As UX/UI and product designers, the most important instrument we have as designers to propel our career forward and to attract desirable jobs, clients and projects, lies in our ability to effectively showcase and explain the work that we’ve done. For a UX/UI designer, case studies are the main way in which we do that. Contrary to popular belief however, it’s not enough to simply list the projects you’ve worked on, show your deliverables and talk about your process.
In this guide, I’ll go into how to write an irresistible case study and what you should and shouldn’t be including in your UX/UI case study. I’ll also show you how to gather the information more effectively, how to build your portfolio website more efficiently and how to lay everything out to achieve a magnetic result that speaks to clients, recruiters and employers.
So first, let's cover the basics.
The difference between a portfolio and a case study
A design portfolio is a collection of projects that a designer has done. A simple portfolio may just include images of your work, a title and a short project summary.

A case study is an in-depth breakdown of a single project that a designer has done. A UI/UX case study can range in detail, but is commonly used to showcase the intricacies of a designer's problem solving and visual design skills. Case studies can be created as stand-alone examples or included in a portfolio. Case studies are particularly important for UI/UX and product designers because so much of what employers and clients want to see is not just what we do, but how and why we do it. An in-depth case study is a designers best chance of illustrating that.

Having done more design portfolio and case study reviews than I can count now, I can always tell when someone has created a case study as an afterthought or tried to reverse engineer their work to suit some case study template, job description or example of what they think an ideal UI/UX case study should look like. There is something in the way the study progresses and the language used to describe the process that just doesn't feel natural.
Normally, the issues I see fall into 1 or more of the following categories:
- It's too heavily focused on the designer and their skills and not enough on the audience and the value the designer brings.
- It is missing details, continuity and a sense of narrative.
- It focuses too heavily on storytelling and not enough on results, outcomes and value.
- It's too analytical and only focuses on data and metrics with no story.
The most effective case studies I've seen are the ones in which the designer is able to really capture the circumstance in which the project unfolded; their experience, their struggles, the relatable moments that happened while they were working on it and most importantly-- the outcome and the value of that outcome. The most interesting case study examples I've seen are not the ones that go into every detail about what they did, but focus on how they did it; how they came up against a wall and used their critical thinking, empathy and design skills to get them out of the problem and into a solution that worked.

If that's all a bit theoretical, here is an example of what I mean (paraphrased from actual case studies I've seen)
How not to write a case study
CASE STUDY NUMBER 1
Step 1: User research
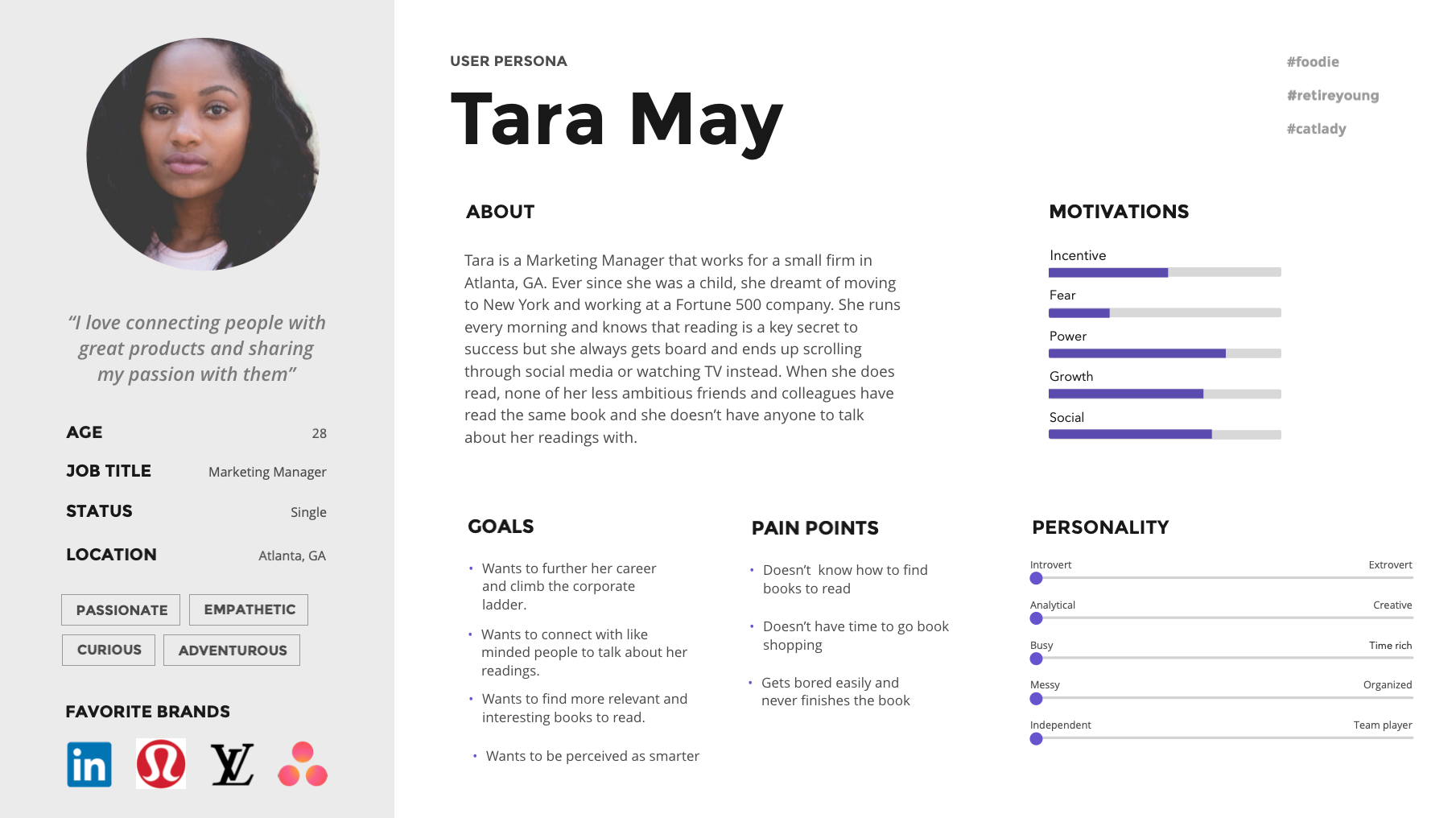
I started out with ideating on a concept and then began to empathize with our users by talking to them and conducting ethnographic studies. I created some personas and an empathy map to share with the team.

