I love discovering new design tools and tricks that make my UI/UX design workflow faster and more efficient. If you use Google Chrome as your main browser, utilizing Chrome extensions is a really smart way to boost your design productivity.
This roundup includes 10 of the best Chrome extensions that we use daily as UI/UX and product designers. They are especially useful for capturing images, colors and fonts from websites and gathering inspiration for your design projects.
Below you'll find our top picks for Google Chrome extensions, what you can use them for, as well as a quick tutorial for each one.
All Google Chrome extensions are free and are available from the Chrome Web Store.
What it's for
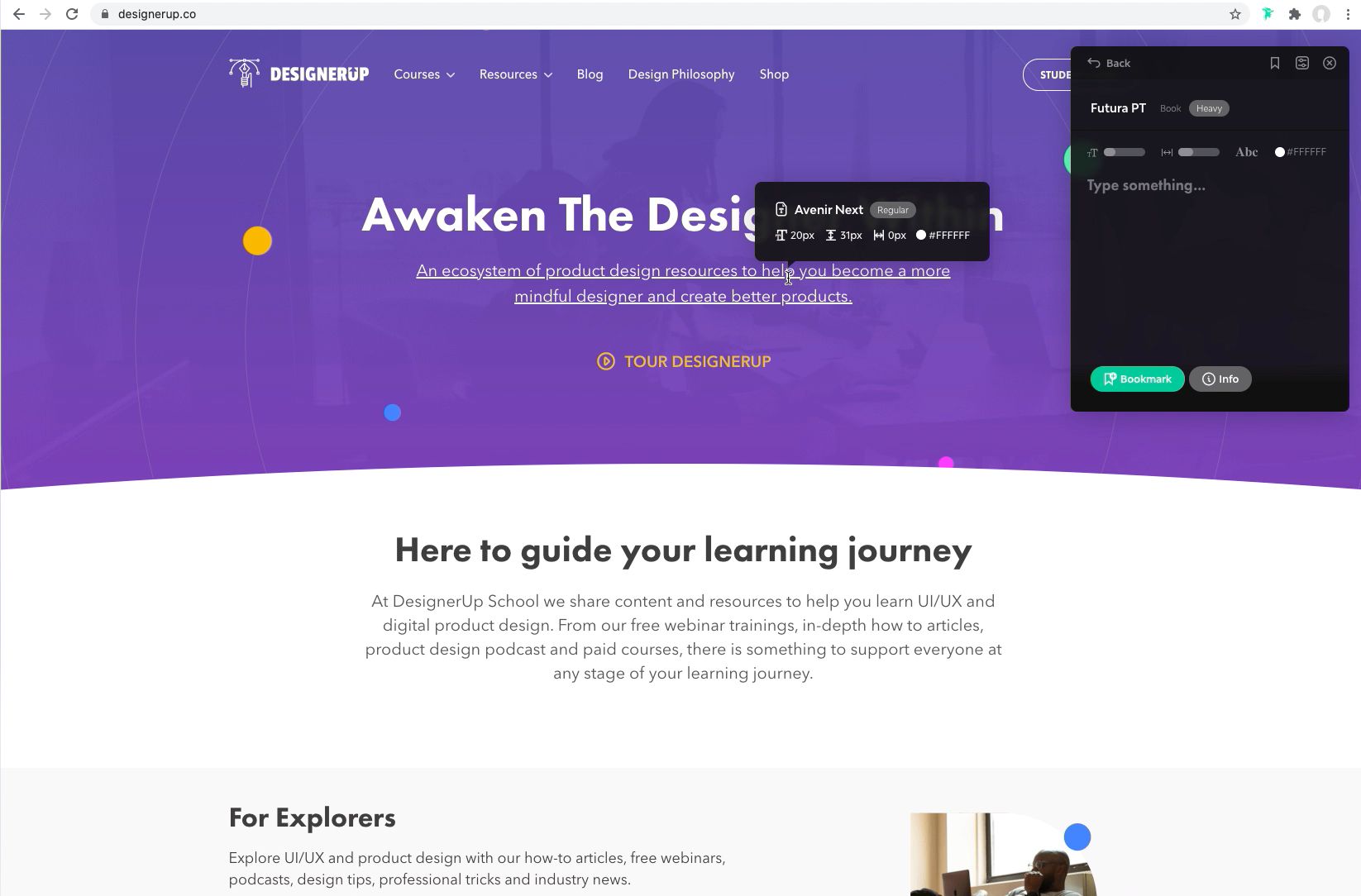
If you ever wanted to know the name of the font that you've seen on a website and where you can download it to use in your own projects, this plugin let's you do just that.

