After a particularly long night down the YouTube spiral that ended with me watching a cat write HTML, I felt like I had learned so much, I had taken tons of notes and my mind was ablaze with all the incredible progress I felt I had made.
Our WordPress theme support desk was getting pretty overloaded and after one of our moderators left, I had to jump in and take over his queue. Getting into the support desk was a dark, scary and thrilling place. It was like a whole other world I didn't realize existed.
After building a theme or a product, you really feel like you know it inside out. Once I started answering support tickets, that's when I realized that I did not. And so began my journey, my real journey into learning how to code.

There were customization requests, complaints, bugs, feature requests, how to requests and everything and anything else you could imagine.
Each time I saw a support ticket that looked relatively straight-forward I was excited because I remembered seeing something about the topic on one of the Youtu...or wait was it a Lynda tutorial...nooo it had to be that Medium arti...oooooh, look a cat writing HTML! (I spent the next 10 minutes digging through my browser history trying to find it, which inevitably I did not). Back to the problem at hand. I took one small chunk of the problem and started to try and solve it, I went on StackOverflow and looked for answers there, finding little hints, I solved a bit of it and then tried to understand, define and solve the next bit of the problem.
"At some point, everything's gonna go south on you... everything's going to go south and you're going to say, this is it. This is how I end. Now you can either accept that, or you can get to work. That's all it is. You just begin. You do the math. You solve one problem... and you solve the next one... and then the next. And If you solve enough problems, you get to come home." Mark Watney, The Martian
And that's when it dawned on me. I had finally started to 'think' like a coder.
Design thinking vs Systems thinking
Design thinking is additive and creative by nature. It's about building things up from aggregate information and adding visuals to solve a problem.
Systems thinking is reductive and analytical. It is the process of breaking things down into their smaller component parts in order to solve a problem.
Design work in isolation is contradictory by nature. It's subjective and often times abstract. We attempt to learn concrete design principles about color theory and typography only to, most of the time, throw it all out the window in favor of what 'feels right' or what the client thinks 'looks good'. We often try to solve user experience problems by 'feeling our way through it'.
"For me, graphic design serves the purpose of solving a problem with attractive visual forms supported by invisible systems or structures." - Vince MingPu Shao
When you start to actually become aware of and try to understand the underlying systems and the skeleton beneath your designs, it opens up new perspectives and possibilities that you may not have seen before.
I slowly started to understand the relationship between how I was thinking as a designer vs as a developer. It was a mindset and it felt like I was seeing another dimension of something that was once flat to me.
The biggest issue with learning code or design in isolation is that a lot of it won't apply to what you're doing as a whole. You'll most likely end up with your own use cases and have unique questions and will need to take bits and pieces from what you learn and then diverge down another path to find your specific solution in consort with others practices other disciplines. This is why taking a course with guidance can be so helpful.
On the other hand, when you're collaborating with a team, it's crucial that you can communicate with each other on a some common terms. Enter Design Systems.
Learning By Collaboration
It's easy to fall into the trap of learning design by proxy; by seeing, borrowing and emulating what you see and reproducing visuals without context.
With coding, it's harder for that to happen. The elegance of my semantics would win me no praise if the functionality didn't work; if the problem wasn't solved. But with so many different ways to go about the solution it's easy to overlook how the solution looks of feels like to the end user.
While all the design and programming tutorials I had come across were in-valuable in teaching me application skills, design tricks, programming syntax and even getting that over-the-shoulder look at how the pros do it, what it didn't teach me was how to think like a programmer vs how to think like a designer and how being able to oscillate between the two can greatly enhance the other.