Step 2: Defining the solution
After gaining some insights from the data I collected, I began to define a solution. We went through a few iterations to address the problem of how to help people make the perfect omelet. I used Sketch and Invision to rapidly create prototypes and adjust based on user feedback until I designed final high fidelity mocks.

VS
How to write a case study
CASE STUDY NUMBER 2
My grandfather always told me never to salt my eggs before they go in the pan.
"Too runny," he would say, holding one hand on the panhandle and the other on my head. "Your omelet will slide off your spoon."
My Mom, on the other hand, always added salt before the pan.
And milk. And chives. And maybe some pepper flakes, too.
My sister was rebellious. "Add cinnamon," she would say. "It gives the eggs some bite!"
And my Dad? Don't even get me started on him. I'm still coughing up shells from yesterday's brunch.
These experiences ran through my head this morning as I flipped an omelet over my stove.
Each of my family members had his or her own uniquely 'perfect' omelet.
So, how do you direct someone to make the prefect omelet? This was the first insight I set out to discover by talking to potential users.
I learned from my interviews that a sense of control over customization was a really important outcome to our persona and so I set out to enhance flow leading up to that result.
By making a few changes to our flow, we were able to convert 5% more visitors ro checkout!

This scenario is based off of this article by Jeremy Navarro.
Which one of these did you find more interesting and effective? In Case Study Number 1, you can see how this could have been written by any UI/UX designer that simply spent a few hours reading up on the 'design thinking' process. However with Case Study Number 2, it's clear that they have a very unique perspective and problem solving mindset that a company with a similar culture and need would gravitate towards.
Do the hardest part first
The hardest part for some can be the written part of their case study. The struggle to find the right words can be time-consuming and uncomfortable for many.