How to use it
✅ Install it
✅ Click on the Ninja icon
✅ Hover over the text that you want to inspect
✅ You'll see the name and sizing information in the tool tip
✅ The pop the let's you try it out
✅ The info button shows you where to download or buy it
What it's for
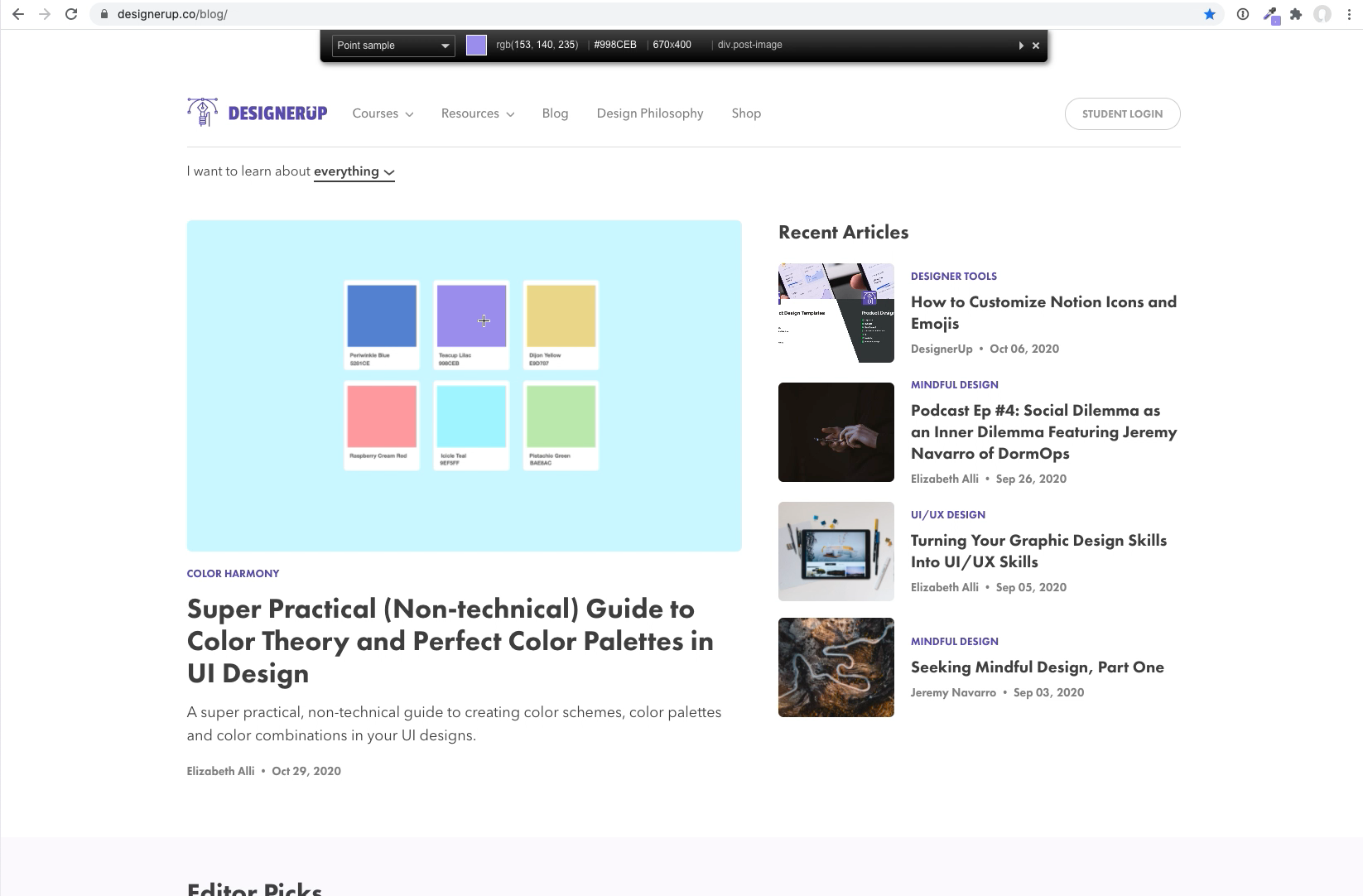
Quickly pick and copy the hex code for any color you see on a website.

