For a long time, I wasn't sure if my skills as a web designer were enough to start working as a UX/UI designer, but after a decade of doing both, I can tell you the two roles are quite different and require different skill sets and mindsets.
Although web design and product design do share some common core skills, there are some major ways in which the two differ:
A simple shorthand that I came up with to tell help you tell the difference between what a web designer does and what a product designer does is this:
A website is what comes before login
A product is what comes after login
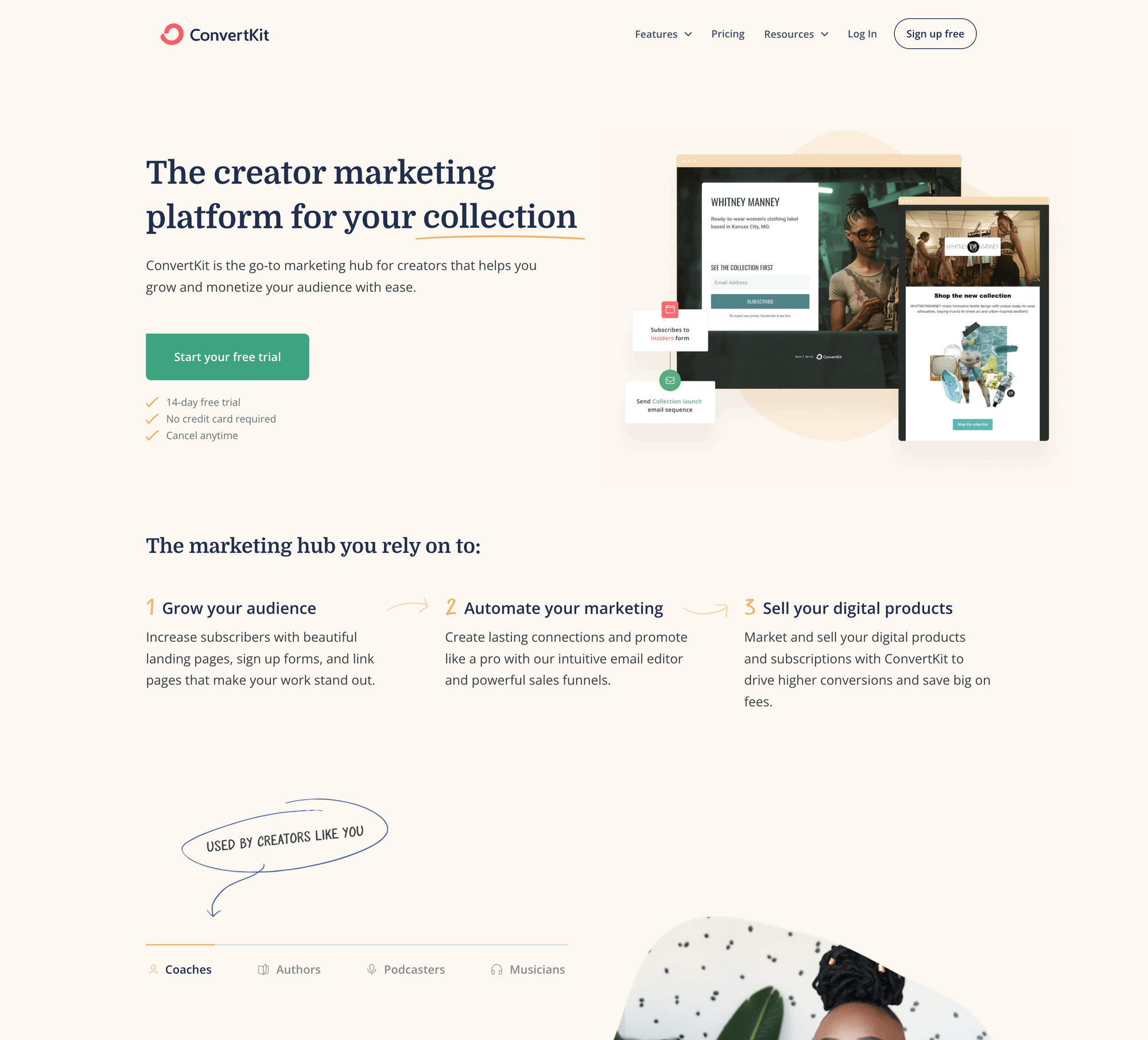
What is a Web design?
This is a website that a web designer would create. It consists of all of the marketing, sales pages, landing pages, feature pages, pricing and information about a company, service or product.