So how exactly do you go about capturing a case study and writing a narrative that connects?
For those starting a new case study
The most efficient way to write your case study is to start by creating it the moment you begin your project. The trick, is to set aside small amounts of time to document your process and thoughts and be mindful while you are doing the project.
For those doing a case study in retrospect
If you've already completed the project and are putting together your case study in reverse, there is a tendency to start by digging through our hard-drive trying to find copies of deliverables and trying to remember what the process was that you used to create them. Instead, I recommend starting with the content first and thinking back to how you were feeling and experiencing rather than what you were doing.
For those doing a hypothetical case study
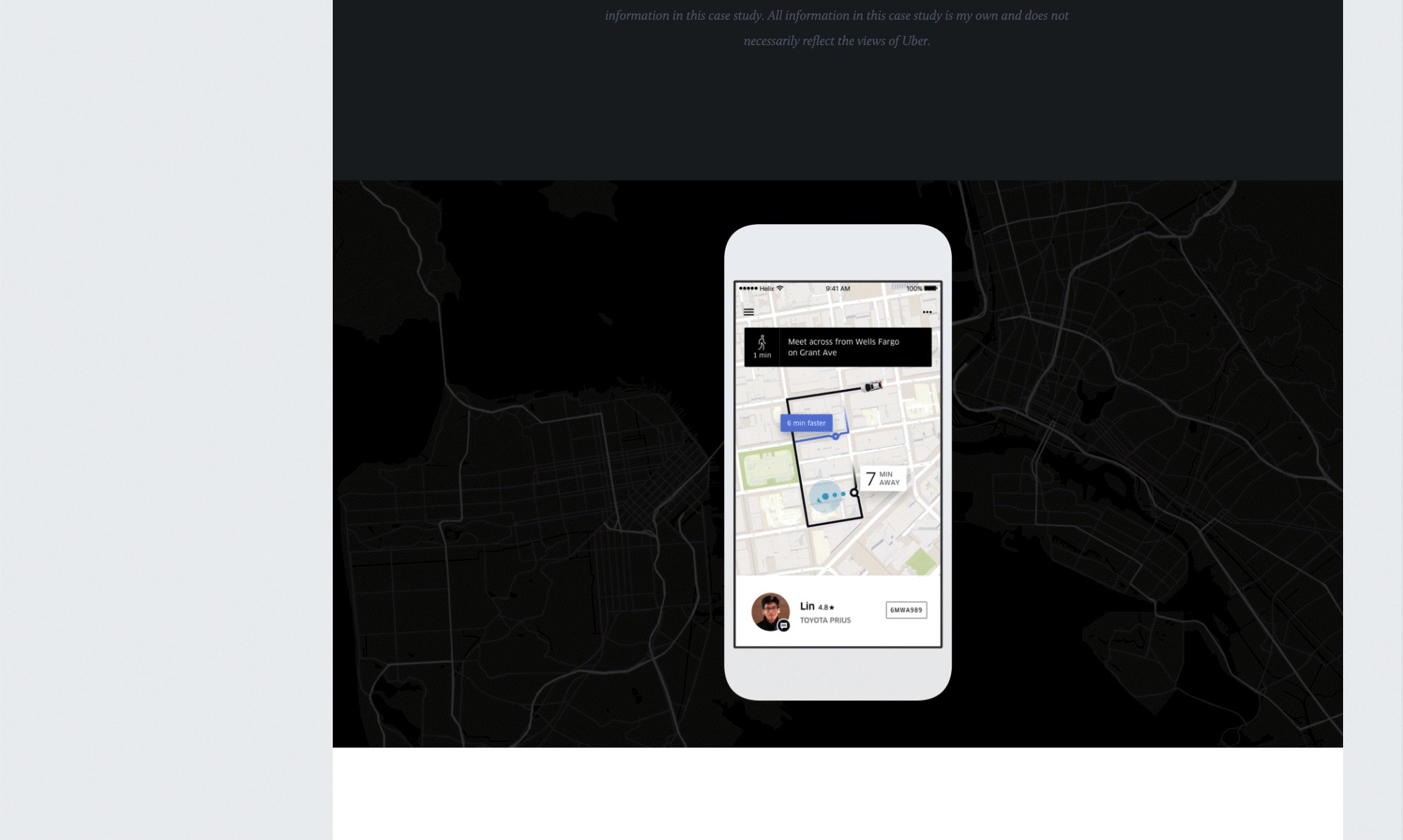
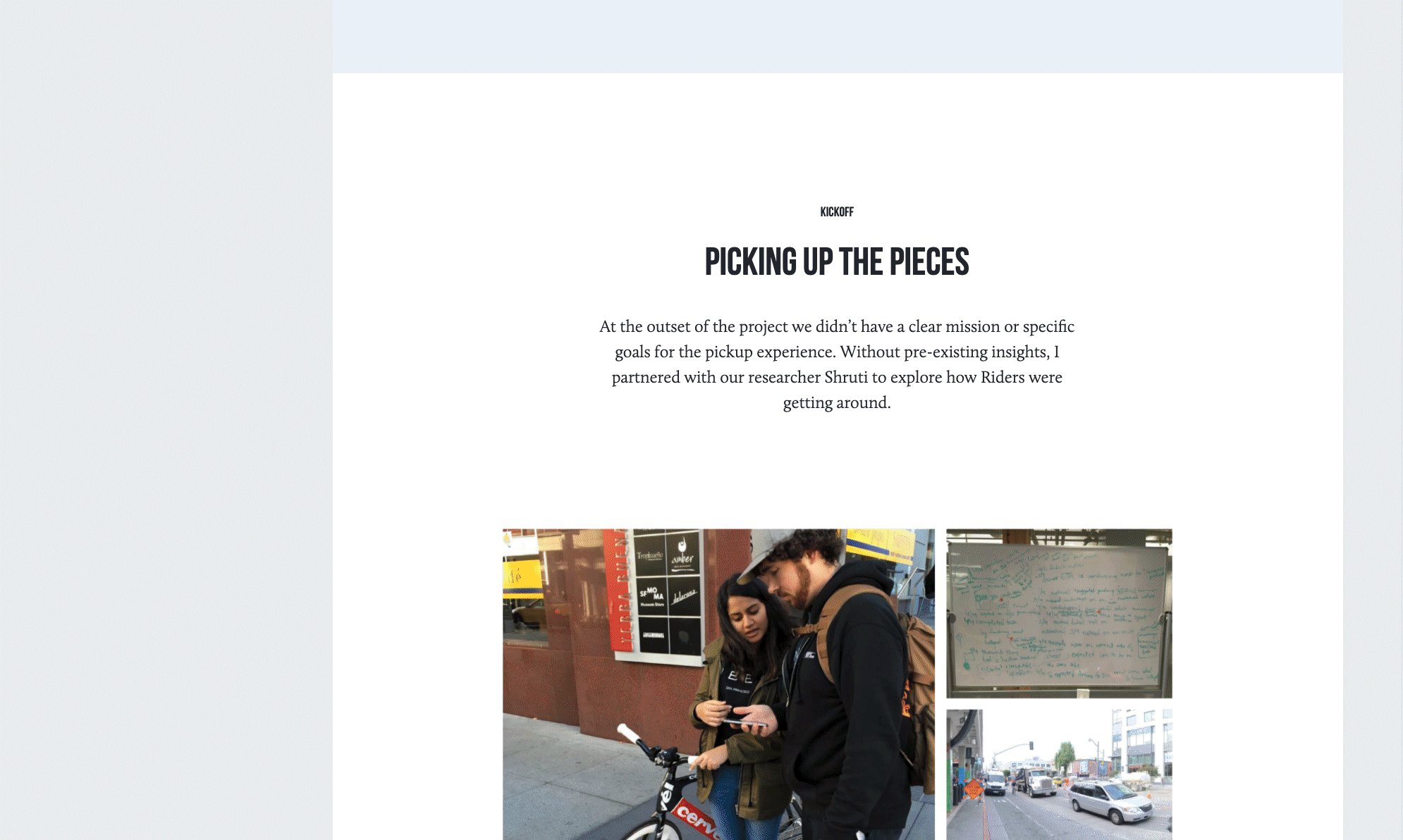
If the project you are working on isn't being shipped and allowing you the ability to gather real world data then how do you show and communicate the value or outcome of what you're doing? One trick that I like to call aligning value by association. Before you choose a project to work do some research about how other successful companies or real world case studies have solved that problem. If you are designing an onboarding flow, take a look at a similar flow done by Uber for example, if they have published the result or outcome of their redesign than you could simply design your own onboarding flow and reference the Uber results be saying "The power of testing, measuring and iterating on your product's onboarding flow can be significant, with just a few small UI tweaks to their onboarding flow using a similar process you see here, Uber increased customer retention by 20%!" Even if you don't have your own real world outcomes yet, if you take the time to study and understand the outcomes of successful product companies and designers, you can align the value with what you do by association.