How to Use it
✅ Install it
✅ Click on the color picker icon
✅ Select the 'Pick Color from Page' option in the drop down
✅ Hover over the color you want to grab and click it to copy to your clipboard
✅ Paste it right into your design app
What it's for
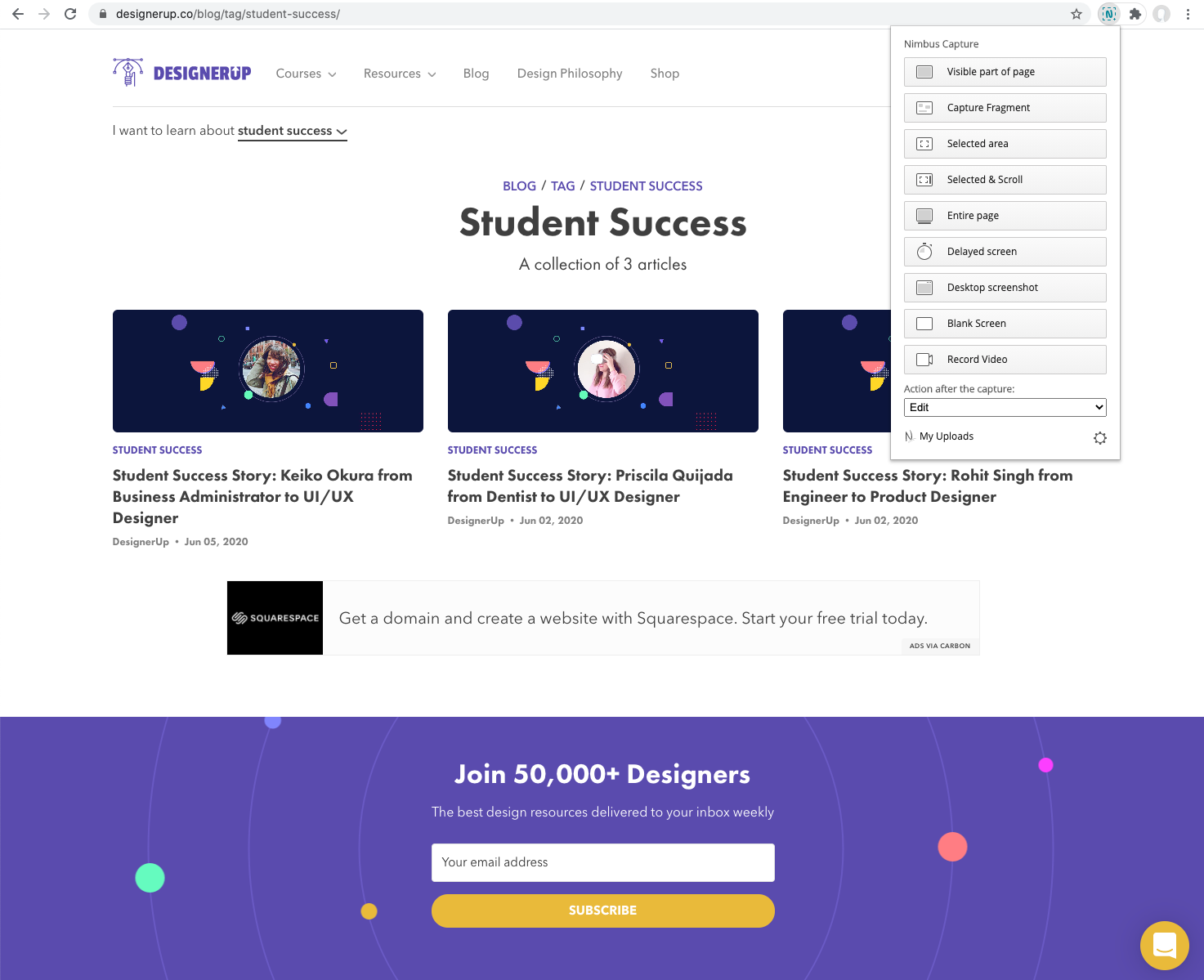
Need to take a screenshot? With Nimbus you can capture an entire page, a selection or a fragment, you can delay the screenshot and also record videos. Best of all you can edit them or annotate them before saving to your computer.

How to Use it
✅ Install it
✅ Click on the blue N icon
✅ Select the way you want to capture your screen or record a video
✅ Annotate or edit your capture and then save it!
