Figma's New, Old AI Feature
Figma's new AI isn't exactly what you might think. Figma recently released (or re-released) their AI feature, calling it "First Draft." You click on the AI icon, and suddenly a design takes shape in front of your very eyes. For most people, it feels like magic. However, Figma's AI isn't creating something from nothing.

The first time they released it, it was pulled for copying other designs. Shortly after launching, Figma stated:
"In limited beta, we learned that an issue with the feature's underlying design system resulted in mocks that resembled existing apps. We have temporarily rolled back Make Designs while we fix the issue."
Figma claims that this re-release has gone through extensive analysis, iteration, and testing. I can confirm that Figma's First Draft feature can produce some pretty impressive-looking designs, but you might be surprised to find out how it really works.

Exploring the First Draft Options
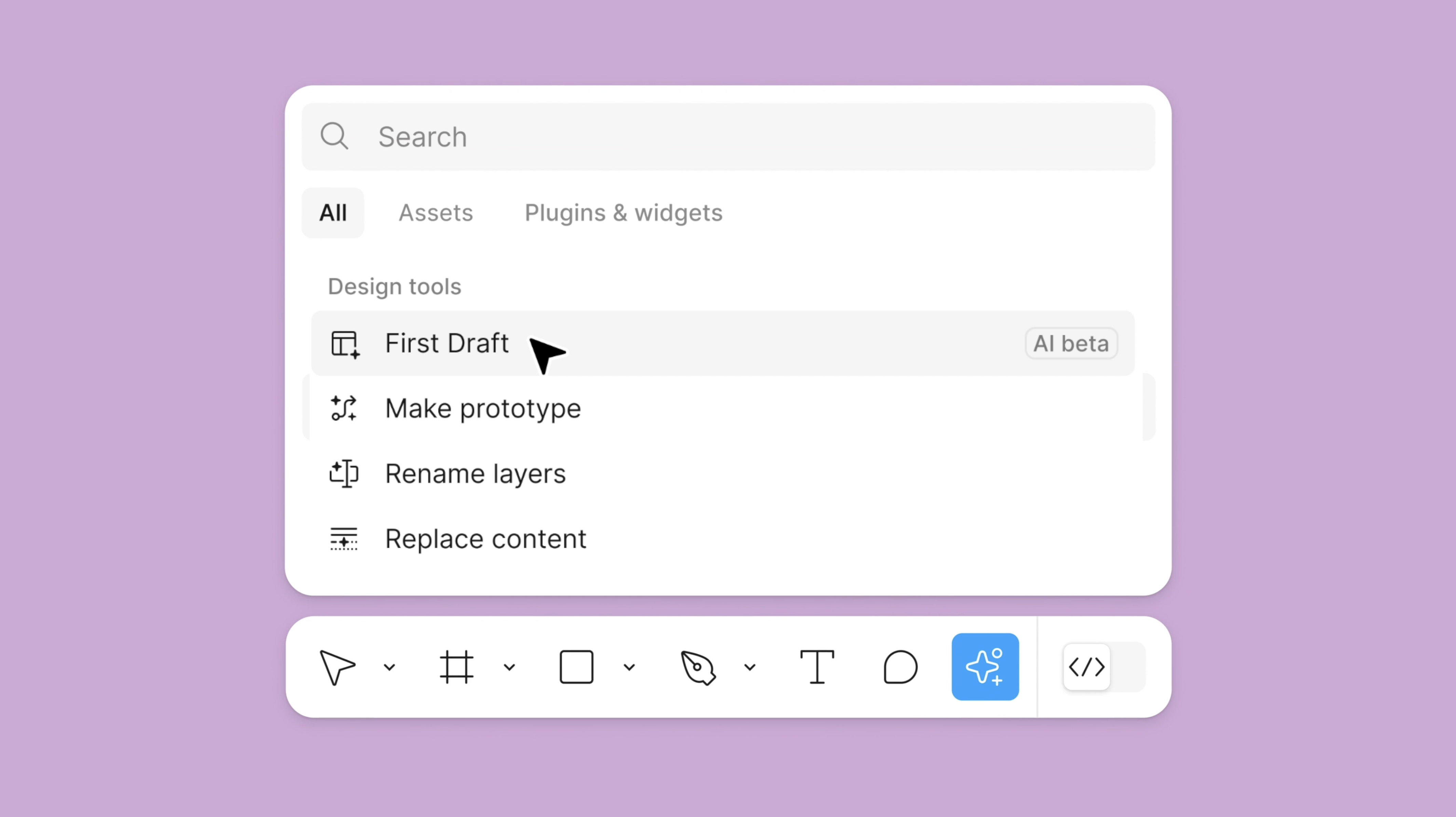
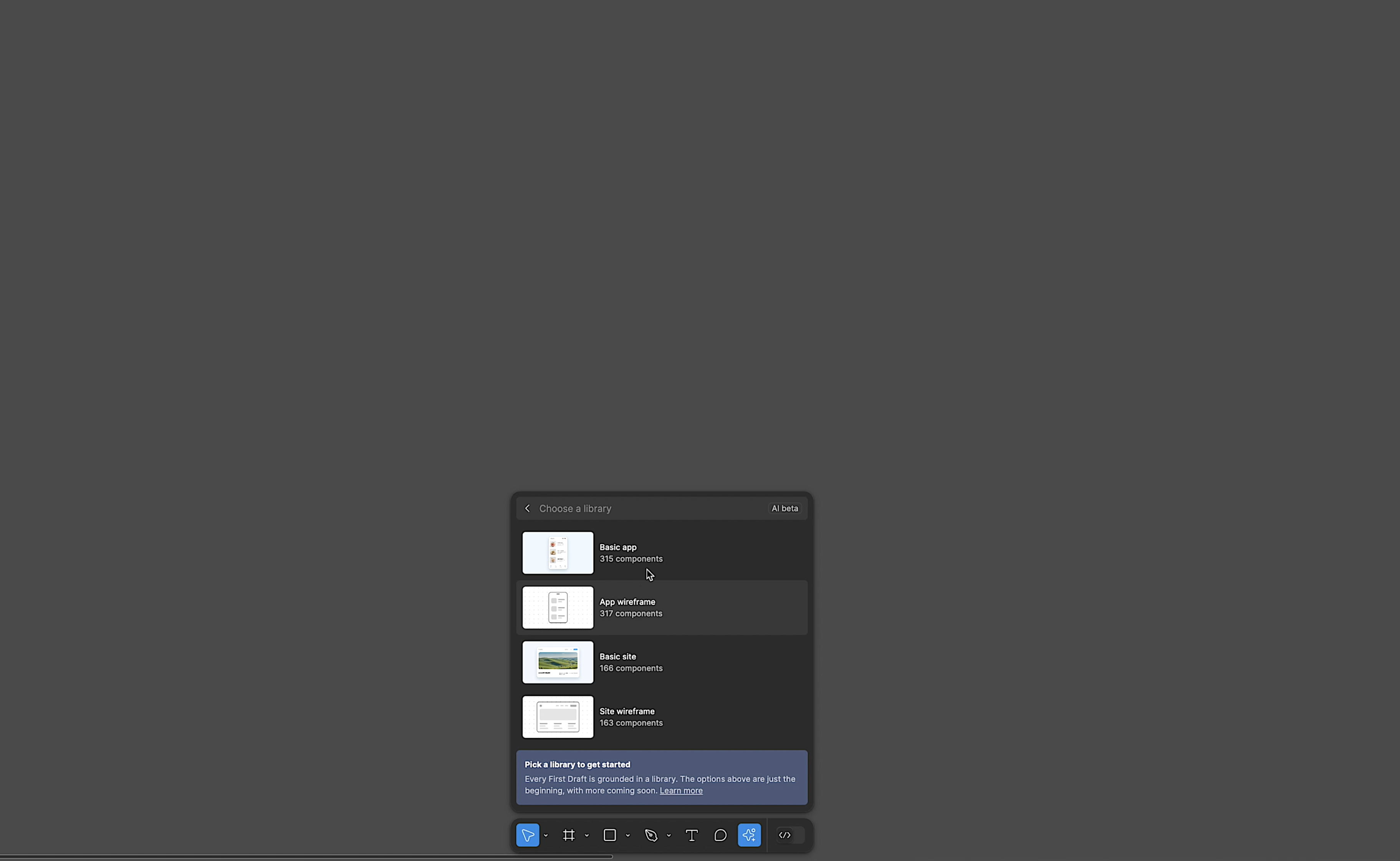
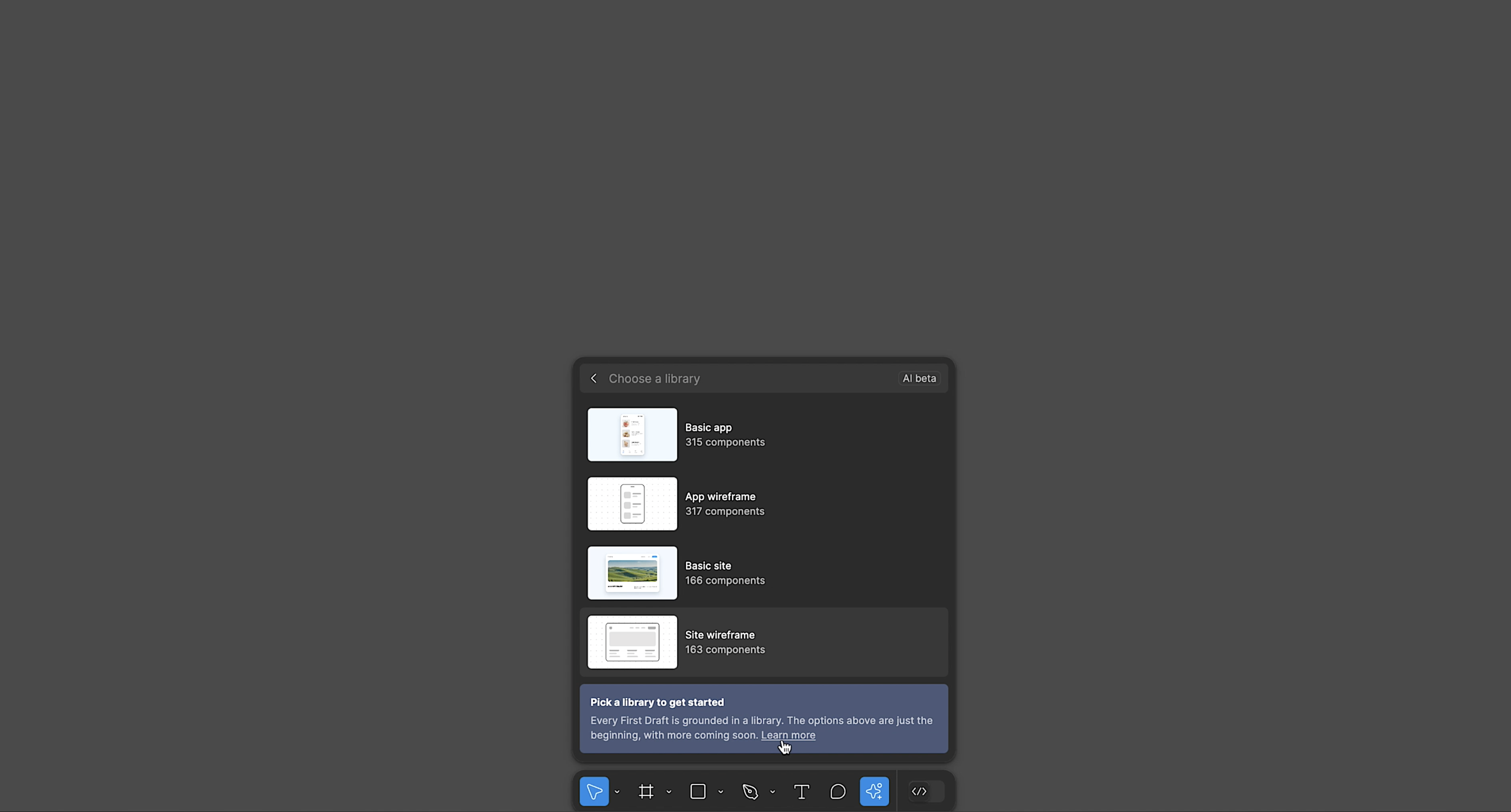
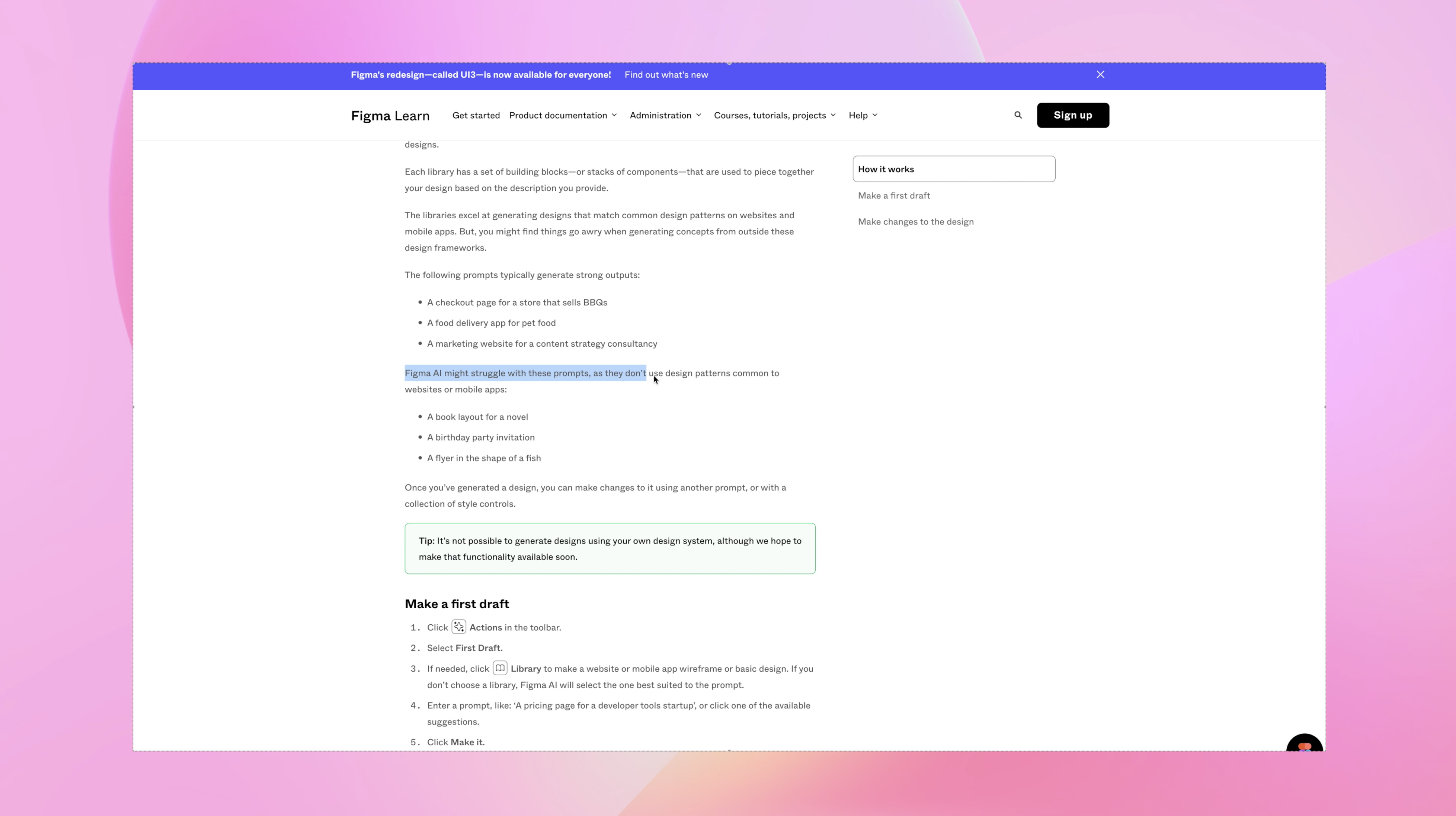
