Looking for a quick way to jumpstart your next UI design project? Here are 5 amazing free UI kits with UI components, elements and branding to help you kickstart your next product design.
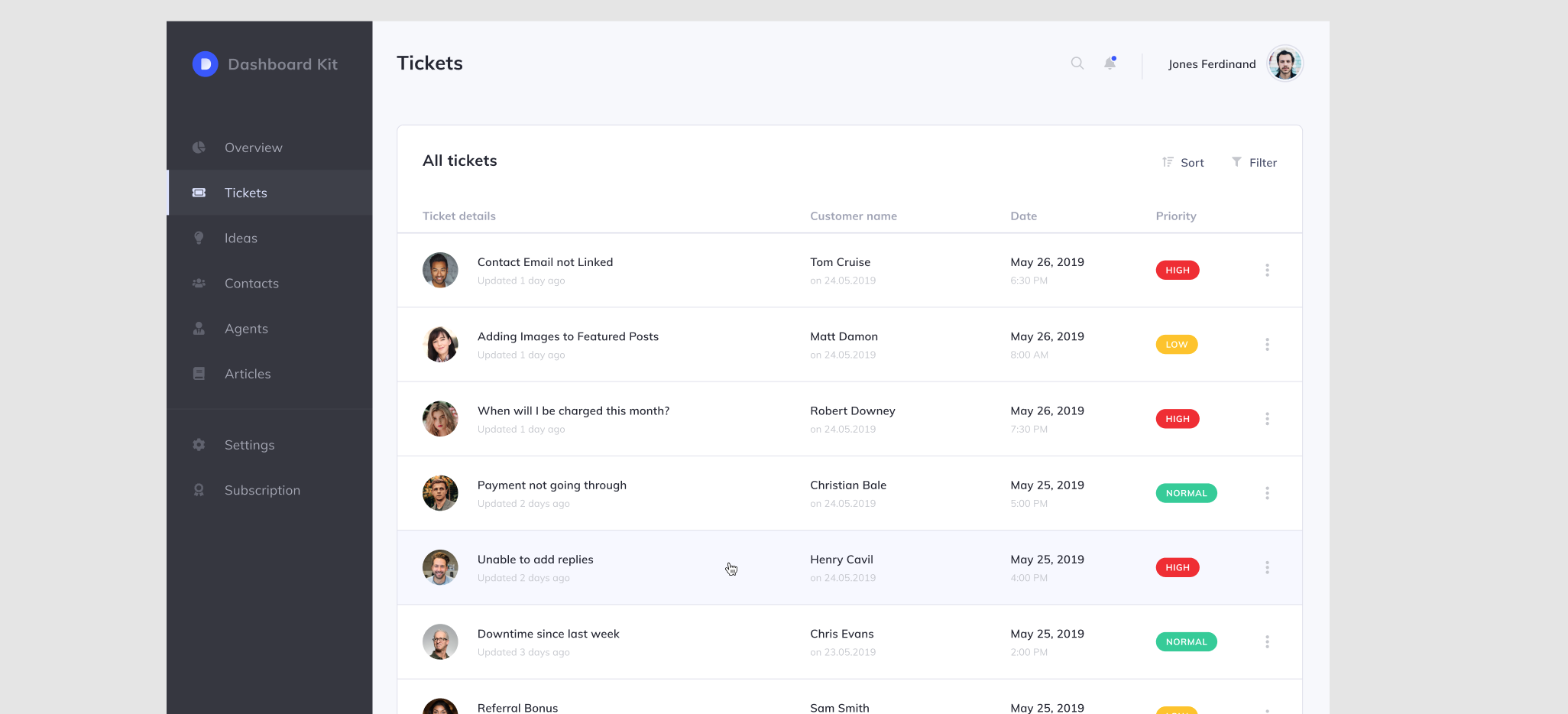
Figma Admin Dashboard UI Kit
This UI for Figma features a sleek, modern aesthetic. Its a simple starter if you're looking to create a basic dashboard layout with sidebar options, graphs, cards, contact list, chips and other essential components for a SaaS app dashboard design.

