Something I've learned from building products and working with development teams and other designers over the past two decades is that most of us already have a design system—the way in which we prepare, execute, and communicate our work - but it may not be a very intentional system. It might not be standardized, scalable, or efficient for long-term use. A proper design system isn't just about maintaining consistency in your designs—it's about creating a framework that communicates across teams and can grow with your product.
In this post, I’ll guide you through some of the best design system resources that you can use to create a design system tailored to your needs.
Most Designers Already Have a Design System—It Just Might Not Be a Very Effective or Formalized One.
1. The Design Systems Guide

First up, we have The Design Systems Guide by Romina Kavcic, a comprehensive, step-by-step interactive guide. This resource is particularly useful for designers and teams that need to conduct a design audit—whether you're building a system from scratch or refining an existing one. Kavcic says,
“Building a design system is much like constructing a house. You need a solid foundation and a framework that others can follow long after you’re done.”
For instance, if your team is struggling with design debt, The Design Systems Guide provides a thorough breakdown of how to do a design audit, create an inventory file, and start building reusable components. One case study from a user highlights how, after following the guide, their team's design consistency improved by 80%, saving an estimated 30 hours per week in duplicated design work!
2. Hey Design Systems

Next, we have Hey Design Systems by Saurabh Nigam, a more hands-on guide that focuses on practical actions to implement design systems. Nigam’s guide emphasizes breaking down the process of building a system into manageable steps.
“Design systems should be an enabler, not a hurdle. If your design system makes it harder for your team to iterate, then it’s not working,” - Nigam advises.
This resource includes extensive reading lists, watch lists, and detailed chapters on defining color systems, typography, and spacing. A notable example is its case study on how a small startup improved its onboarding design process, cutting down development time by 25% after implementing Nigam’s color and typography rules!
According to a UXPin 2020 Design System Survey, 45% of designers reported that having a design system in place significantly reduced the number of handoff issues between designers and developers, leading to faster product iterations.
3. Design System Tools

Design System Tools by Kolby Sisk is a collection of actionable resources for building and managing a design system. The guide includes component libraries that you can download for Figma, alongside extensive documentation systems. One user shared how integrating these tools into their workflow led to a 40% reduction in bugs reported during the QA process due to better design-to-development handoffs.
Sisk’s philosophy is clear:
“You don’t need to reinvent the wheel. There are already fantastic tools out there; it’s just about finding the right fit for your team.”
With sections dedicated to interactive components, code infrastructure, and GitHub repositories, this guide helps designers and developers alike by providing ready-to-use assets that can be customized to fit your system.
According to research by Nielsen Norman Group, adopting a design system can reduce project rework by as much as 70%, as reusable components streamline both the design and development processes.
4. Design System University

Design System University is a school by Dan Mall. Mall’s approach to design systems revolves around three key pillars: communication, visual design, and implementation.
“Design systems aren’t just about consistency, they’re about flexibility. A great system allows for creativity within a structure,” Mall emphasizes.
The courses here cover everything from using design systems within Figma to implementing them in code. One participant reported a 50% decrease in design review feedback cycles after completing the course because the system’s principles were well-communicated and easy to follow. Whether you’re learning how to use a design system to collaborate with developers or improve your design language, this course provides a well-rounded education on both the visual and technical aspects.
5. Design System Visual Roadmap

