One of the best things about Figma is how collaborative it is, and there’s more than one way to work with other people. Here are 5 ways to chat and communicate directly in Figma and unlock its powerful collaboration features.
Maybe you’re still bouncing back and forth between Figma and other apps like Zoom or Slack to communicate with your team when you’re designing, but you don’t have to if you know how to leverage these collaboration features in Figma.
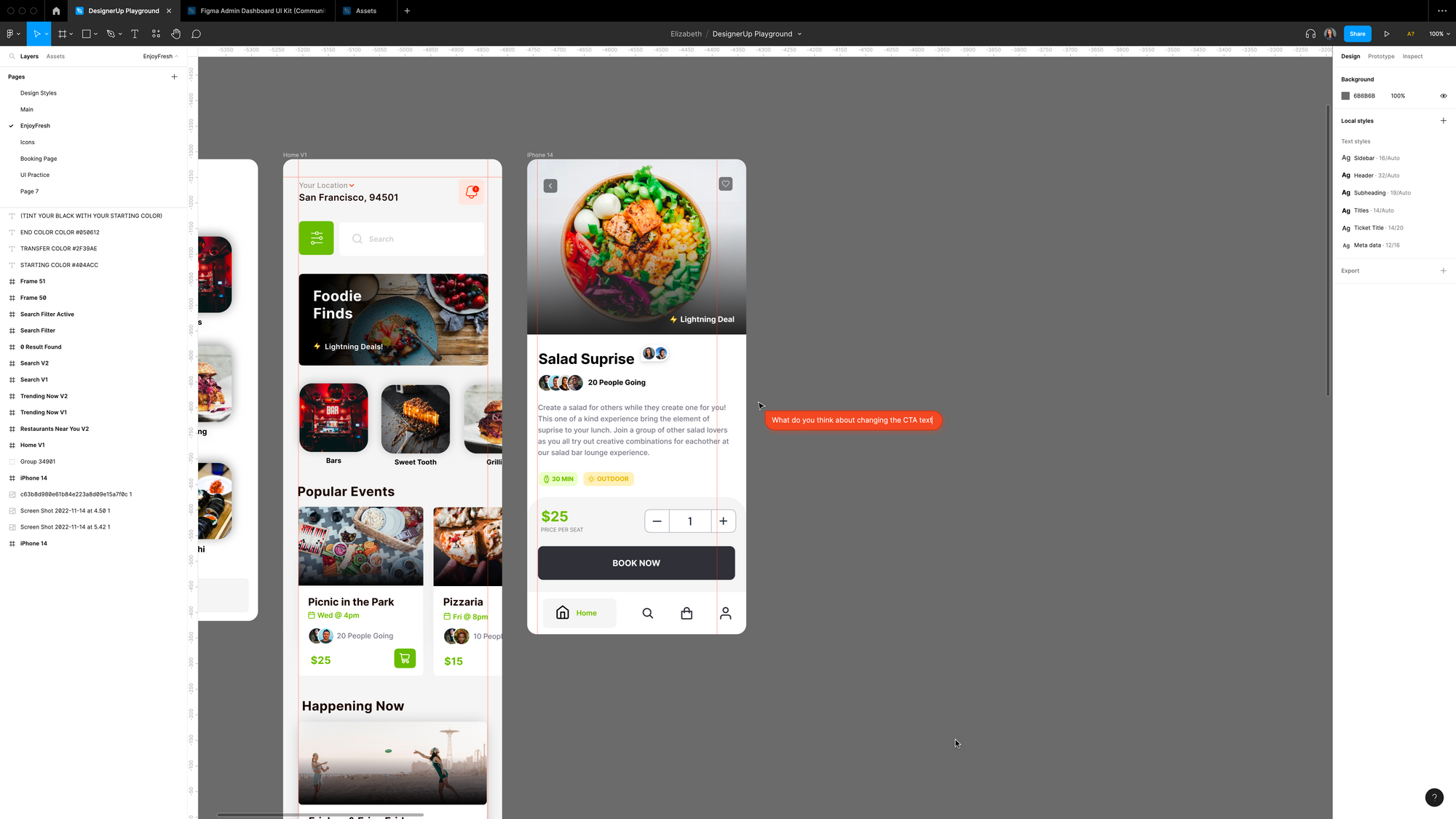
1. Cursor Chat
When I'm co-designing with someone in Figma sometimes, we’re just casually working on our own things at the same time in the same file. If I want to quickly send them a message about it, I used to have to jump into a Slack chat and maybe send them a screenshot in order to ask them a quick question, but that can take up a lot of time and breaks my workflow. In Figma however, I can use Cursor Chat instead.