It's all in the how
Whether you are documenting as you go or thinking back about what you did on a past project, the key is to capture not just what you are doing, but how you are doing it and most importantly the feelings anxieties and thoughts you had along the way, this is what will help you step back into the mindset that your were in when you were doing it and allow you to reflect on your process more accurately and easily.
The thing that separates one designer from another is all in the HOW. By taking this approach, you'll be less likely to be lost for words because you'll be recounting your actual feelings and thoughts rather than trying to think about it from an outsider's perspective.
Here's is my 10 step process for creating an irresistible case study every time:
- Define your process or methodology - Did you use the design thinking process, did you conduct a lean sprint, or was it more of an agile or scrum process? Maybe a hybrid of or combination? The steps in which you went about developing your project most likely involved some combination of user research, design, testing, and implementation and while it's not imperative that you follow the exact steps in any given methodology, it does help you create a more universal point of reference around our process when other others can identify it and relate to it.
- Document everything - We tend to get so busy and focused on the project at hand that we tend to overlook the importance of documenting the process. This is why I highly recommend setting up some sort of project management software - like Notion before you begin. Create the main structure outline of pages and folders based on your process that you've decided on in step one and continuously add to that. Write your interview questions, upload your user personas and keep everything in order and in one place. Take snapshots of your wireframe sketches if you're doing them on paper, maybe capture a screencast of an interview with a user (with their permission of course) these behind the scenes moments become the building blocks of your case study.
- Keep / write an experience journal - One of the most important parts that is almost always done in retrospect is the storytelling. You have a process and you have documented the steps you've gone through and the deliverables you've created at each stage and now it's time to create the narrative that ties it all together. The trouble is that in hindsight you really loose or forget some of the more visceral reactions and experiences that you had when you going through the process. So at the end of each day I like to take just 10 minutes to write a summary of my experience of the project. Did you feel lost during a user interview and unsure of the right questions to ask. Did you discover an insight that you didn't expect? Did you struggle to create the right layout for your landing page? Whatever happened write it down like you would in a personal journal. Again if you are doing your case study in reverse then make sure to tap into those same experiences as if you are reliving the project as best you can and write it down.
- Choose a platform for your case study - There are no hard and fast rules about where you should host your case study what matters is that it is most accessible to the audience that you intend to see and that it's somewhere that you can easily maintain and update based on your technical skill level. If you aren't a programmer use a content management system like wordpress or if you really are not technically savvy a no-code solution like Notion, Behance, Medium or even just a PDF. You don't need to get complicated, because chances are if you do, you will never update it and the whole point of creating a case study is to get it out there!
- Video Enhancement - If you really want to stand out and if you have the time and know-how, consider creating a short video about your project and your process.