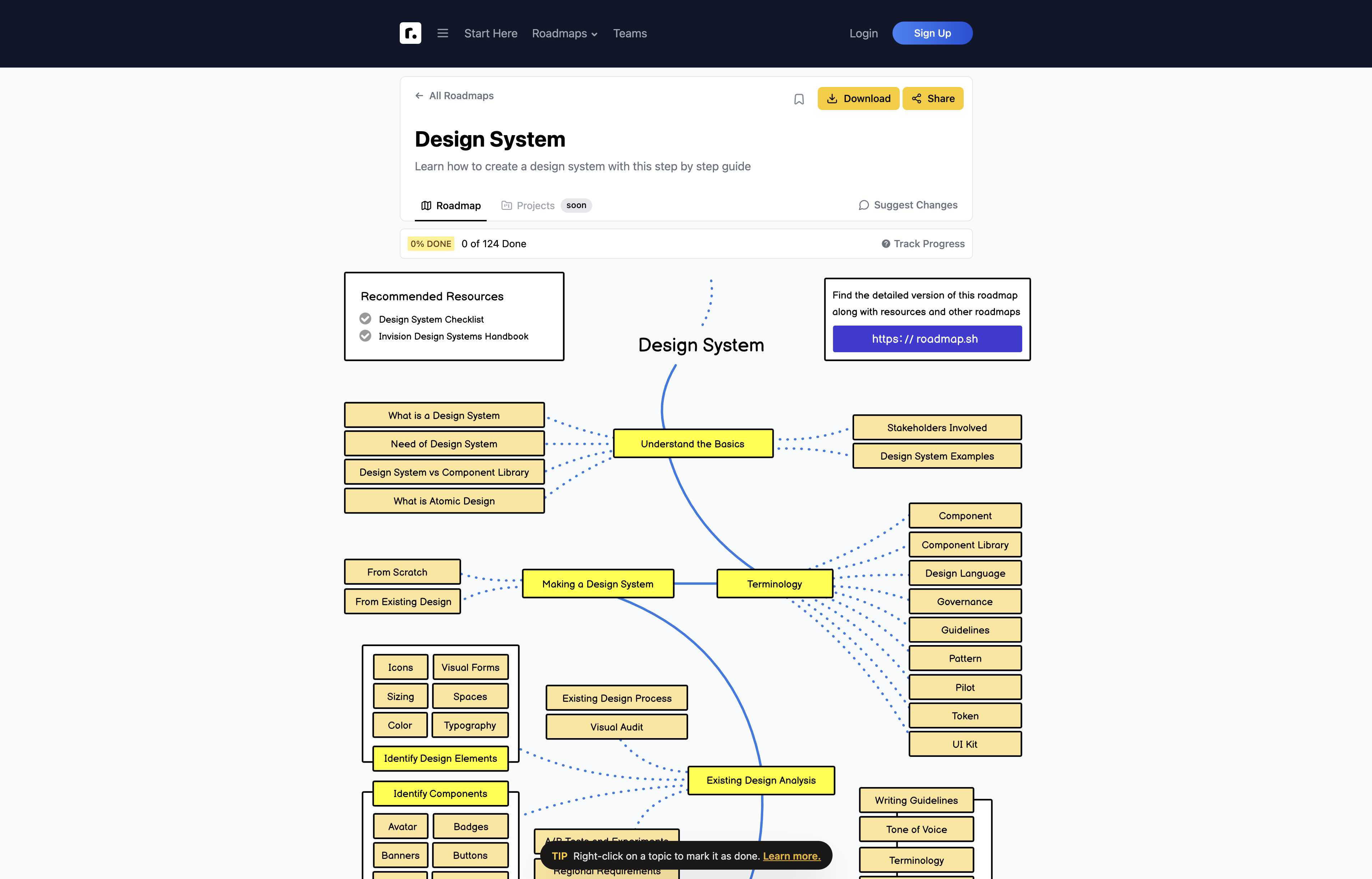
If you're a visual learner, the roadmap created by Kamran Ahmed is an ideal tool. This interactive mind map provides an overview of everything from basic definitions to development tooling and project management. Ahmed explains,
“The mind map approach allows users to visualize the entire system at once, which is key to understanding how each component interconnects.”
A 2019 report by Adobe states that design teams that use visual aids, such as flowcharts and mind maps, are 30% more likely to successfully implement complex systems within their organizations.
6. Design Systems Surf