Cursor chat allows you to type live, temporary messages to other people in your Figma files. This is great for quick, short encounters, reactions or messages.
To enter Quick Cursor Chat in Figma:
- Use the Keyboard shortcut / Backslash
- Start typing
- Your message moves with your cursor!
- Your message will disappear after a few seconds
2. Live Audio Chat
If a longer discussion needs to happen and I know that there will probably be a bit of back and forth, normally that would get scheduled for a video meeting or phone call. Still, there is so much friction to that-- finding a time, creating an invite, sharing your screen, it's all very time-consuming.

In Figma, you can have live voice conversations with your collaborators in any file on the fly. This is great for co-designing, walkthroughs and more detailed discussions about design decisions. This is also very helpful for walking your developers or stakeholders through design concepts, implementation and prototypes.
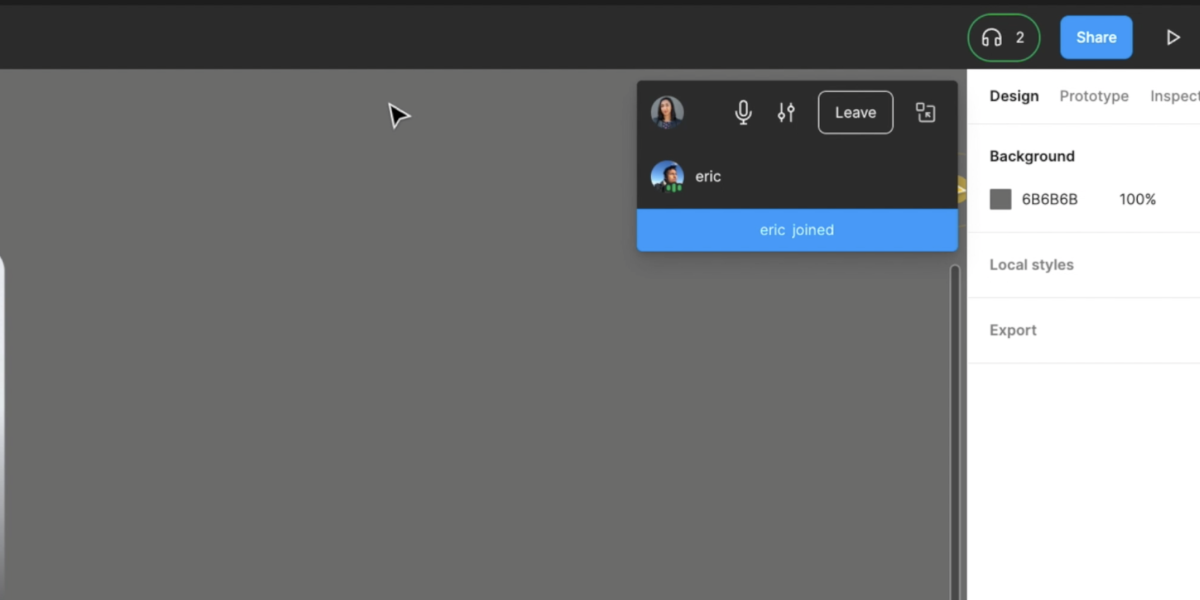
To use Live Audio Chat in Figma:
- Click on the headphone icon in the top right of any file.
- You’ll see the little audio bars light up green indicating that someone is speaking
- You can click on the mixing board icon to select your preferred mic and speakers
3. Comments
Sometimes, the person you’re working with isn’t there at the same time as you are and you’re working asynchronously or maybe you want to leave a more permanent message, note or annotation for whoever comes into the file or whoever you’re sharing the file with.