By SaaSDesign
Get this kit 👉🏽
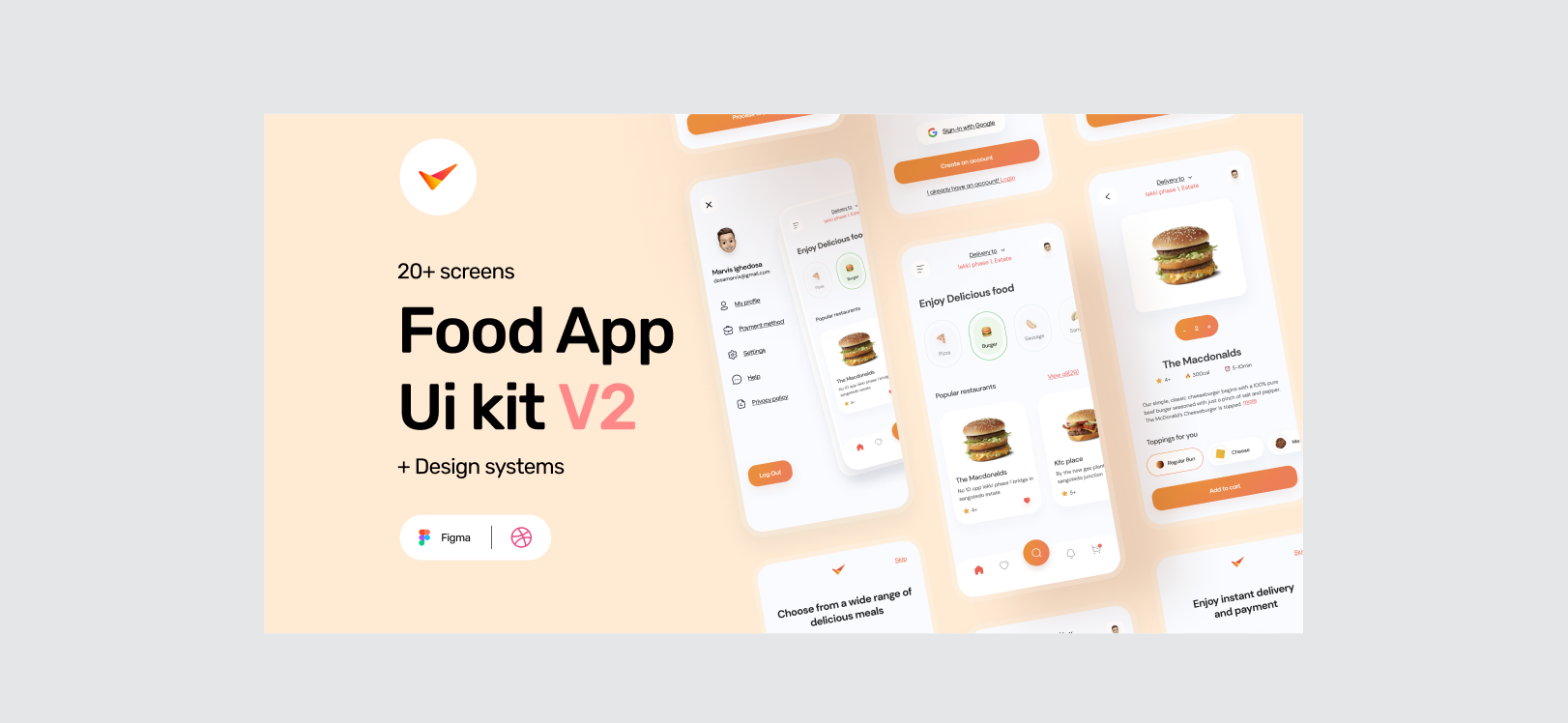
Figma Food Mobile UI Kit
This cute little mobile UI Kit features screens for and ready to use components for creating a food delivery app.