- Always include outcomes - Truth be told, potential employers and clients are not particularly interested in your skillset or services in and of themselves, they view you and your skills as investment in their product and they want to understand what that return on investment will be. So it's important to clearly communicate how your skills and your services equate to value. Did the shopping cart flow you designed result in more signups? How many more? If you didn't work on a real project with real outcomes then I suggest you piggy back off of the outcomes of others. For example if you did an exercise where you designed an onboarding flow you could say that by streamlining the onboarding flow, companies like Notion and Youtube saw increased engagement of 40%. No matter how you show it, always focus on value and outcomes of your process.
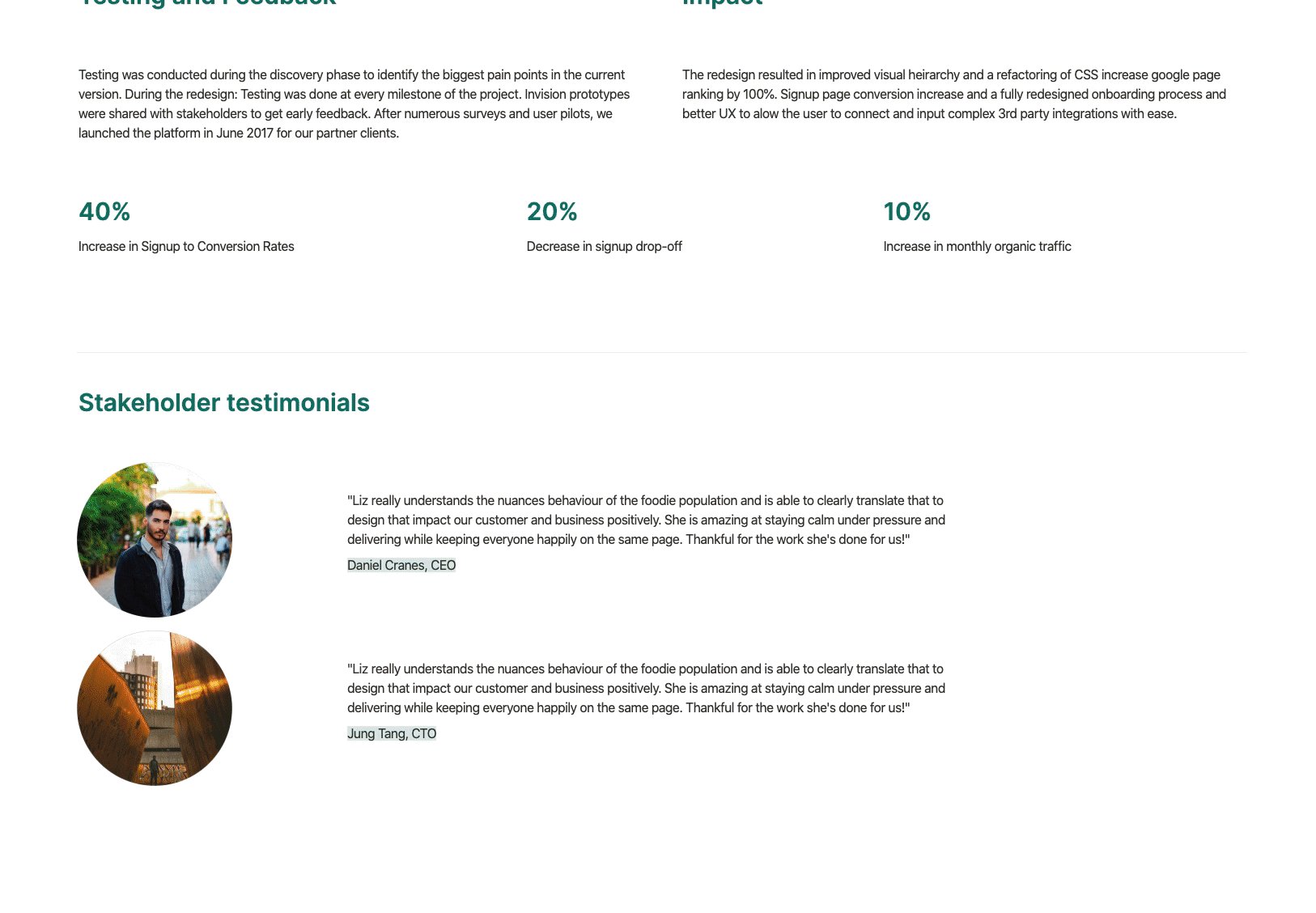
- Gather testimonials - If the project ends well and your client, boss or coworkers were happy with your contributions, ask them for a quote just as soon as sign-off happens. Things move so quickly that people will be onto the next thing before you know if, so capitalize on the opportunity to get some good feedback for your portfolio
- It's okay to show failure too - If you worked on a project and the outcome wasn't favorable, lean into it. Case studies that illustrate what didn't work can be just as valuable to a potential employer or client as only showing what worked. It can serve as an admonition and frame you as a preventive asset to help a product avoid common pitfalls.
- Focus on your niche - If you don't have 5+ years behind you of working on a variety of in-depth, real world projects and you don't want to spend that many years accumulating that much content for your portfolio then the counterbalance to that is to niche down. If you have one great case study working on a Fin-tech project then try and do one or two more in the same industry. This can help you position yourself as fin-tech designer and will attract those types of recruiters and opportunities to you. Employers and clients want to match what they are trying to do with what you are doing and this is a clever way to get yourself to align with that.
- Share your journey with others - Join communities like IndieHackers, Slack channels, Linkedin groups etc and share the lessons you've learned, the insights you've gained or start conversations around the difficulties you encountered. This will help get your case study out there and also help establish a network and authority around your work.
Now that you've captured the story you want to tell with your case study and have gathered the necessary information, what about the actual layout? How should it all be presented?
Case Study Requirements
Many UI/UX and product designers get a bit hung up on how their case studies should be laid out. The trouble with being prescriptive is that there is no one right way or preferred way to do it. That's because this part does not depend on you, it all has to do with the audience. The following steps will help you define that.
Just as you would not create a product for a user you know nothing about, it isn't wise to create a case study for an employer, recruiter or client you know nothing about.
Step 1: Research your audience - If you are mainly trying to attract private freelance clients that need a specific user flow designed they will be looking for different things than a recruiter who isn't intimately familiar with the nuances of design thinking processes and is just skimming the highlights.
Step 2: Define your audience persona - In order to make sure your case study is aligned with your audience's needs it can be helpful to define a persona for them (the same way you would for your UX work). This will help you to understand their problem and what they are looking for in a designer. Looking at job application requirements and doing some due diligence on the company or industry is a good way to do this.
Step 3: Show what your audience wants to know - In general, whether it's a client or recruiter they tend to be looking for a few main things:
- Is their work relevant to what we do?
- How much of this project were they responsibly for?
- Do they understand our industry and the problem we are solving?
- Did their solution solve the problem and what was the outcome?
- Does their skillset align with our job requirements?
UI/UX and Product Design Case Study Outline and Template
The following outline is based on the 100s of students I've taught and insights gathered from top design recruiters and successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn and Dropbox.
