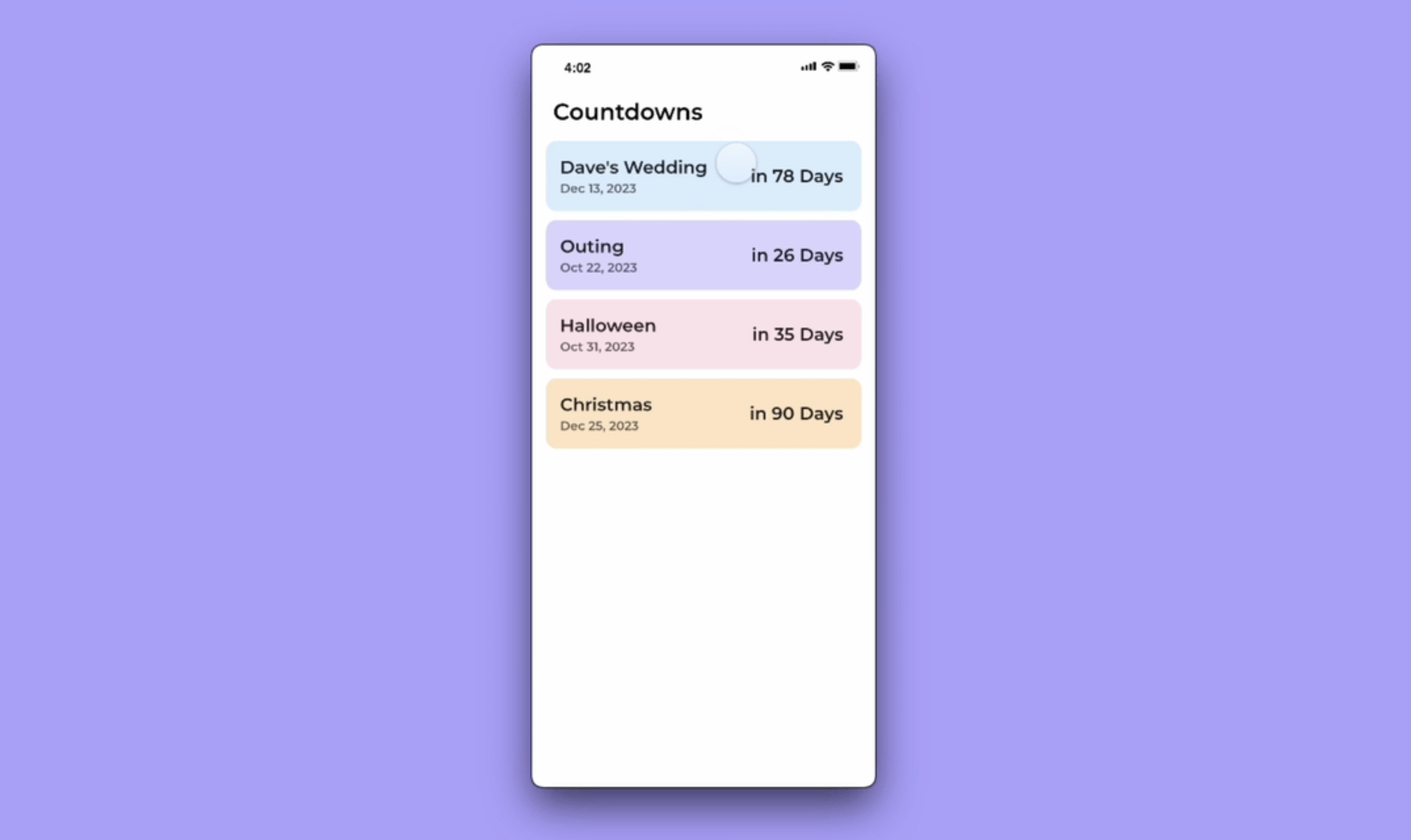
With the new date and time functions, you gain the ability to retrieve and display the current date, calculate date differences and work with different timezones.
This gives us the power to incorporate things like interactive clocks, functional calendars, date calculators, and time counters within our prototypes.

This innovation in Time & Date functions not only enhances the realism of your prototypes but also enables a more immersive and engaging user experience.