Get this kit 👉🏽
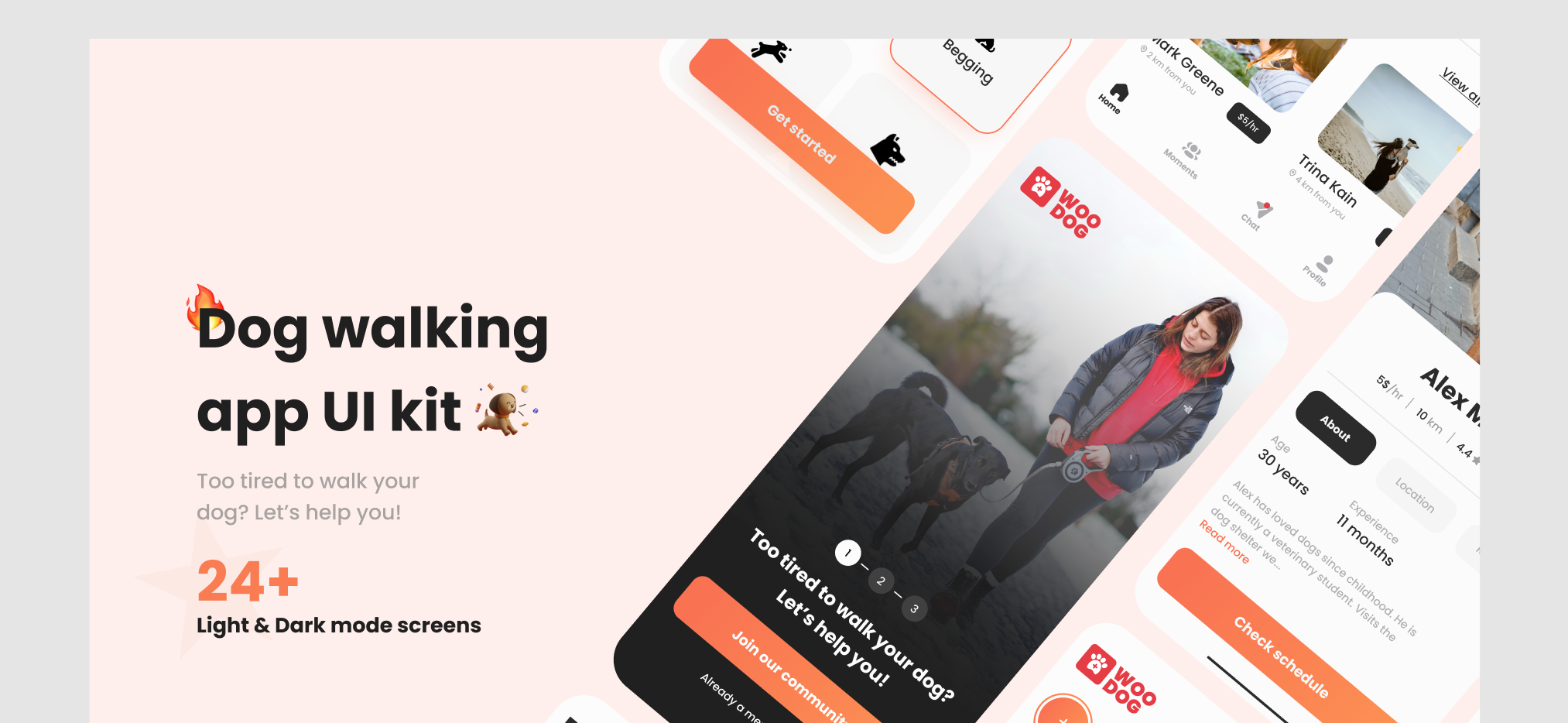
Pet Care Mobile UI Kit
This lovely pet care mobile app kit features screens that could be multi-purposed for a number of different projects. It features some common design patterns, avatars, imagery and layouts perfect for creating a dog-walking or pet care product.