At a high-level, your case study should include:
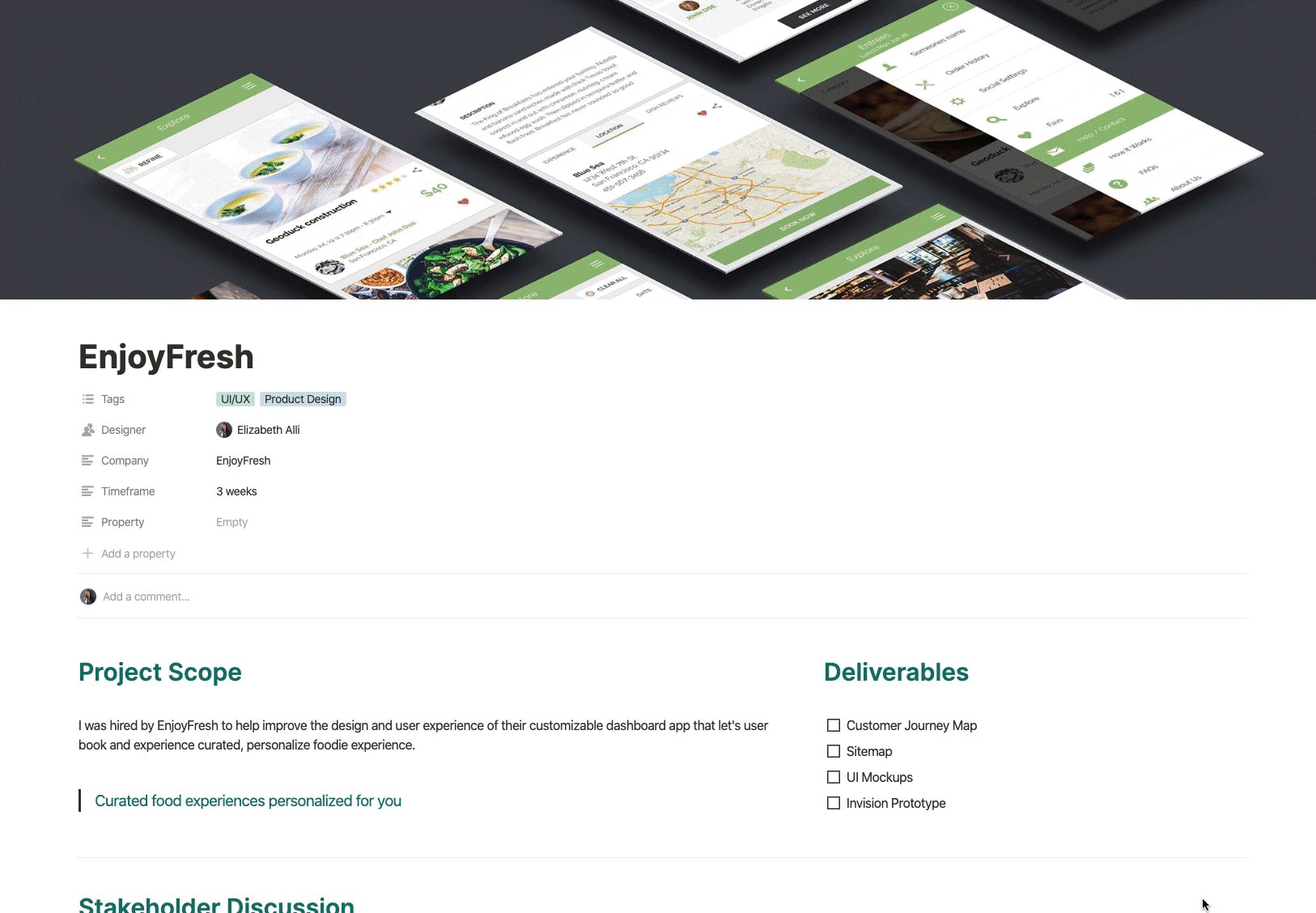
- Main Image
- Project Title and Subtitle
- Your role / responsibility level
- The client name / company
- The industry that the product is in
- Project Overview / Project Scope
- The problem you are trying to solve
- The goal / objective you are trying to achieve
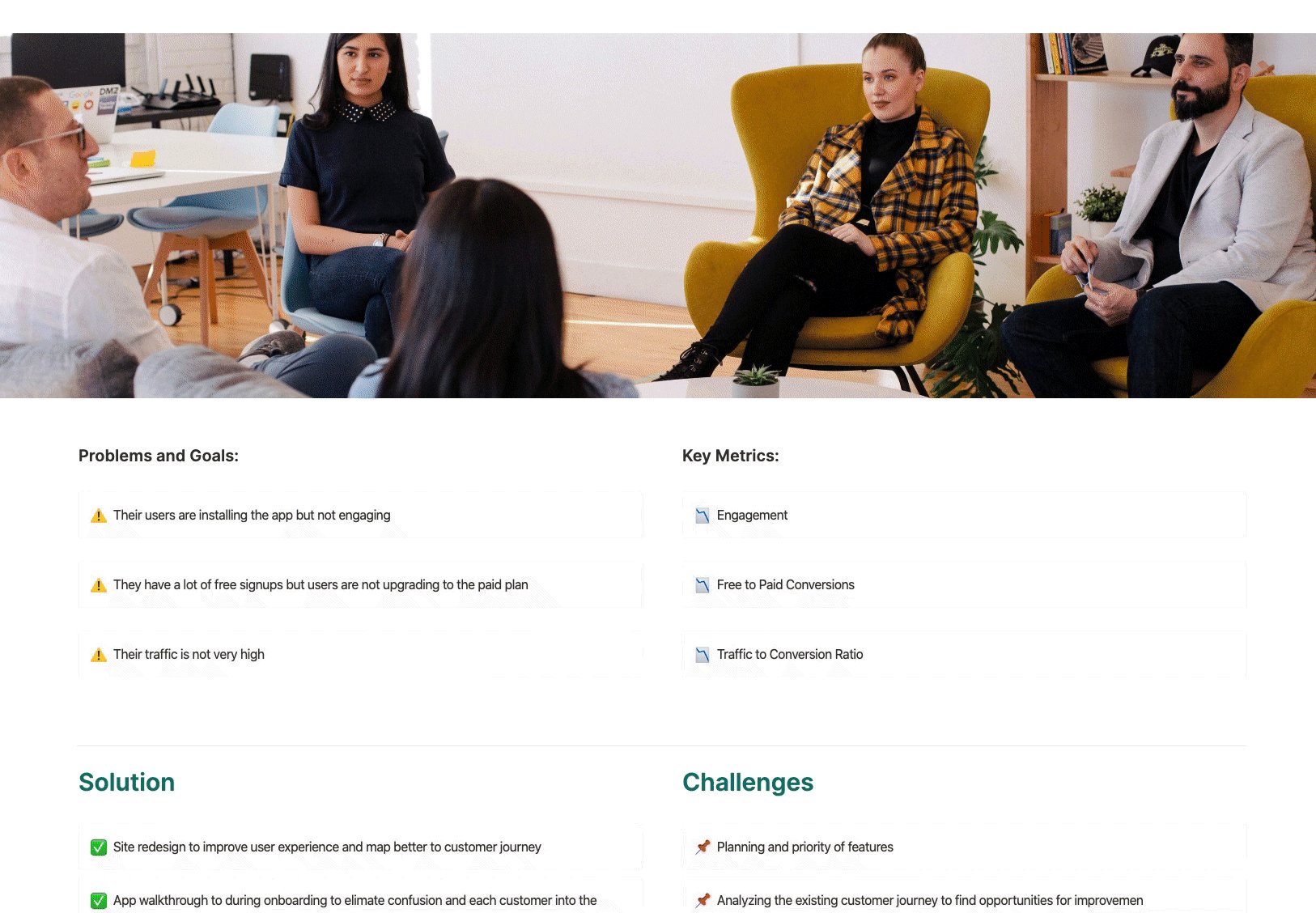