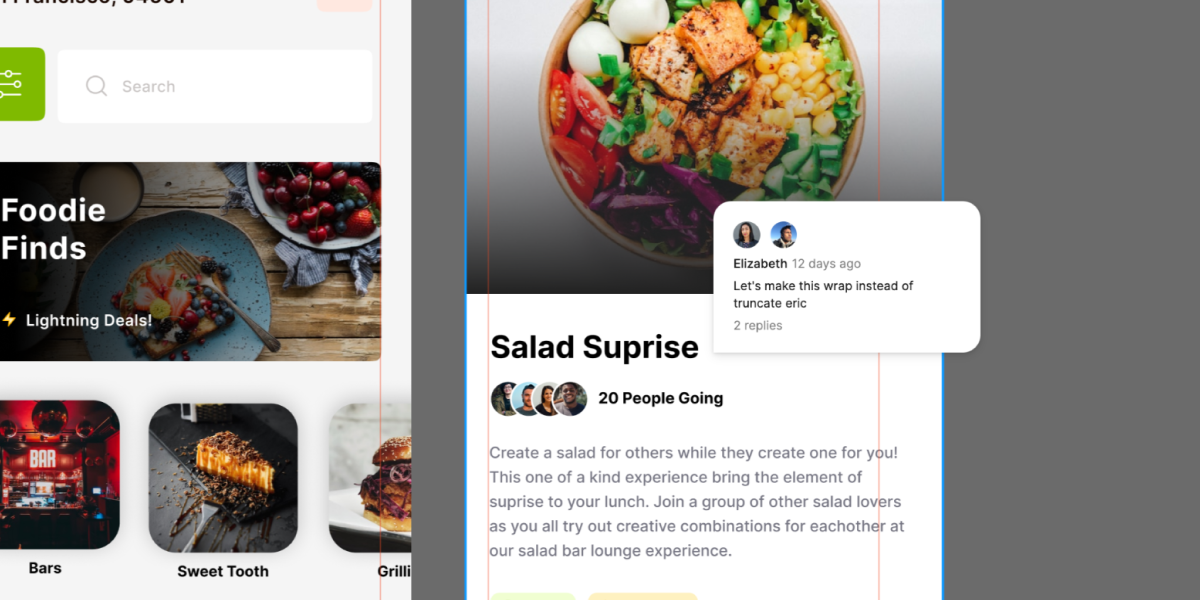
This is when I use comments. Comments are great because they are anchored wherever you place them in your designs and you can stick them anywhere you like People can reply to them, react to them with Emojis and even mark them resolved like a task. You can see all of the comments in right sidebar as well.
How to leave a comment in Figma:
- Click on the message bubble icon from your top toolbar
- You’ll see your cursor change into that icon
- Click anywhere on your design
- Start typing a comment
- You can tag someone or leave an Emoji
- You can mark a comment as resolved.
- When you leave a comment, Figma will notify anyone you tag via email
4. Spotlight
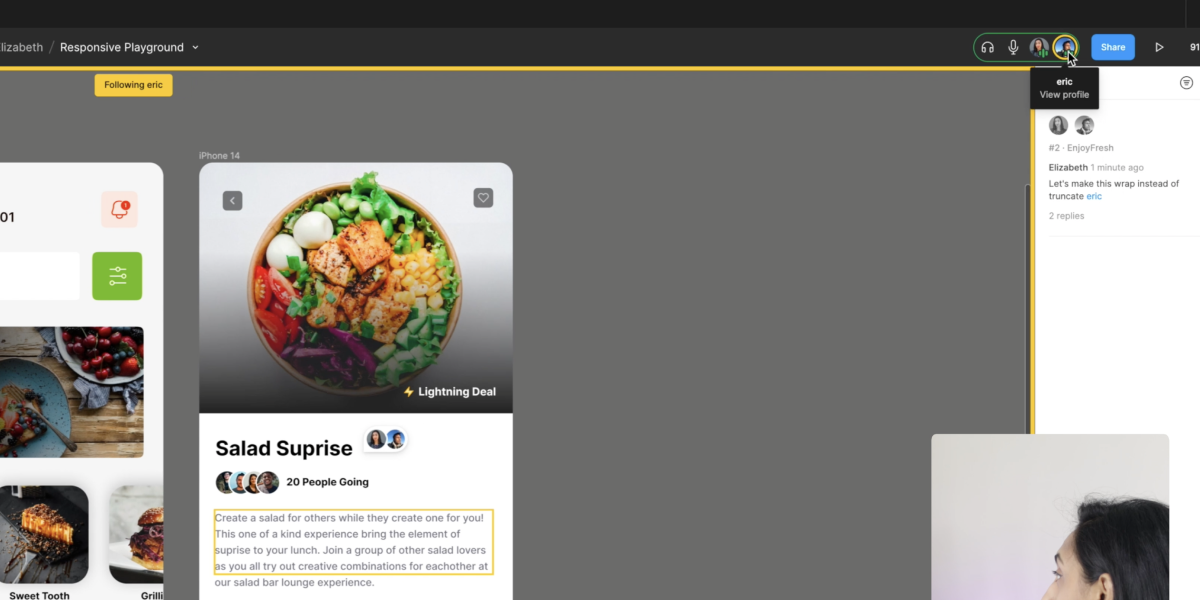
Getting lost trying to follow your collaborators around? Instead of pretending that you know where they are, you can just click on their avatar from the top right and then click on Spotlight.