Transparent Videos
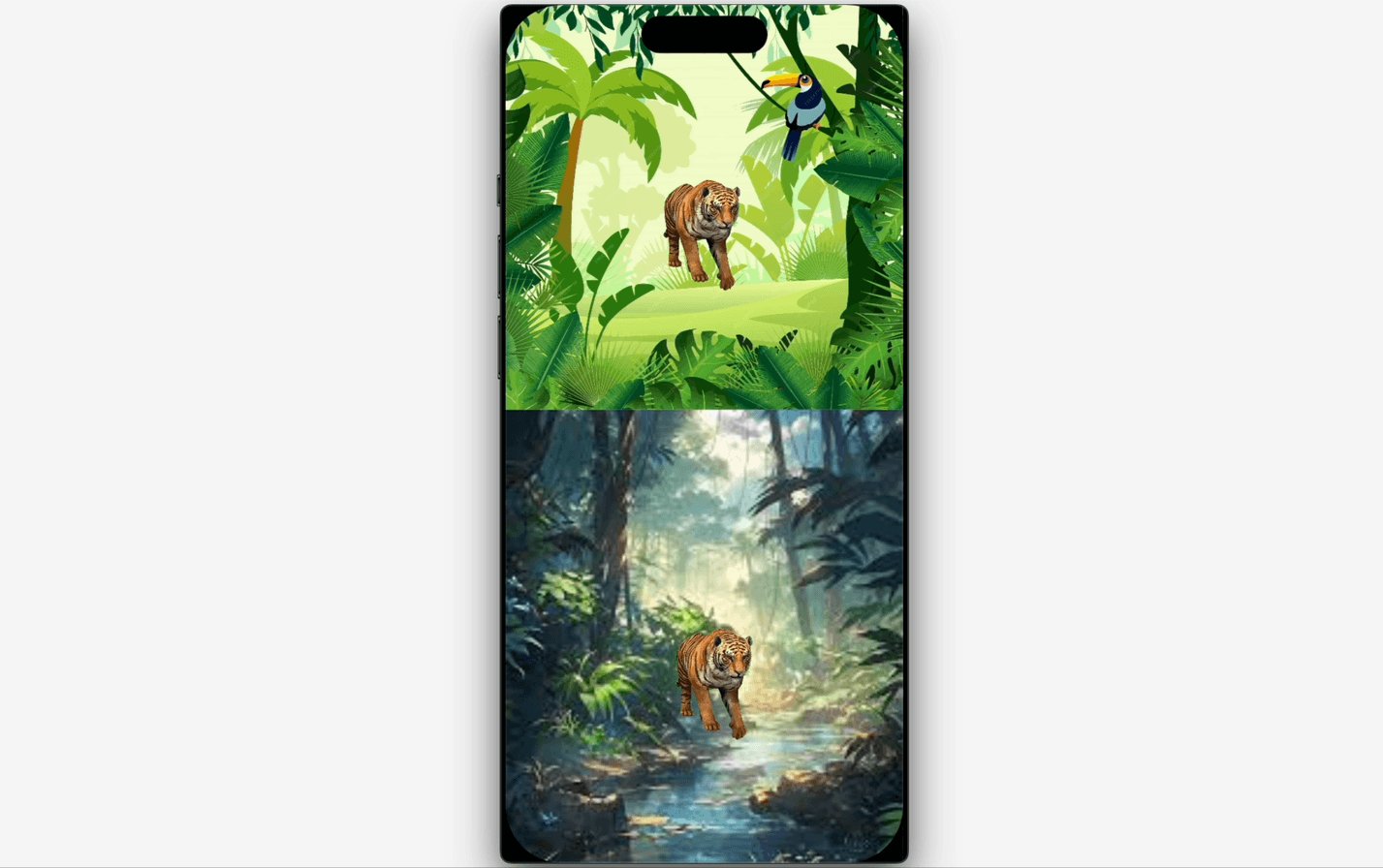
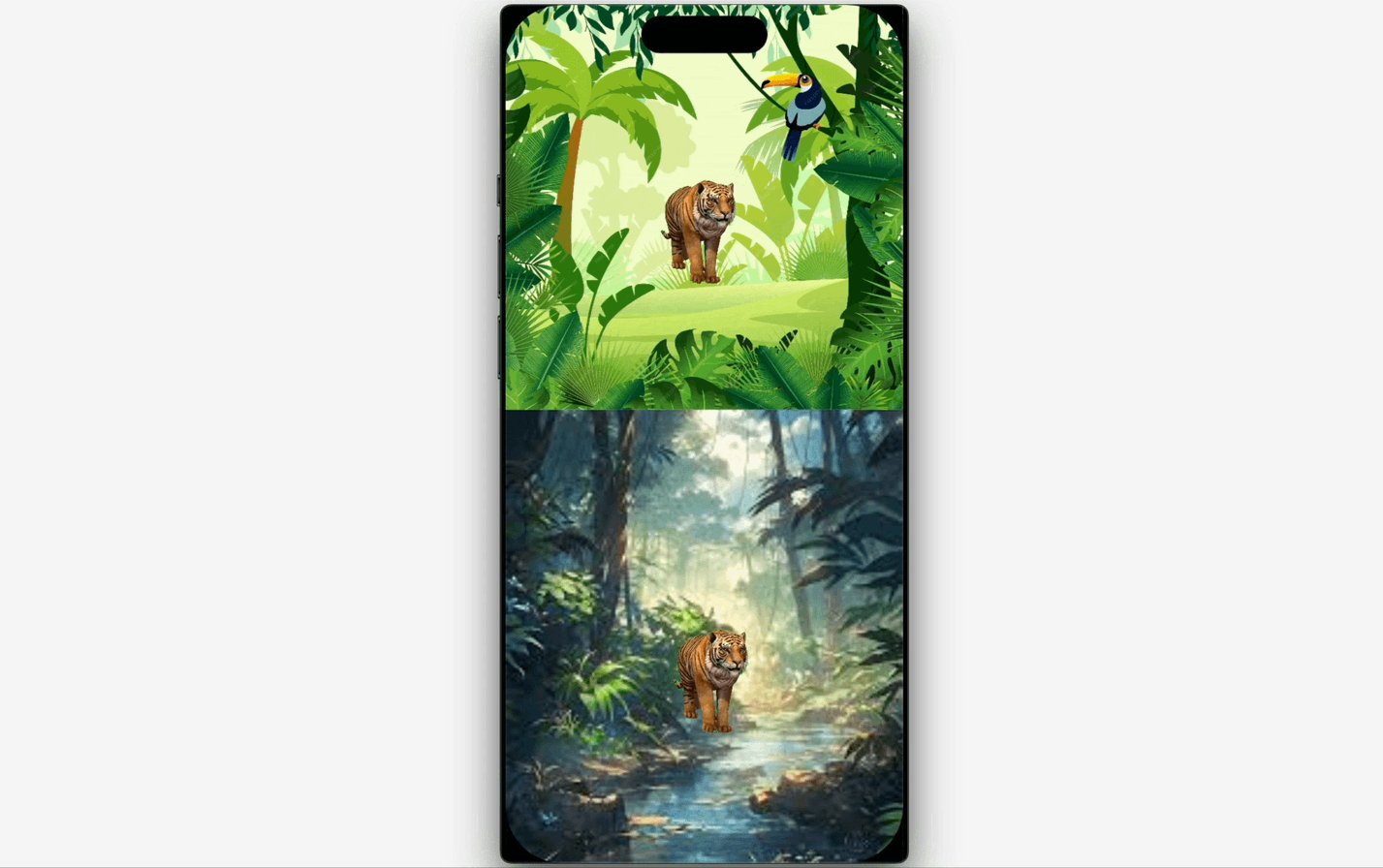
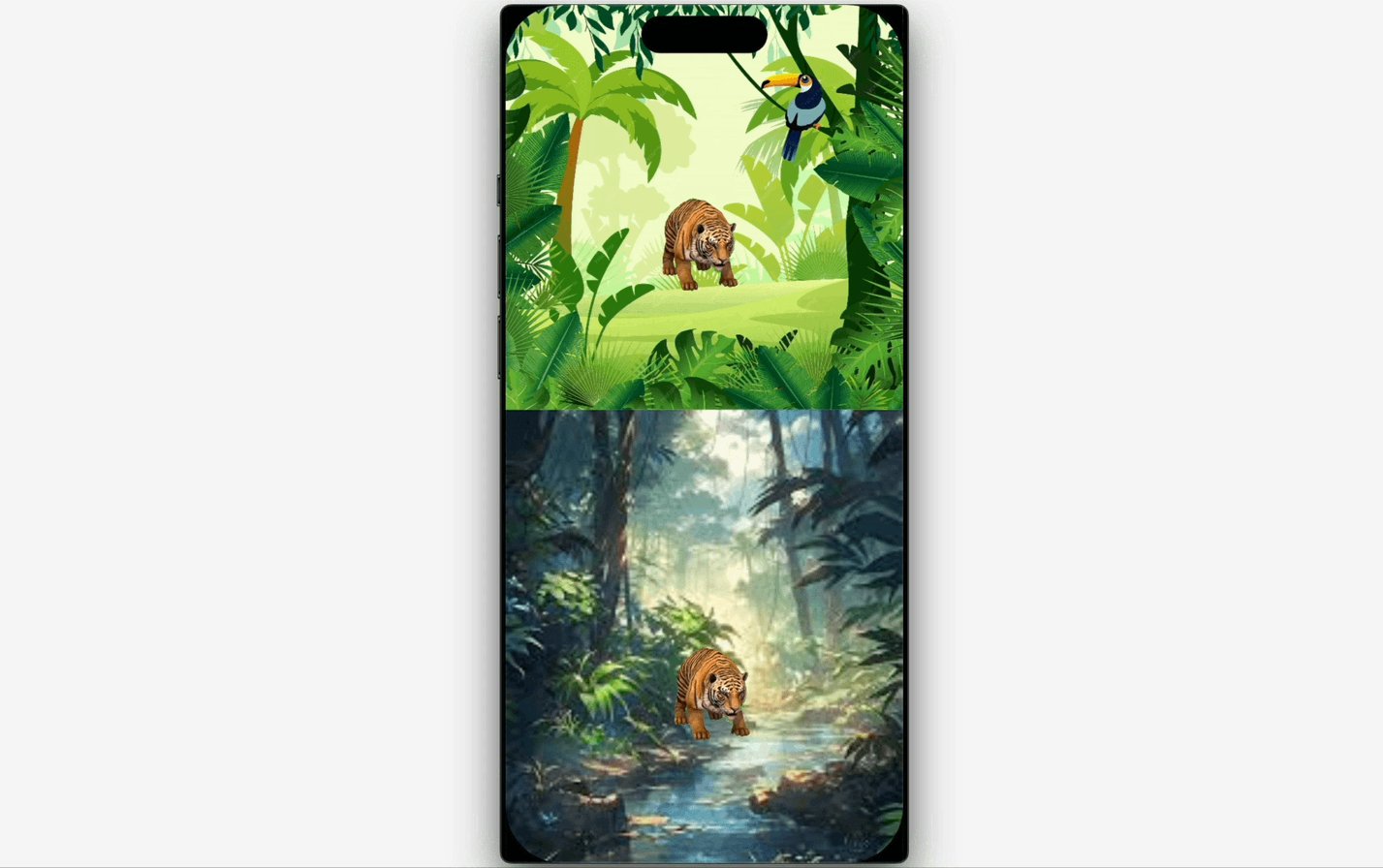
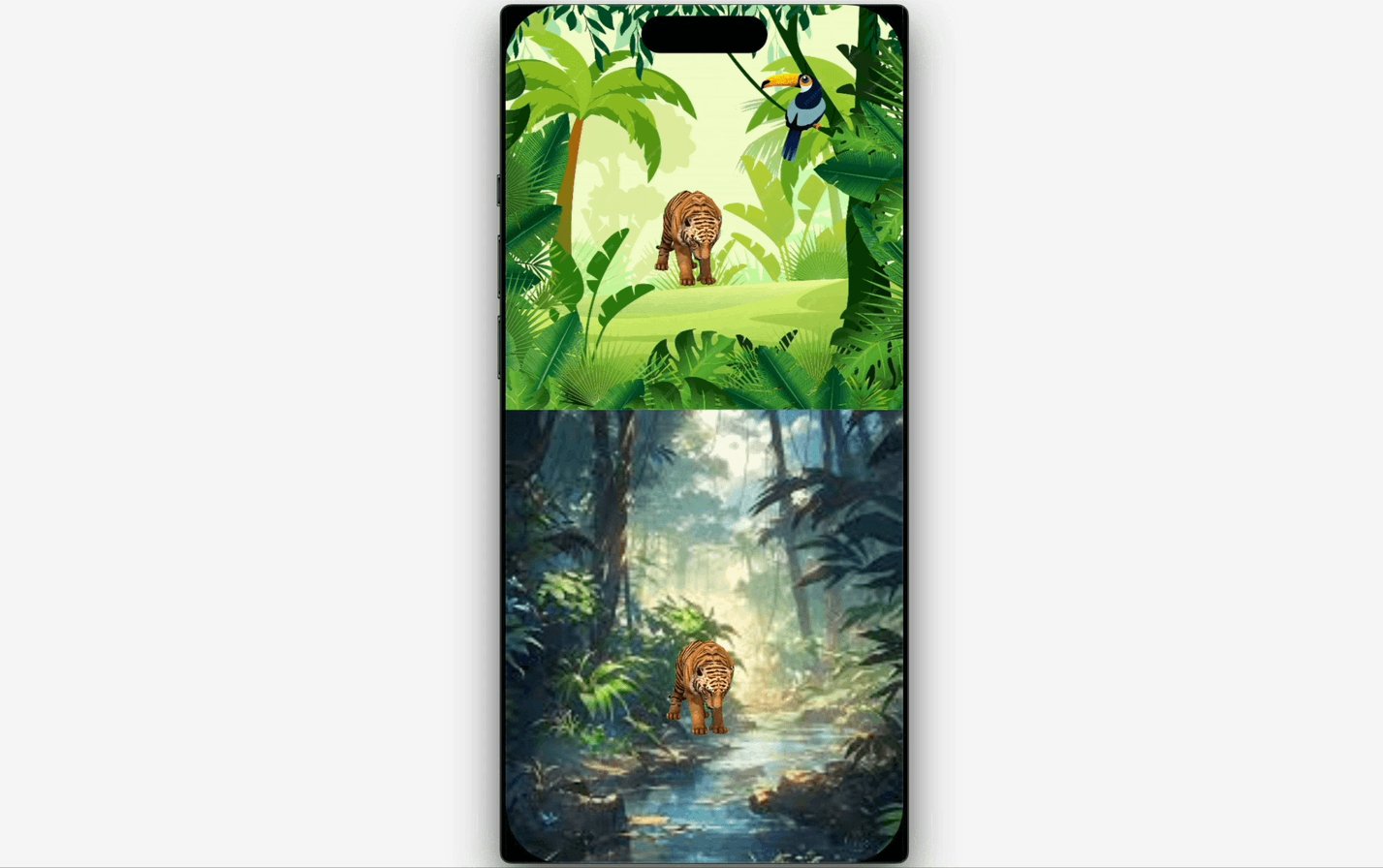
No more relying on cumbersome image sequences, you can now seamlessly incorporate videos with transparent backgrounds, creating prototypes with dynamic 3D elements, such as animated characters or objects that seamlessly blend into the background.

This not only simplifies the design process but also significantly improves the overall performance of your prototypes.
Multi-device and cross-device interactions
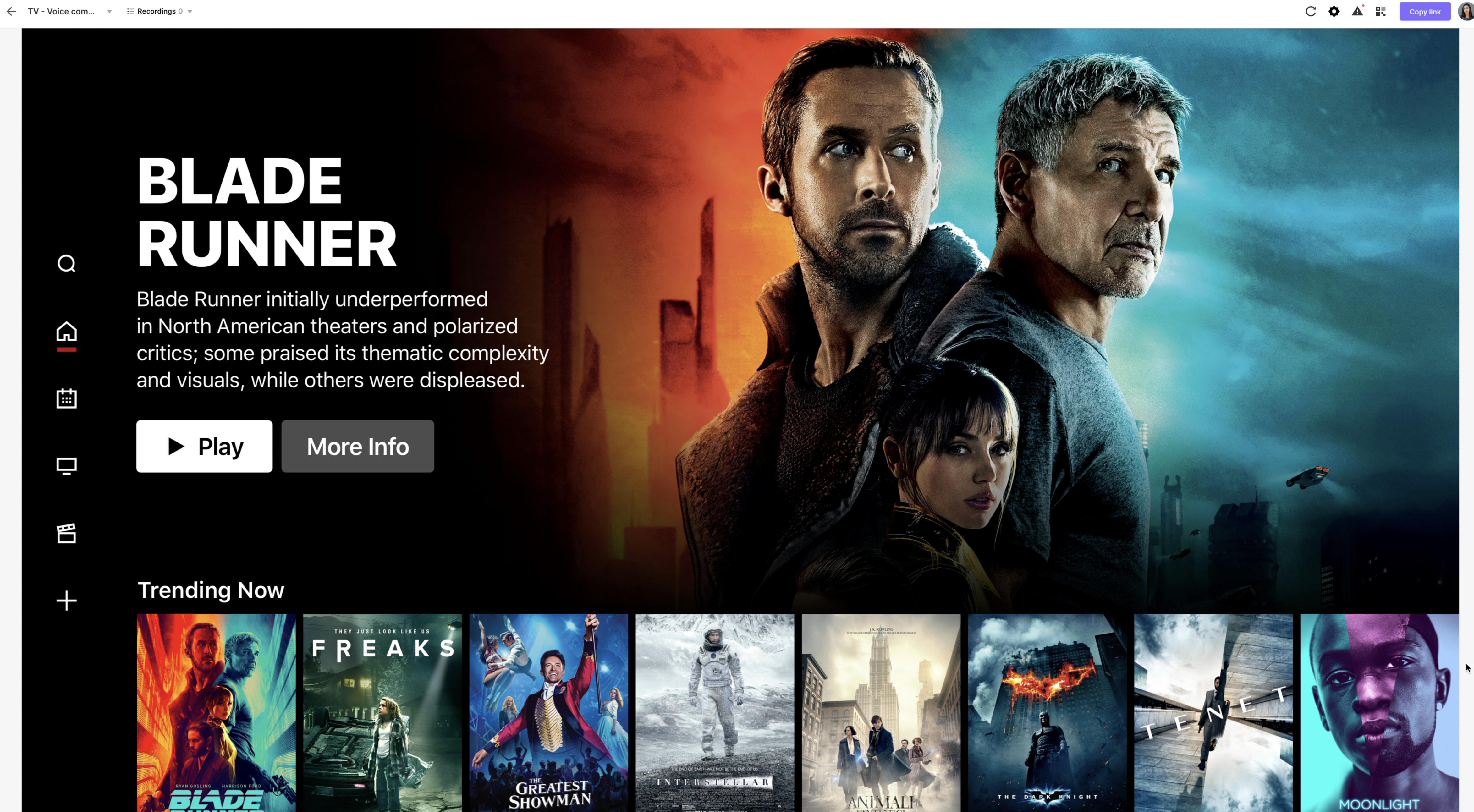