What it's for
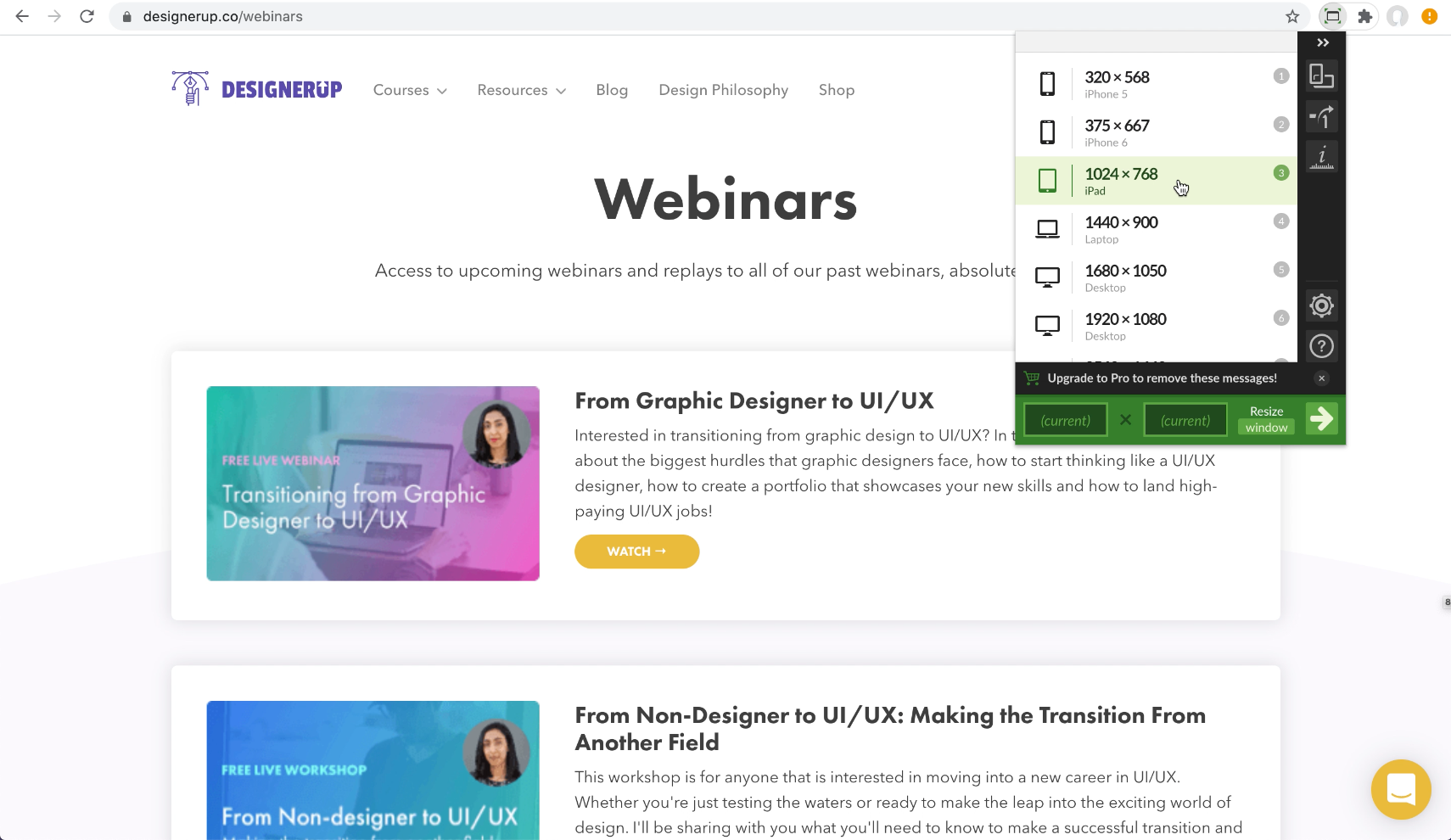
Maybe you'd like to see a design or website on a specific screen size; perhaps at iPad or iPhone size. This extension allows you to select the screen size you want to see and automatically resizes your browser window. Combined with the Nimbus extension from above you can now take a screenshot of that page at exactly the size you want!

How to use it
✅ Install it
✅ Click on the Window resize icon
✅ Select a sccreen/device size
✅ Watch as your browser automatically resizes your screen!
What it's for
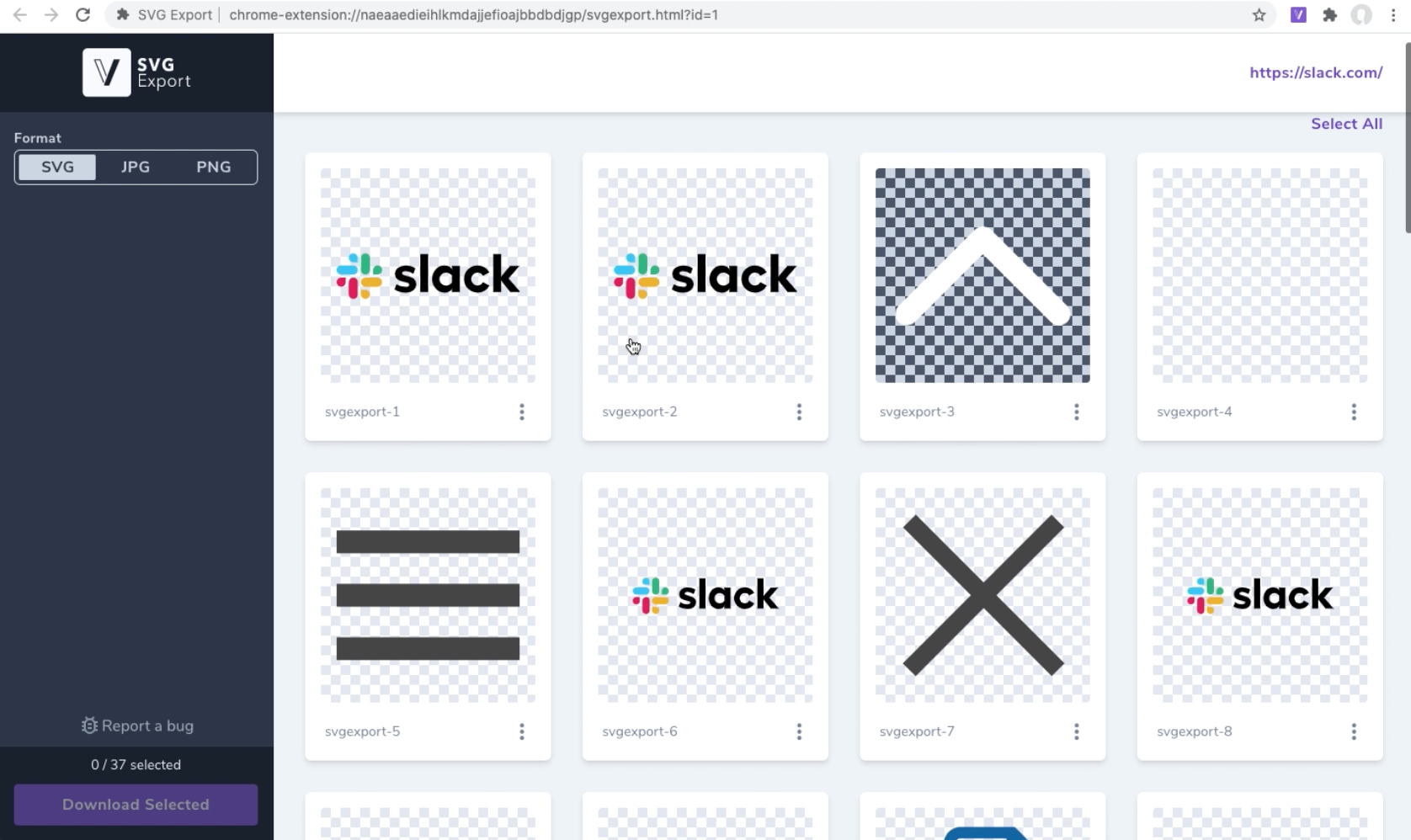