Get this kit 👉🏽
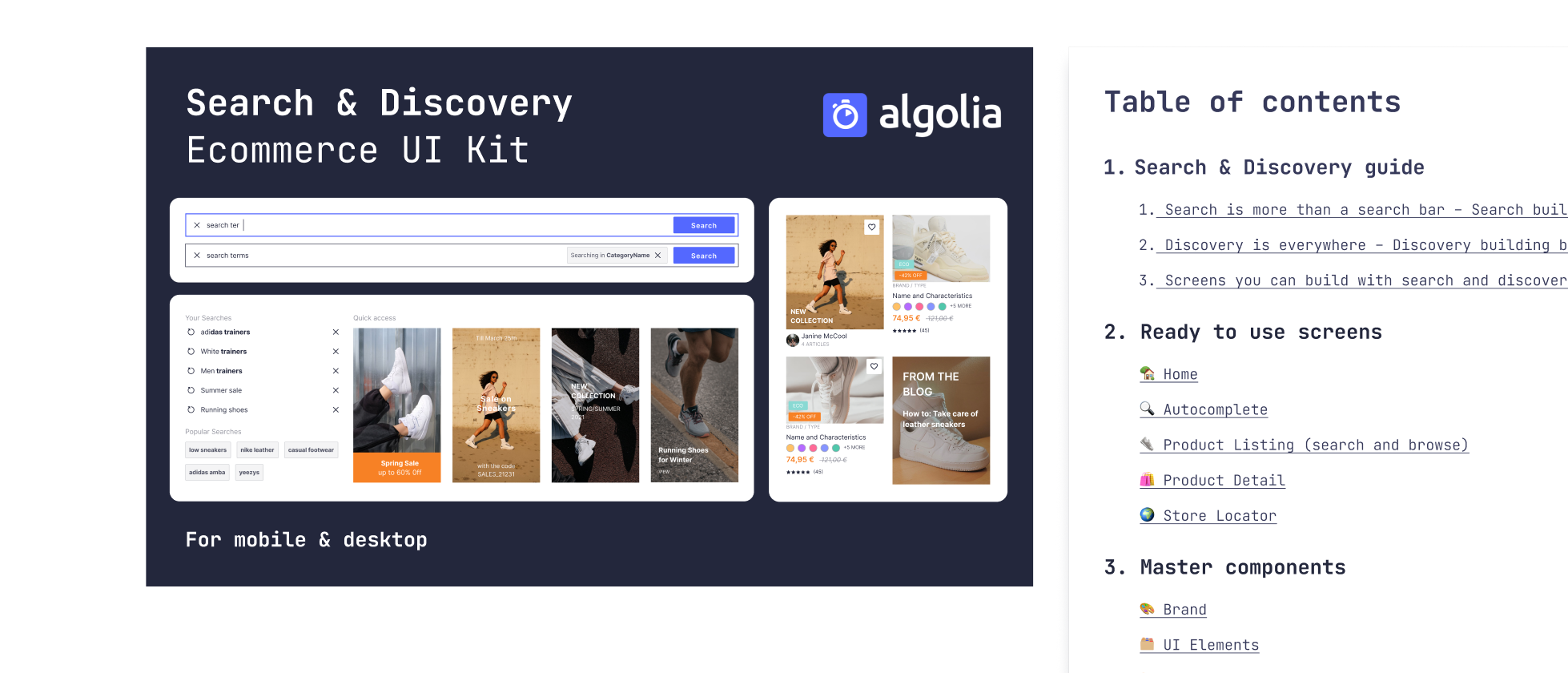
Ecommerce Search and Discovery UI Kit
Algolio is an eCommerce Search & Discovery UI Kit is a free, open source design system with ready-to-use elements for building an online store. It uses tried and true design patterns based on research from Google's UX playbook and Baymard Institute. A beautiful design and solid foundation for the UX and UI or your next eCommerce solution.

By Algolia
Get this kit 👉🏽
General UI Kit
Chakra UI's Figma components library features a simple, modular and accessible set of building blocks to design and build a variety of applications. It includes extensive styles for typography, color and effects, component variants including size and state, now also with interactions and dynamic layers powered by Auto Layout.

By Javier Alaves and Segun Adebayo (Design_Sage)
Get this kit 👉🏽
📚Learn end-to-end product design and with our Product Design (UX/UI) Course!