ProtoPie allows you to create Cross-device prototypes that ensure user interfaces and interactions function smoothly on different devices like smartphones, tablets, and desktop computers.

Multi-device prototyping takes it a step further by considering simultaneous interactions across multiple devices. For example, it where users might start an activity on a mobile device and seamlessly continue it on a larger screen like a tablet or desktop.
Media URL support and Media Response
ProtoPie has the ability for to use self-hosted media via URL with the Media Response feature. This gives designers ever greater power to bring in and dynamically populate their design with real media and in-house assets.
This feature becomes even more powerful when combined with APIs in your design workflow. The integration of APIs enables you to dynamically include images in your projects, providing a dynamic and flexible approach to your design process.
For example, you can create a prototype where you app to find cat images for example - connect it to Dalle and it will fetch these images for you!
Self-hosted media also ensures faster loading times, enhanced privacy, and a more seamless user experience.
Getting started and set up in the ProtoPie ecosystem
Here are all of the things you'll need to get set up and started doing all of these amazing things with ProtoPie:
- ProtoPie Studio App - The main design and prototyping software available.
- ProtoPie Plan - You can also try out their free plan using this link or sign up for a Pro Plan to unlock all of the most advanced and latest features - which you can get a huge discount on using code: DesignerUp
- ProtoPie Player - So that you can use your Prototypes on your mobile and tablet devices
- ProtoPie Connect - if you want to connect to hardware and other devices
- ProtoPie Cloud - A web-based platform that allows you to store, manage, hand off, and share your ProtoPie prototypes.
- ProtoPie Plugin for Figma - This allows you to connect and import your designs from Figma directly to ProtoPie and vice versa. There is also one for Sketch and Adobe.
Once you have that all set you can get your hands dirty and have fun exploring all of their available Pies and follow along with tutorials and courses in ProtoPie school and join their active community of helpful, knowledgeable ProtoPioneers in the ProtoPie community!

Want to learn Product (UX/UI) Design and create amazing digital products and interfaces like these? Come checkout our Product Design Course!