Want to grab the SVG version of a logo or image from a website? With SVG Export you can browse all available SVGs and download them to your computer in different formats. (Just make sure you follow proper copyright attributions and never use an image that you don't have permission to use).

How to use it
✅ Install it
✅ Click on the SVG export icon
✅ Browse the available SVGs
✅ Click on the 3 dot content menu and view different source files you can download
What it's for:
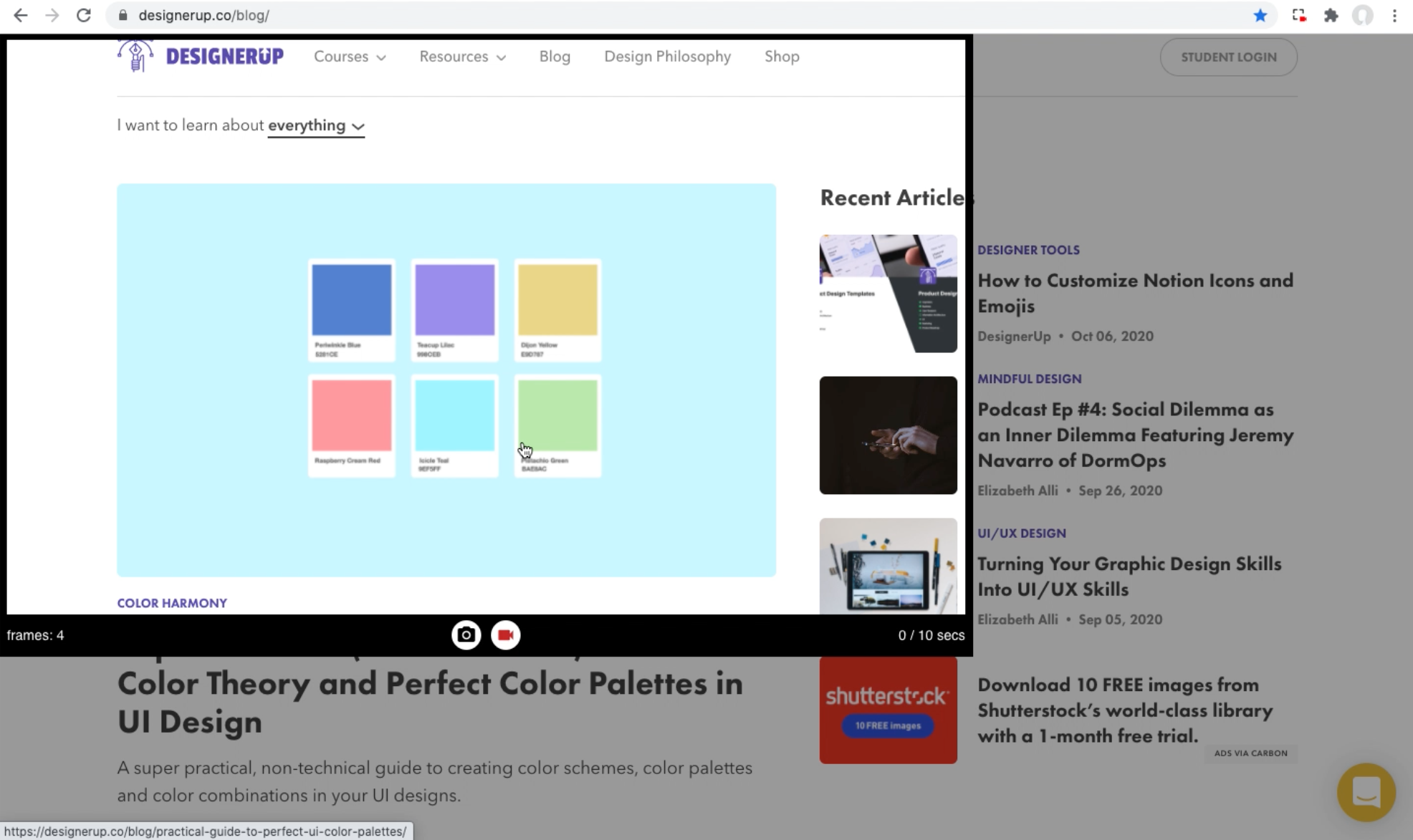
Take a video, snapshot or create a GIF of your screen and annotate it.