If you click on First Draft and select "Basic Site," you'll see four main options for generating designs:

- A basic mobile app
- A basic mobile app wireframe
- A basic desktop site
- A basic site wireframe for desktop
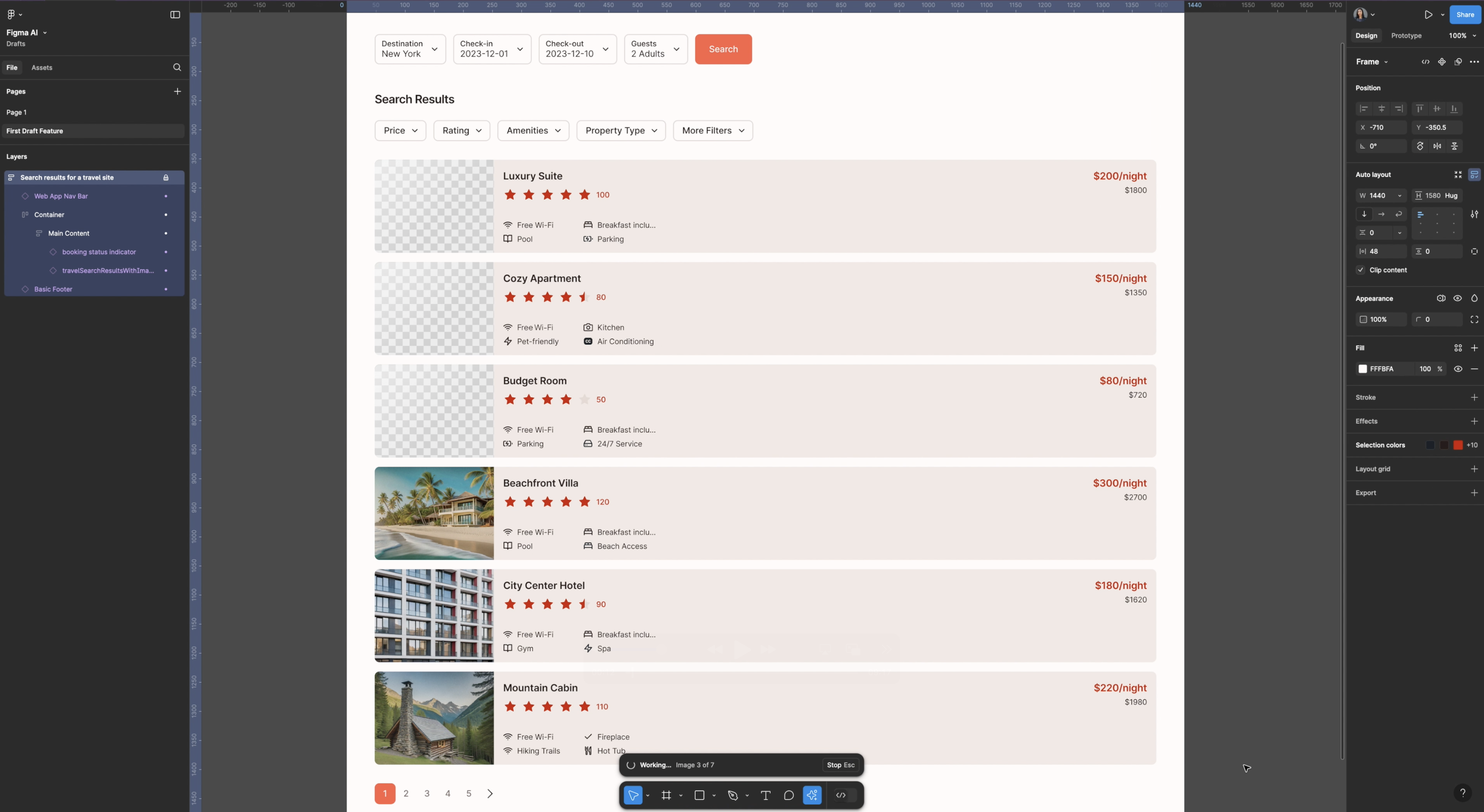
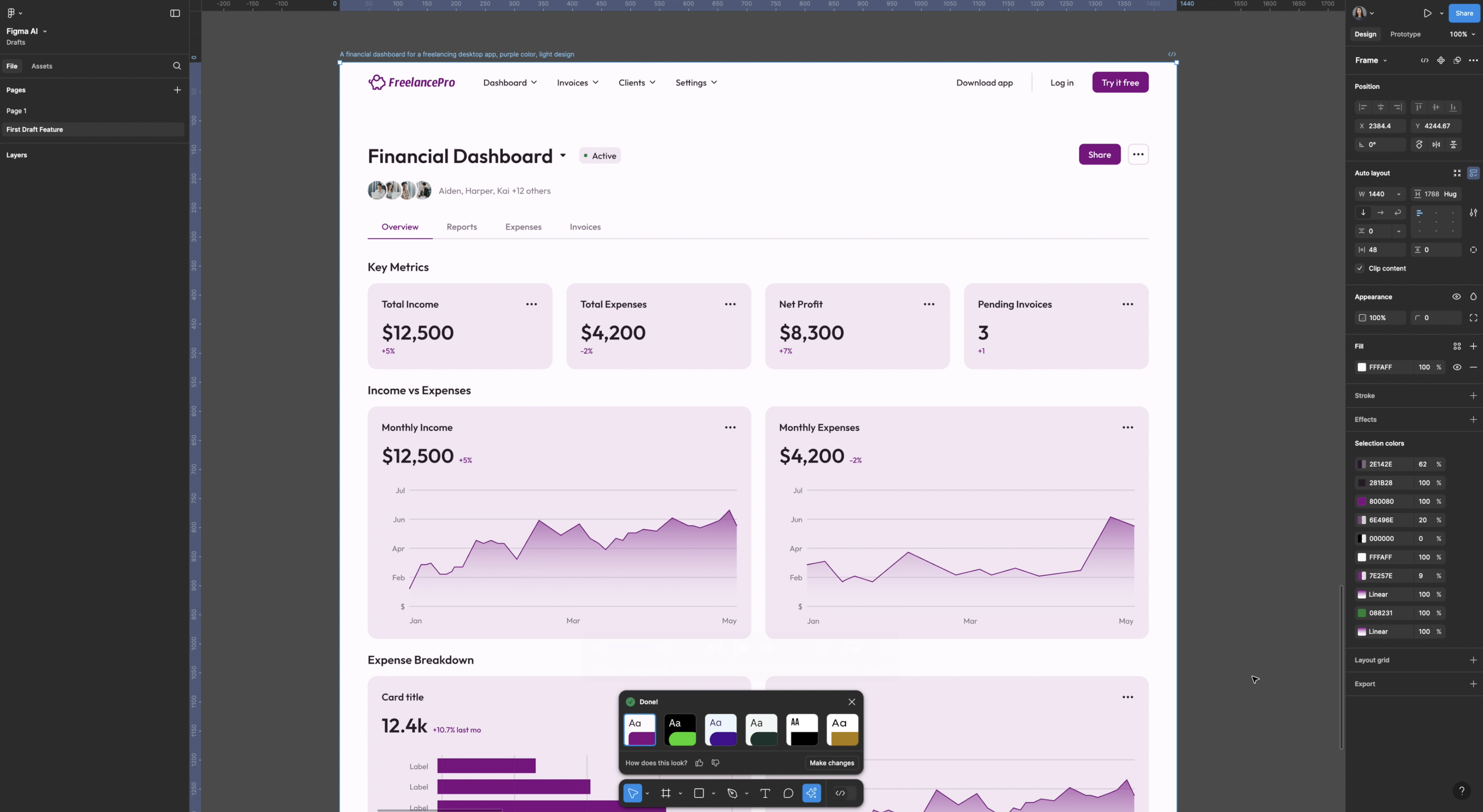
Let's test this out using "Basic Site." After clicking that option, you