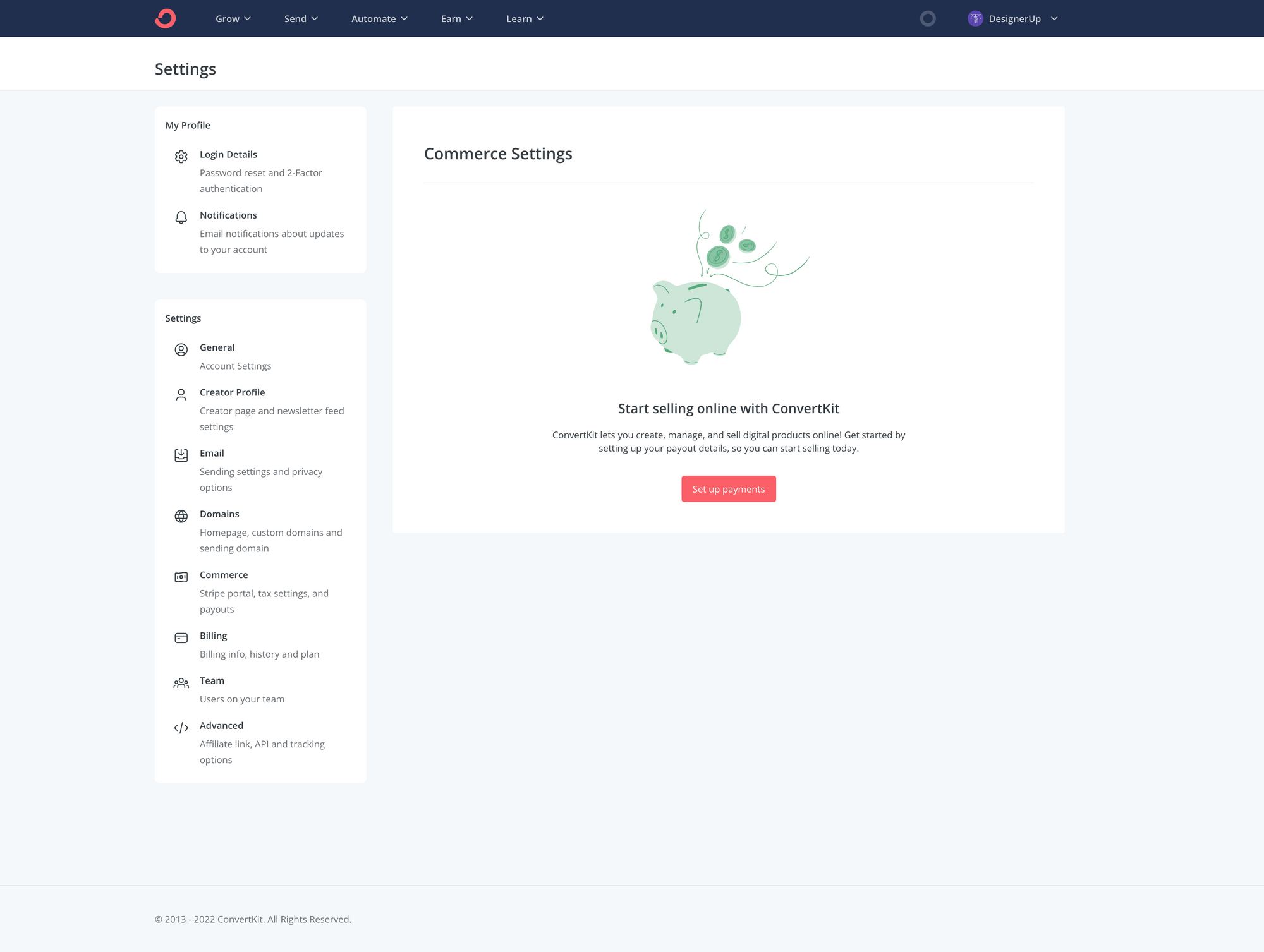
What is a Product Design?
This is a digital product, web app, mobile app or software application that a product designer would create. It consists of the flows, components and interactions that a customer or user would need to solve a problem or complete a task.

Let's go through what that means and the nuanced ways in which the work of a web design and a product designer differ.