How to use it
✅ Install it
✅ Click on the Chrome capture icon
✅ Click and drag to select an area
✅ Click on the camera icon to take a screenshot
✅ Click on the video camera icon to take a video or a GIF
✅ Click the icon again to stop recording and see your annotation and save options on the left sidebar
What is it for?
Why open up a boring new Chrome tab when you can start with a beautiful board that gives you your daily dose of design inspiration and news?

How to use it
✅ Install it
✅ Click on the Muzli icon
✅ Select a main category
✅ Connect a social media account to curate your board
✅ Watch the Muzli magic as it pulls in relevant designer news and content
What is it for
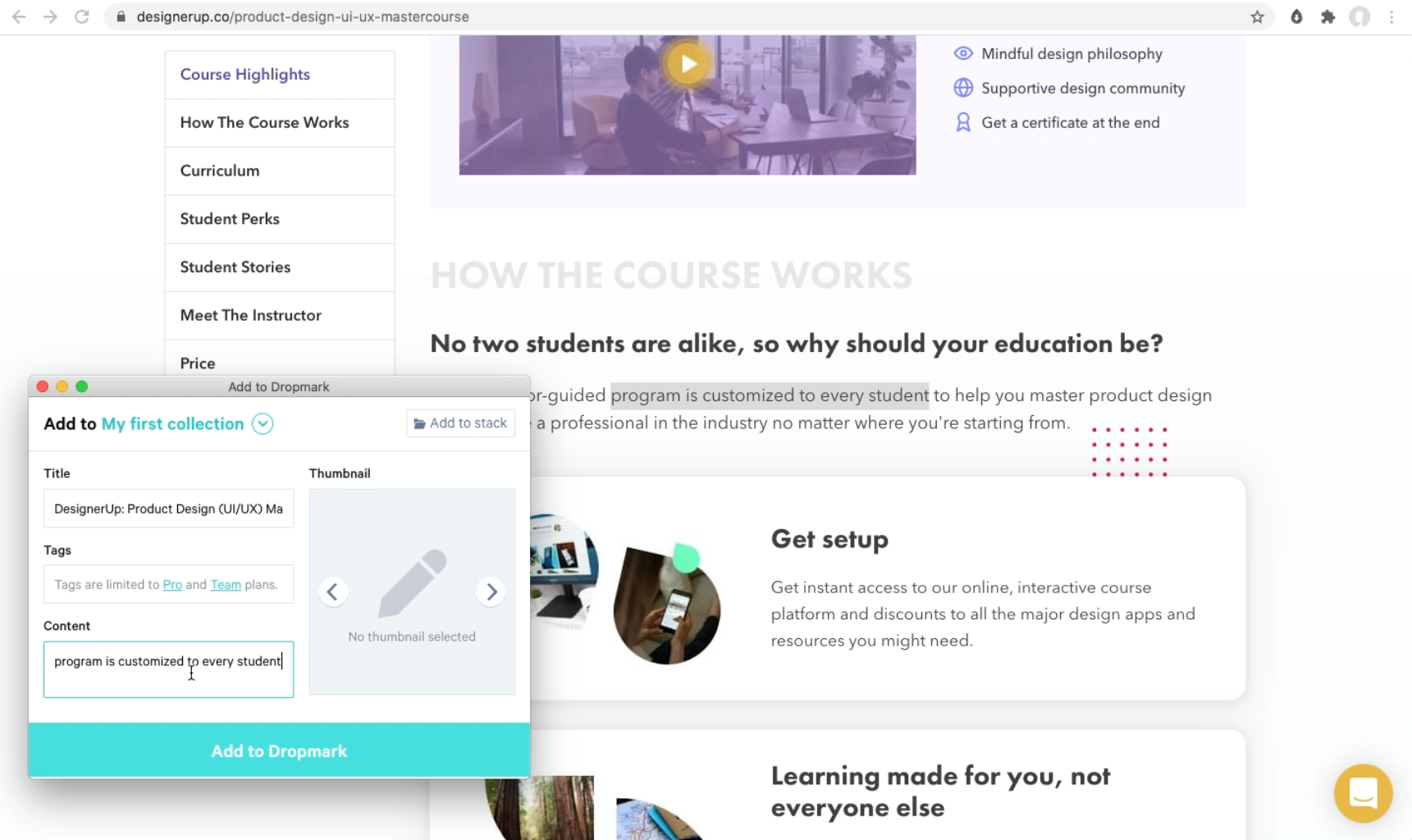
Collect inspiration from around the web to create your own moodboards.