can enter a prompt or choose an existing one. I told it to create a financial dashboard in light design with the color purple.

It generated this pretty quickly, and the level of detail is impressive. Compared to many other UI screen generation tools I’ve tried, this one feels a lot cleaner and closer to what a professional designer might produce.
The Secret Behind the Magic
As hinted at in the press release, there’s something underpinning all of this and it's hiding in plain sight. If we go back to First Draft and click on "Basic Site," you'll see the option to "Pick a library to get started. Every First Draft is grounded in a library, the options shown are just the beginning, with more coming soon."

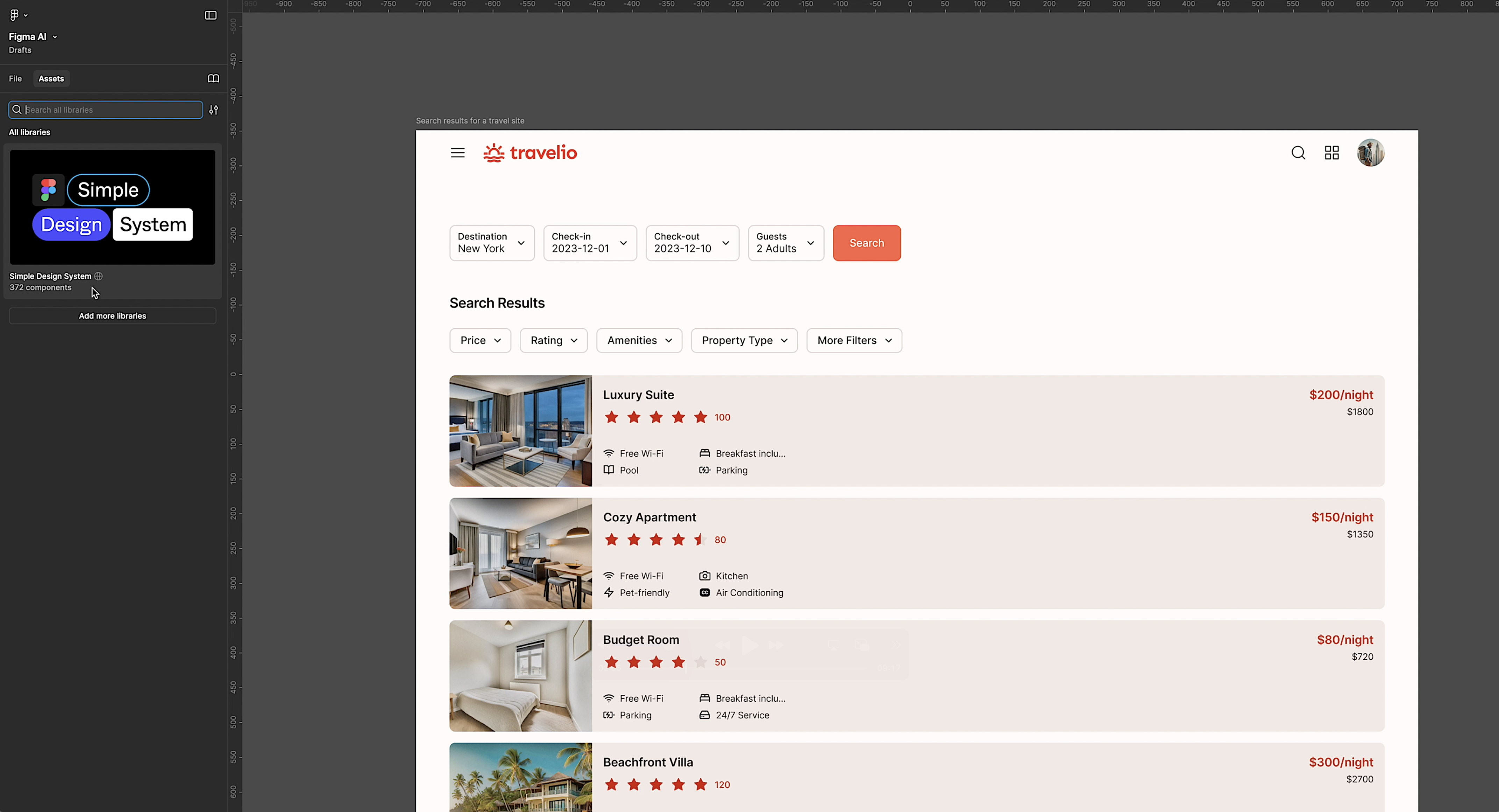