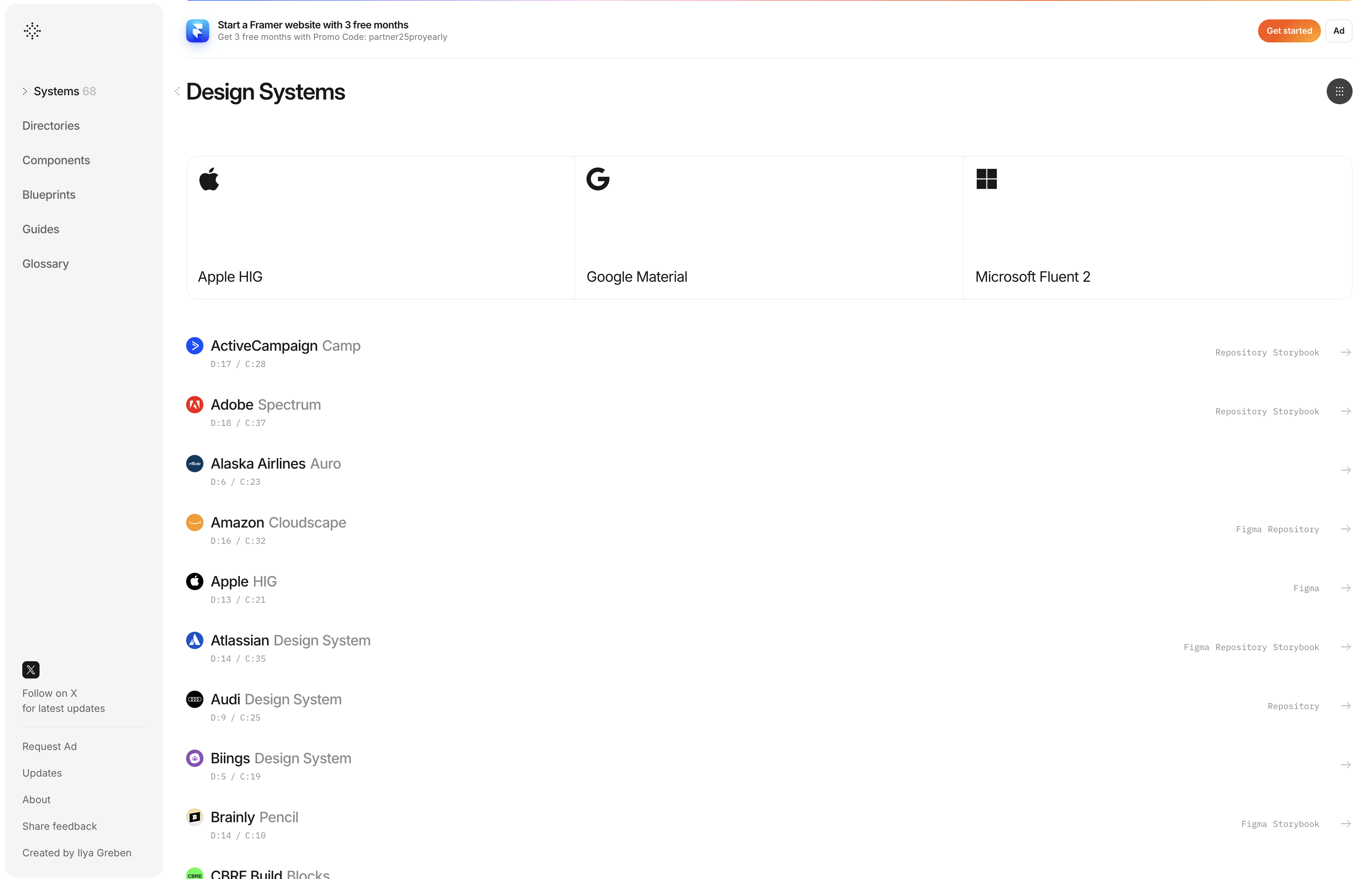
For those looking for specific design system components, Design Systems Surf by Ilya Greben is a fantastic resource. Greben’s directory allows you to search for individual components, such as a date picker pattern, and explore how different design systems implement them. Greben highlights, “The ability to learn from others' design systems—whether it's large corporations or small startups—gives designers a huge advantage when tackling their own systems.”
For instance, if you’re tasked with designing a new component like a date picker, you can look at examples from major companies like GitLab's Pajamas Design System or Atlassian Design System and see how they’ve approached similar challenges. This approach not only saves time but also helps ensure that you're following best practices.
There is also a great list here about some of our favorite brand design systems and UI Kits as well as a deep dive video about how to use them.
7. Design Systems Checklist by Reshaped