How to use it
✅ Install it
✅ Click on the Dropmark icon
✅ Create a free account
✅ Use the dropdown menu to capture a page link, image or screenshot and to your Dropmark collection
✅ Highlight text or right click on something and use the context menu to save it
✅ Or click and drag on an image until you see the dropmark dropzone appear on the right side of the page
✅ Browse your inspiration on Dropmark
What it's for
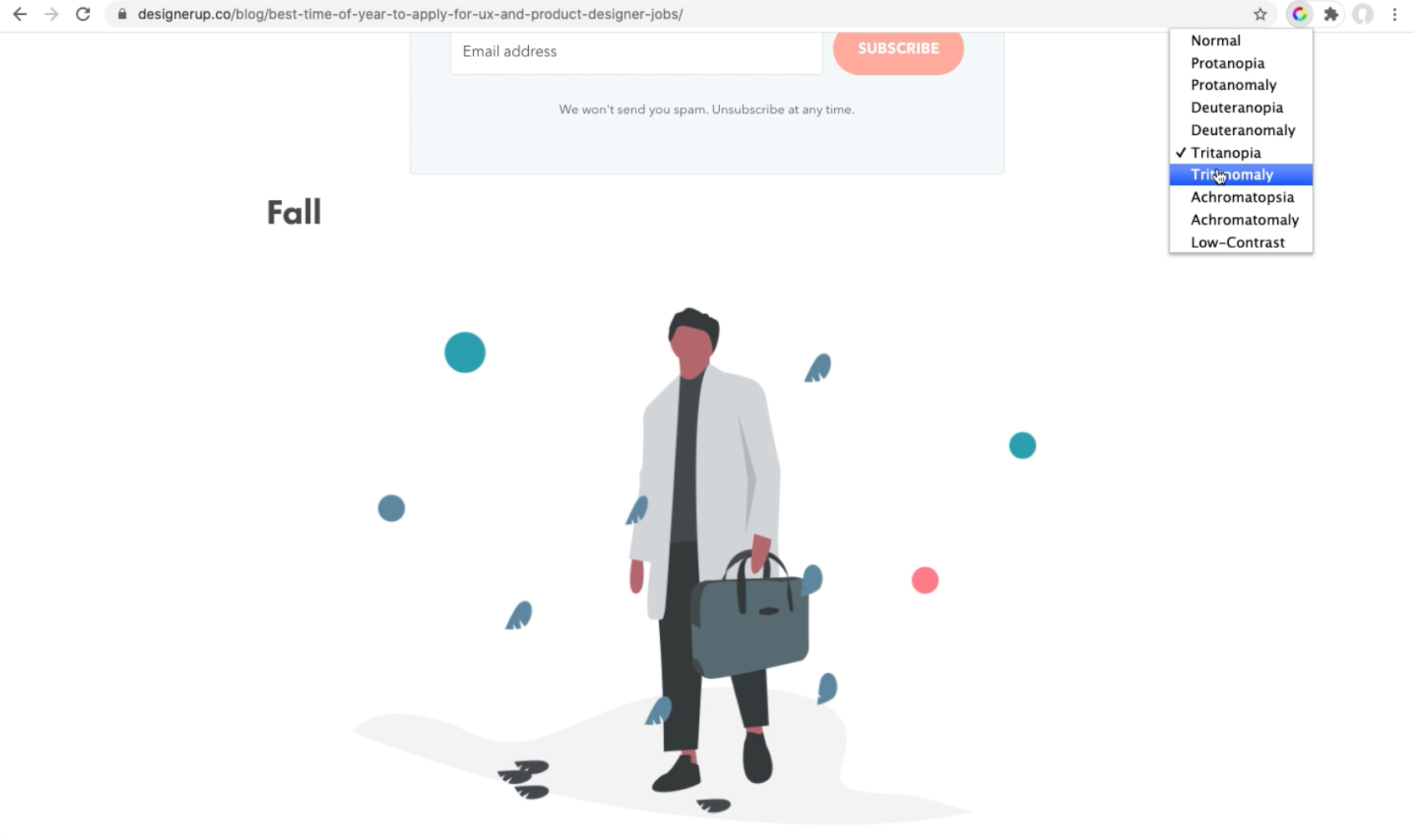
Not everyone sees things the same way. Spectrum allows to see through the eyes of those that experience different types of color vision deficiencies. It's a wonderful way to test your design's contrast and usability.