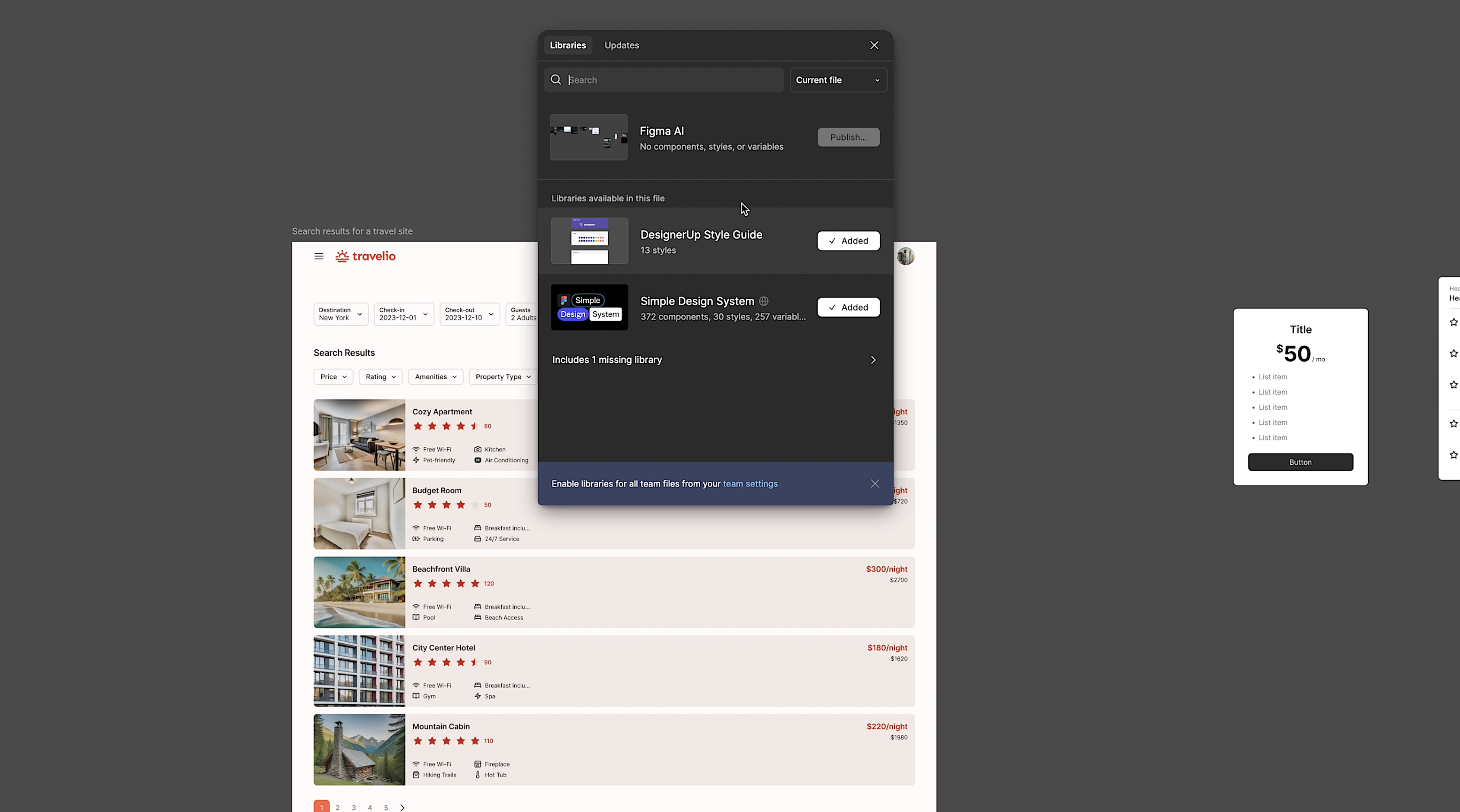
So, where is this library? When you generate a design using any of the First Draft features, check the Assets panel. You'll see "Simple Design System" with 372 components. Clicking into it reveals all the components used to assemble the design. You can drag any of these components into your canvas and explore further.