Now you can sit back and follow the presenter around without getting lost and if you want to switch over and follow another person for a while you can do that too.
How to Spotlight a collaborator in Figma:
- Make sure the collaborator or presenter is currently in the file
- Look for their avatar/profile picture from the top right
- Figma will zoom in to find their location on the canvas
- You can also click on your own icon and then click Spotlight to recenter yourself on your own cursor
5. Version History and Checkpoints
If you’ve ever frantically hit command or control Z trying to undo something or get back to a version of a screen you were working on, we’ll then you might not know about Figma's automatic versioning history.

Figma automatically versions the design file you're working on and records checkpoints after you’ve been idle for 30 minutes and logs it in your version history. This also works for others that are working on the file and making changes too.
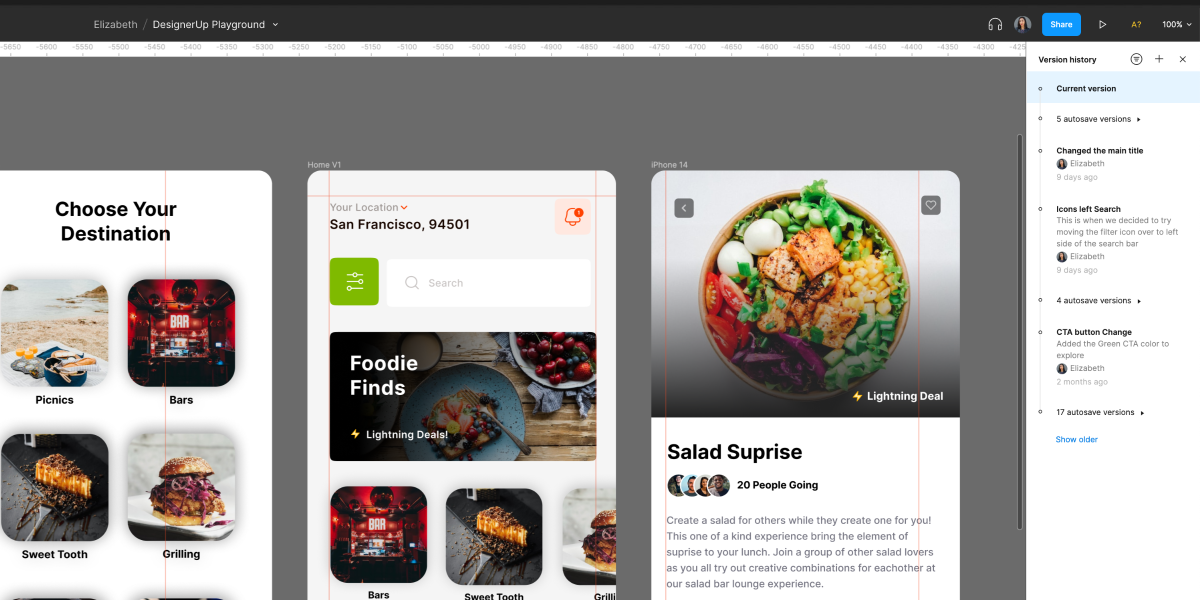
To access your version history list and checkpoints in Figma:
- Click on the drop-down arrow on the title of the file and click on 'Show Version History
- You’ll see the checkpoint list pop out on the right side and then you’ll be able to see how many autosaves there are and their timestamps
- The trick to making this really useful is to add notes to each of your versions. To do that click on one of the versions and hit the 3 dot content menu. Click on 'Name this version', then you can add a title and description to this version.
You can also add your own checkpoints and versions by going to 'File' > 'Save to Version History'
With these chat and communication features, you'll be able to utilize Figma to it's full potential to collaborate and communicate with others and have a more effective and efficient design process.