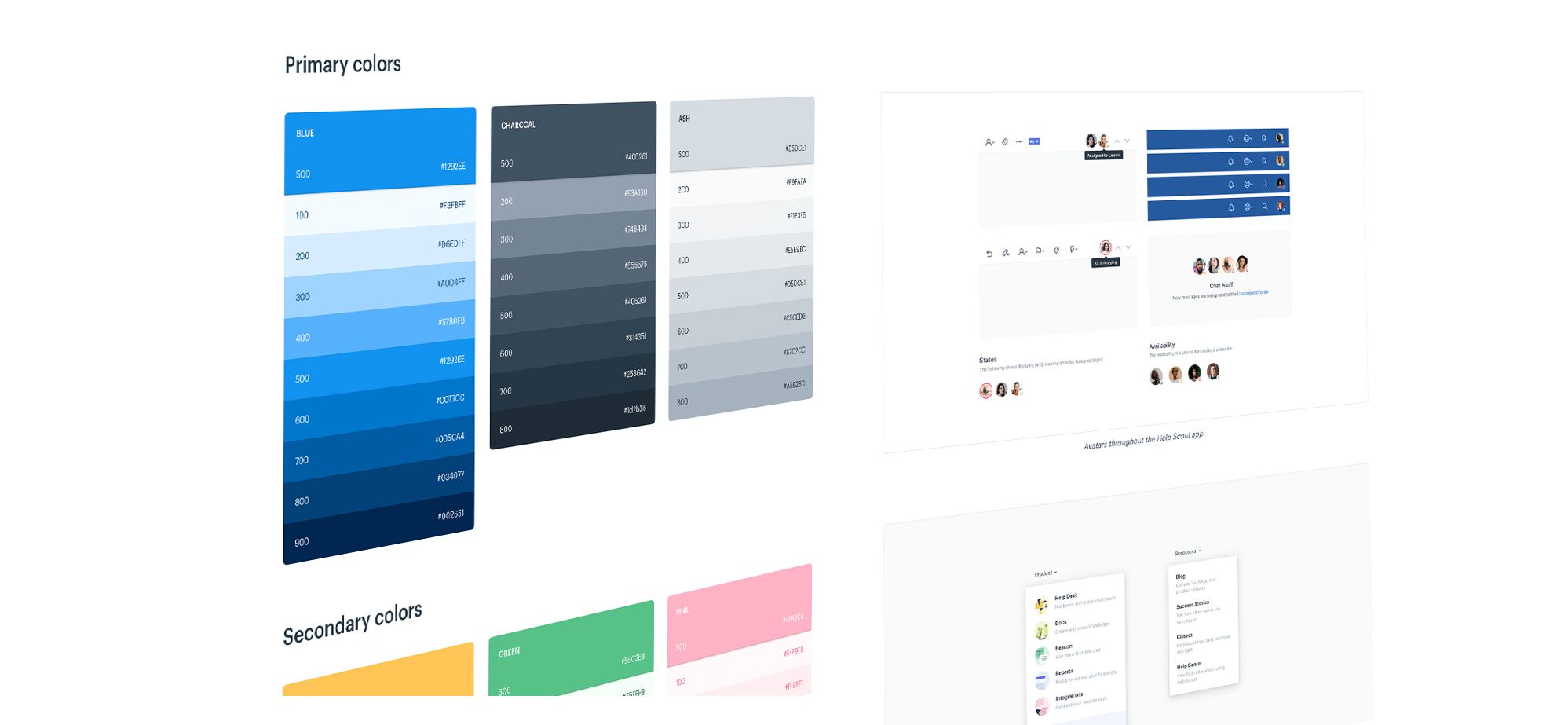
When design systems came bursting to the forefront, it all clicked for me. Component/Atomic design provided an incredible opportunity to bridge the divide between these two types of thinking! Design systems were created to help us as designers and coders define a common visual language and framework to speak to and understand one another and our needs. Even without learning to code, studying them can illuminate another aspect of design that often times are hidden in plain sight (read; site). So if you're a coder that wants to get better at design, a designer that wants to learn to code or either that wants to be able to communicate with the other better. I highly recommend exploring toes into the problem solving space of the other and having a deeper look at Design Systems as a learning tool to help you expand and deepen your knowledge and begin to practice switching between designer and coder mind.
Here's how we frame design systems as a teaching tool at DesignerUp.

No dev or designer is an island. Whether or not we all become unicorns and full-stack engineers is not the point or the goal (although if you have the interest to then more power to you!). It's all about better communication and better problem solving and figuring out the best solution for our users and our business no matter what frame of mind you're in.