- The challenges and constraints that you faced
- Key metrics and how you measured your proximity to that goal / objective
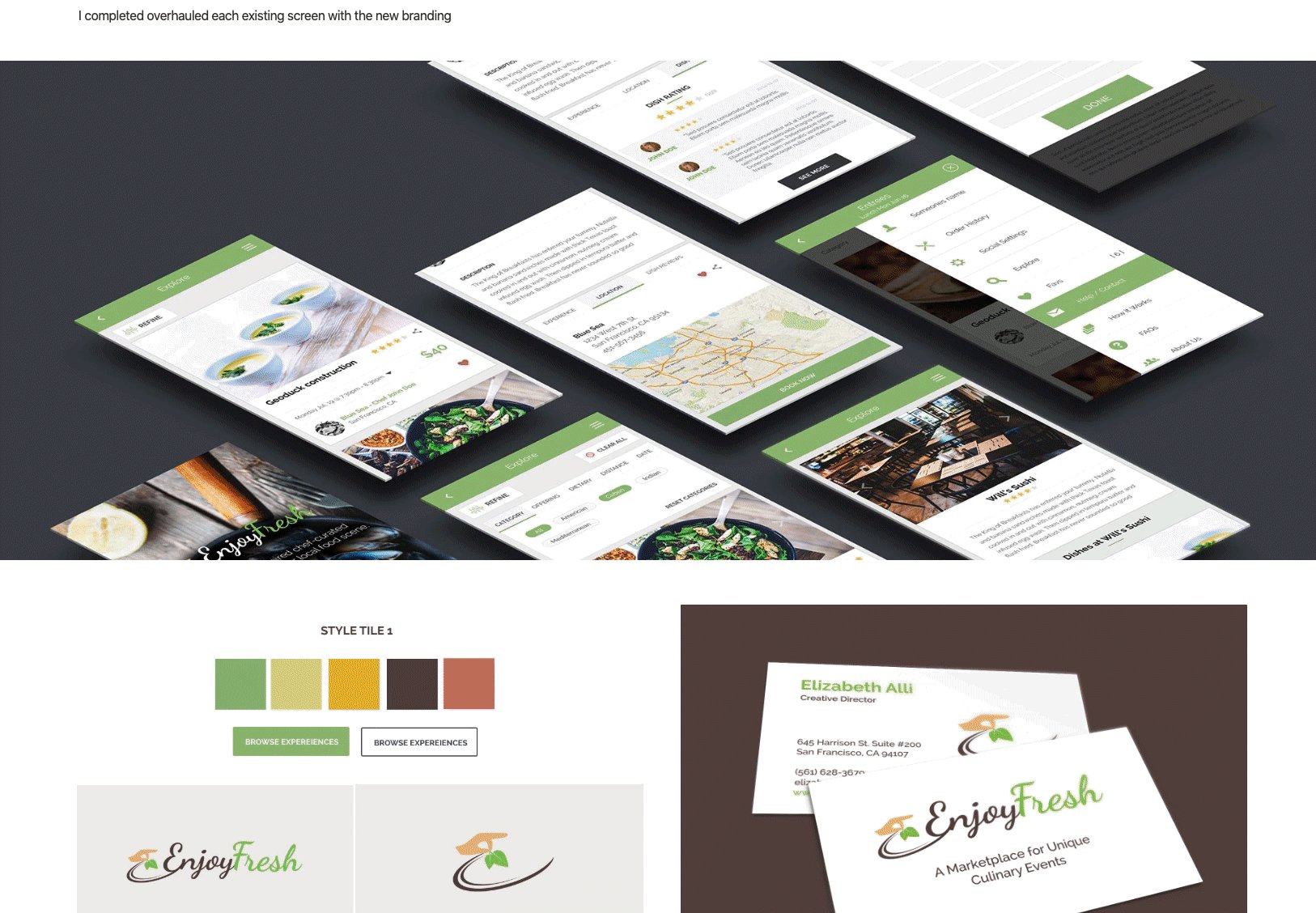
- The solution - Illustrate your method and process of solving the problem, show deliverables
- Results - What was the outcome? Was it success or not? What was the value that your work provided to the company?