How to use it
✅ Install it
✅ Click on the spectrum icon
✅ Choose a type of color deficiency
✅ Watch as the colors on the site shift and change to give you a different perspective
What it's for
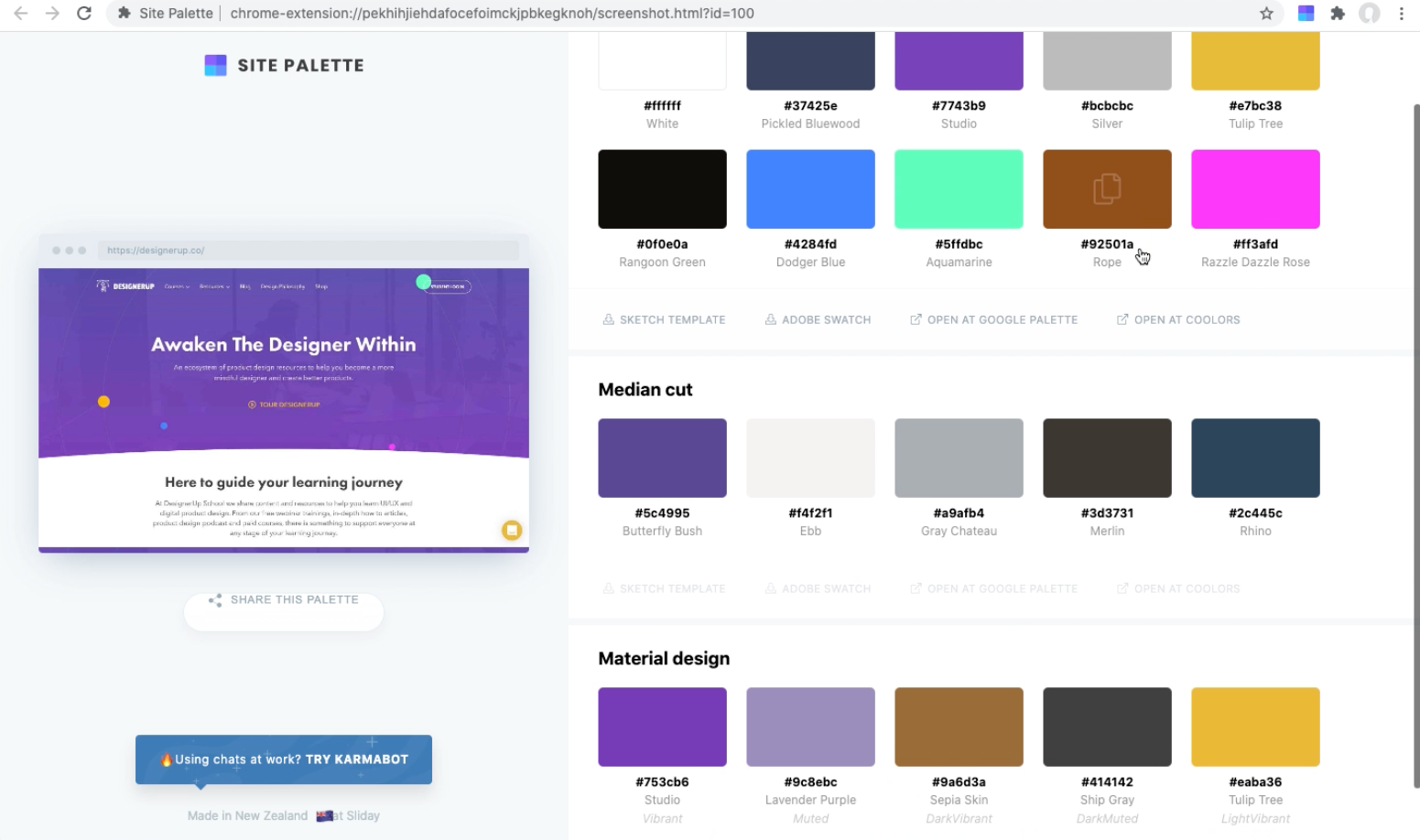
Copy the entire color palette from a website and import the swatches into Sketch, Adobe, Google or Coolors.

How to use it
✅ Install it
✅ Click on the Site Palette icon
✅ Wait for it to run through the website
✅ View the scrapped color palette and then download the source file or view in Google Palettes or Coolors
and that's it, our top 10 Google Chrome Extensions for UI/UX and Product Designers!