1. Static vs Dynamic
Websites are more static and Products are more dynamic
Websites are More Static
With static websites, visitors are reading, clicking, scrolling, and maybe filling out a form. Web design requires creating landing pages and informational sites like marketing websites. That's it. That's about the extent of the functionality. There's not much interaction between the user and the website, and not too many flows or components to consider. There might be a higher level of information architecture ontology, filters or sorting perhaps if it's an e-commerce site and there may be more complex site maps and animations, page transitions, and maybe sliders. But there is minimal user interaction and input that will affect the actual design or require feedback from the system and the database.
Digital Products, Apps and Software are More Dynamic
SaaS applications, mobile apps, native software, fin-tech products, health-tech products or complex e-commerce sites fall into this category. Digital products like these deal with far more permutations components and atomic elements in which the user's input goes into the database and then outputs new design elements and configurations. The users here are trying to perform tasks. This can be as simple as checking off a to-do list or trying to edit a video. They are trying to get something done and there are conditionals for everything --a cause and reaction for everything they touch and interact with and it's a balance of the system model that gets created by the engineers, the mental model of the users and how you are going to represent every conditional permutation in a visual way as a designer.
2. Responsive Design vs Device-based Design
Web design is more centered around browser size considerations while Product and Software design is more centered around device size considerations
Responsiveness in Web Design
With web design, the layout and visual principles applied have to take into consideration how they will be implemented in a responsive or adaptive framework. This means thinking about how the browser will interpret a design based on the size of the window and whether the pages will be scaled by the code using things like flexbox or masonry grids etc.
Device-based Product Design
Products are designed around our devices, this could be native apps on our phones, SaaS apps on our tablets or software we install on our computers, or even apps on our wearables. One app might have very different designs and interactions simply because of the device it’s installed on.
3. Revision vs Iteration
Web design is a game of revision, while product design is a game of iteration.
Revision in Web Design
When it comes to website design it's all about the revision game. You're usually going to do some research or competitive analysis work, branding, perhaps some wireframes and then present a few design variations. From there you'll do some revisions before getting the signoff and moving onto the next screens
Iteration in Product Design
When it comes to product design it's all about the iteration game. You’ll be researching and designing new and updating existing ones cyclically over time. Most often you'll be working on the same product over the long-term while testing, measuring and adjusting along the way.
4. Funnel vs Flows
Websites utilize flows to get users to take action. Products utilize flows to get users to complete a task.
Website Funnels
Websites make a promise. They are usually the start of a funnel that ends when the user converts, gets the information they need or signs up to receive something. As a web designer, you’ll spend a lot of time thinking about how to tell a compelling story that leads the user to want to keep learning more or convert through a Call-to-Action.
Web design is a more visually experimental and creative pursuit when you’re because it tends to be mostly about branding and the visceral audience reaction. It’s also about the conversion funnel and telling the benefits of the product or service and potential its outcomes or transformation for the user. Good web design turns visitors into prospects or to paints a picture of how your product or service could help them if they were to signup or engage.
Product Design Flows
The Product delivers on that promise. This is where every single step needs to be fine-tuned, and smoothly orchestrated and every interaction needs to be considered. You'll be thinking a lot about mental models and systems models and information architecture.
Designing Apps and Digital Products requires you to understand the problems users are having, how they go about solving them now and what they are trying to accomplish or improve with your solution, moreover, it's about understanding the experience they are having while doing it and whether or not the outcome is successful.
5. Creative Thinking vs Critical Thinking
Web designers focus more on exploring the landscape of creative possibilities while product designers are always trying to define better constraints.
Creative Thinking in Web Design
As a web designer, you’ll spend a lot of time generating creative ideas, thinking about fonts, color schemes, and icons, and how to tell a good visual story with your page layouts and copy. It’s about how to make striking visuals and cool animations that arrest your visitor's attention to make them take an intended action in the shortest amount of time. There are any number of creative things you can do and web designers are always exploring them within the context of the funnel.
Critical Thinking in Product Design
As a product designer, there are also a number of things you CAN do, but the real skill of a product designer is separating what you can do from what you SHOULD do.
There must be a very clear problem definition and sound reasoning behind the choices you make, why you would use one element over another, why you are placing it where you are what the cause and effect are based on user research, behavior, attitudes and verified through testing.
Your job as a product designer is trying to define constraints better constraints and be scientific as well as strategic in your approach to validating (or invalidating) solutions as you go.
5. Project Briefs vs Problem statements
Web Designs usually starts off with a Project Brief, Product Design usually starts off with a Problem Statement.