If your case study is aimed at recruiters for example, it's a nice idea to have a TL;DR section at the very top that shows the problem and the solution right away before you start going into the nitty gritty of your process. Some recruiters see 100s of case studies a day so make their life easier by showing the important key insights front and center.
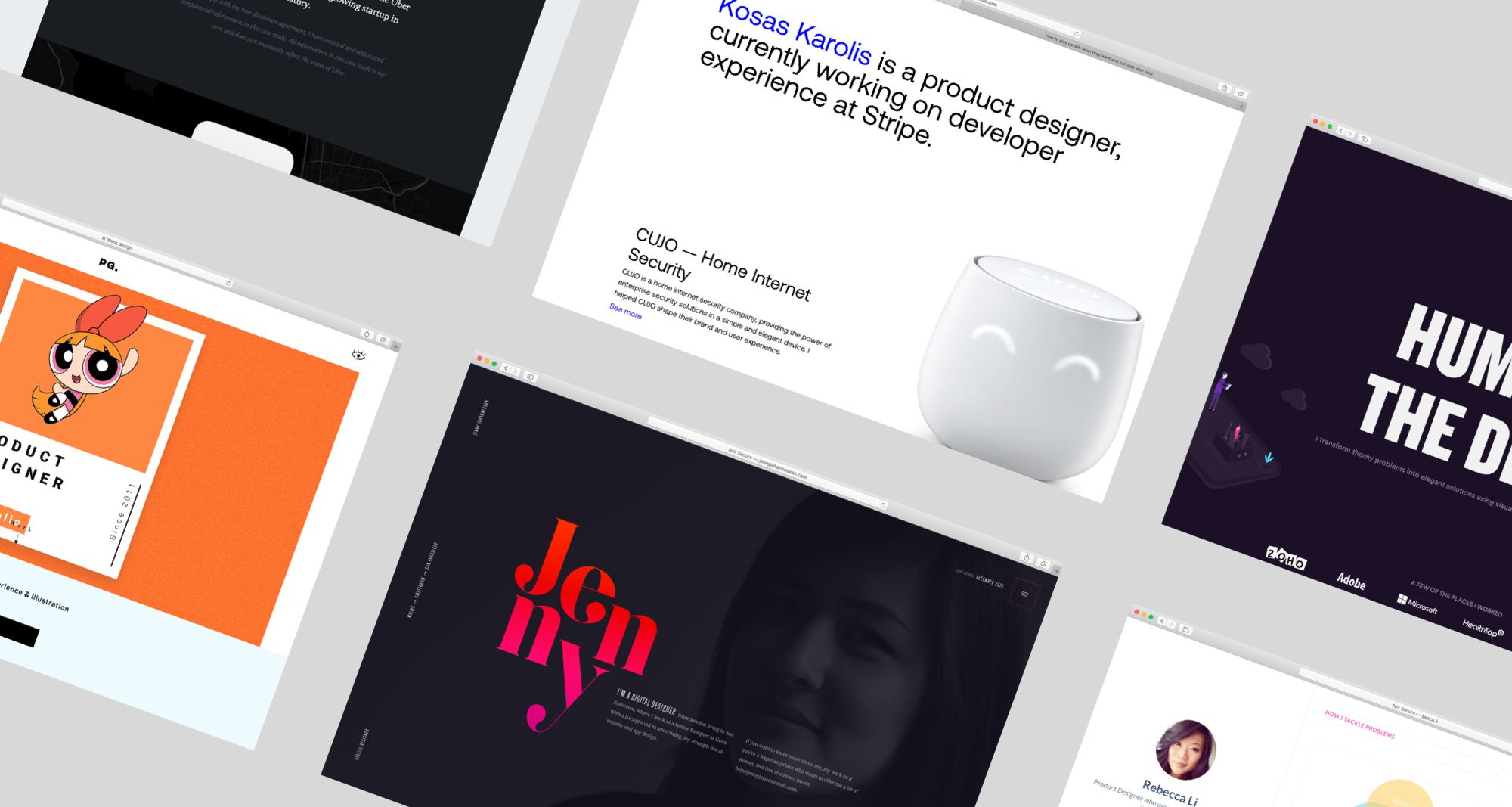
UI/UX and Product Design Case Study Examples
After working with many designers throughout my own career and helping many more build their job ready portfolios, there are a few case studies that I keep coming back to for inspiration and some that are inspiring a new generation of UI/UX and Product Designers to enter the field.

Case Study Presentation Format
Not sure where to host your portfolio or what platform it should be on? Maybe you want to create a full website for your portfolio and case study on a CMS like WordPress or SquareSpace or perhaps you want to use a 3rd party app like Behance or Medium. Maybe the best solution for you is just a simple PDF. Go back to the research you did on your audience or job posting and try to understand what format they would most like to see your work delivered in. At DesignerUp our students enjoy using Notion as their first step into creating their portfolio and case studies, it's kind of the best of all worlds. Here is a video that shows you exactly how I set that up and the pros and cons of each format.
Case Study Template
Wanna save yourself a ton of time? You can download our 1-click Notion templates used by our DesignerUp Product Design students that is helping them land their dream roles!

Don't have any projects for a UX case study yet?
And if you really want the full experience of learning UI/UX and product design with guided lessons and portfolio creation come checkout our Product (UX/UI) Design Course

Creating a great case study isn't easy, but with a little foresight, research and planning you can create something truly exceptional that makes you and your work stand out.
What to read next