Once you have a solid understanding of your design system, it’s time to implement it. The Design Systems Checklist by Reshaped is designed to help you stay organized and ensure that you don’t miss any critical steps. According to Reshaped,
“A good checklist doesn’t just help you stay organized—it helps your team move faster by reducing decision fatigue.” - Reshaped
This checklist format is particularly handy when your team is under pressure to deliver quickly. For example, one design team found that using the checklist shaved off two weeks from their development cycle because they weren’t redoing work or missing key components.
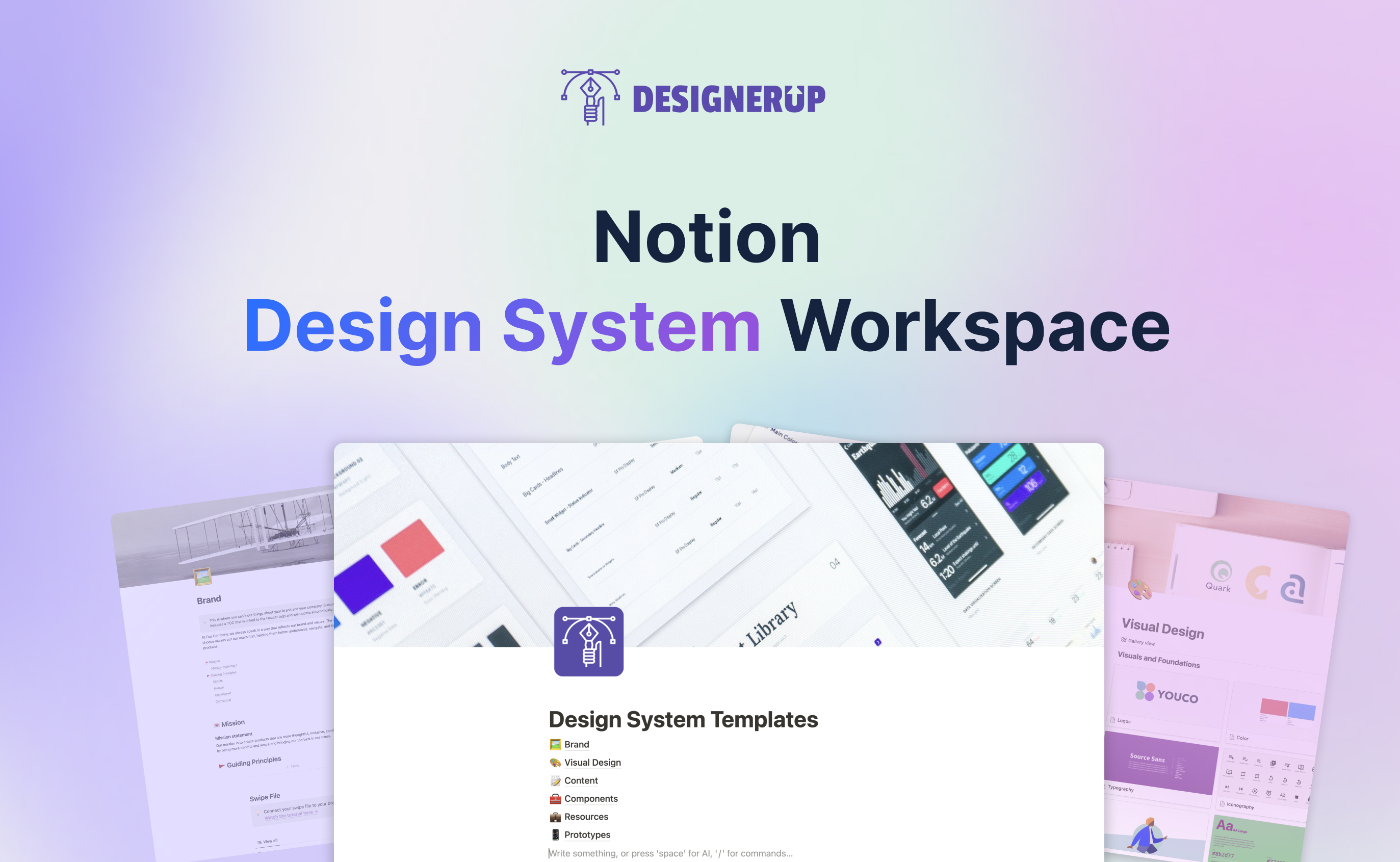
8. Design System Workspace for Notion

This Design Systems Workspace is a resource by DesignerUp is designed for those who want to manage their design systems in Notion, making it an all-in-one workspace for teams to document, collaborate, and scale their systems. This workspace includes a template pack with a variety of pre-made components that can be easily customized for any design system.
The workspace features areas for design tokens, components, usage guidelines, and more, all laid out within a clean, intuitive Notion workspace. It’s ideal for both beginners and experienced designers who need a centralized hub to manage their design system while keeping all the documentation in one place.