Project Brief
Companies and clients that need a web designer usually have a project brief prepared that outlines what needs to be designed and built. This usually includes things like the purpose of the website, the target audience, the number of pages, page sections, content, delivery time etc.
Problem Statement
Companies and organizations that need a product designer usually have a problem statement. Product Designers are usually trying to uncover problems that need to be solved, trying to prototype and test possible solutions or trying to find product-market fit. This could include things like How might we statements, jobs to be done, user journeys, task analysis etc.
6. Copywriting vs UX writing
Web design focuses on copywriting with a type of sales writing. Product design focuses on UX writing which is instructional writing.
Copywriting in Web Design
With websites, we are using words in a sales-oriented way to explain our unique value proposition to the user and tell stories to our prospective users or clients. Copywriting leans on the side of creative writing. Copywriting tells us the big picture vision and sells the service, features, product, promise or transformation. Copywriting in web design is rooted in buyer psychology and often incorporates marketing and sales speak.
UX Writing in Product Design
With products, we are using UX writing to explain things in a way that guides the user through a step-by-step process of completing a task. UX writing is more instructional and leans on the side of technical writing infused with a human element.
7. To code or not to code
There are benefits and downsides to learning to code, but in general, as a web designer being able to write some front-end code is highly useful, while as a product designer behind able to understand how code works, rather than actually writing it will be more worth your time.
Coding as a Web Designer
During my time as a web designer, there were times when I really needed to be able to write a little bit of CSS and understand the flexbox model or add in some HTML body tags, so I learned front-end coding and it made my job so much easier. Today, you can do a lot more with no-code tools like Webflow, Squarespace and WordPress and you don’t really need to know how to write code. However, many Web Designer roles still often expect that you have at least a fundamental understanding of things like the CSS box model and HTML under your belt.
Coding as a Product Designer
As a product designer, I’ve never once been asked to write code. This isn’t really a part of the work we do as product designers. However, when working with developers or with an engineering team or when designing technically heavy products, understanding front-end code can definitely enhance communication between you and your team.
8. Marketing Team vs Product team
In a large organization, design teams are often spilt up. There might be a marketing team, sales team, design systems team, user research team etc.
Where the web designers live
Although many web designers often find themselves doing freelance work or working for a design agency, when working for a larger company a web designer is usually part of the marketing department or team. Web designers tend to align more with the marketing team as they are the ones usually in charge of driving the 'selling' of the product or service and how its benefits are relayed to potential users and customers.
Where the product designers live
A product designer is usually working on the product team, or perhaps working on the design systems team. They are doing the research and usability testing and creating flows, interactions, components, atomic design elements and prototypes of web, mobile and software applications along with other specialists, product managers, SCRUM managers, and anyone involved with the ins and outs of ideation, researching, testing and building out the actual product and its features.
9. Post-production game
Both web designers and product designers have on-going work once they have handed off their designs to be developed and implemented. But their definition of 'done' varies.
Web Design Hand-Off
With web design, the final deliverables need to be prepped to be coded in HTML/CSS or built with a no-code page builder or with an existing front-end framework like Bootstrap. After the web design are handed off there may be copy updates and CMS maintenance, maybe updating designs over time if a new feature, service or product is released. But for the most part, once the final site is handed off and implemented there isn't a ton of follow-up until something specific needs to be changed or redesigned.
Product Design Hand-Off
With product design the designs, screens, flows are components need to be demonstrated in a way that paints a clear picture of ever interaction that will happen and how it must interact with the system and the user. There may be lots of annotations, prototyping and scoping needed to achieve this before any coding is done. Alternatively, you may already be working with a more mature design system where you are using existing building blocks to create new screens and flows. With product design there is constant redesigning, versioning, testing, measuring and verifying in an endless cycle. There is a product roadmap and prioritization required in order to balance bandwidth and resources over time. It's very much about the ongoing follow-through over a long period of time, with incremental changes and decisions being made often.
Why not both?
You might be wondering, is it possible to do both? While I myself have done both for many years, it's crucial that both you and your client or organization understand the differences in tasks, deliverables and workflow. If you are going to be applying for jobs as a web designer and a product designer, make sure that you clearly delineate your web design projects from your product design projects and treat them as distinct disciplines. One way that I like to approach this is to use a multi-folio – different versions of your portfolio or case studies– that you can use to apply to different jobs. Although this may seem complicated, using a tool like Notion makes it very easy to do this and tailor your work to your audience. Here is a tutorial on exactly how you can create a portfolio and case study in Notion in just a few minutes.