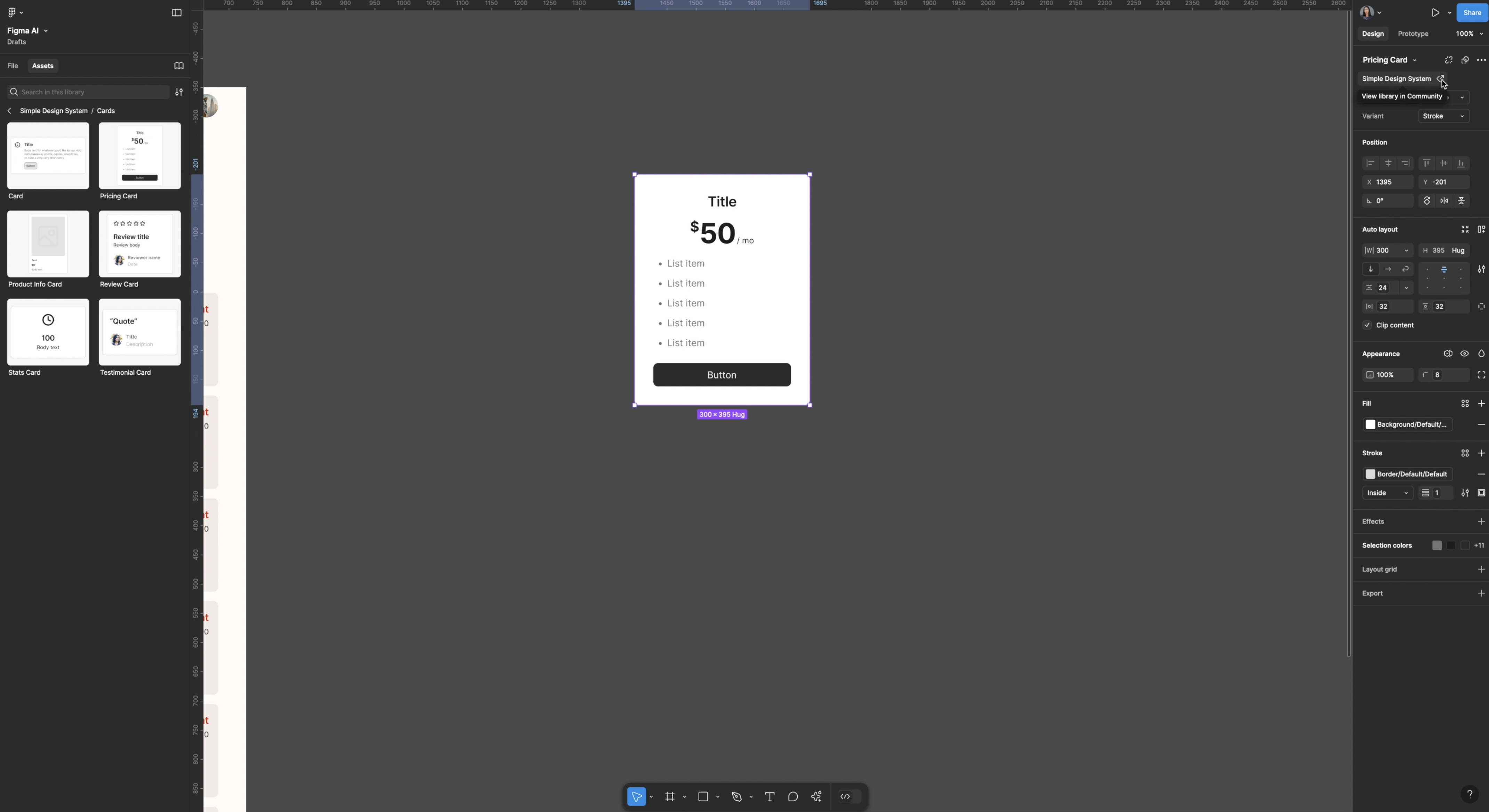
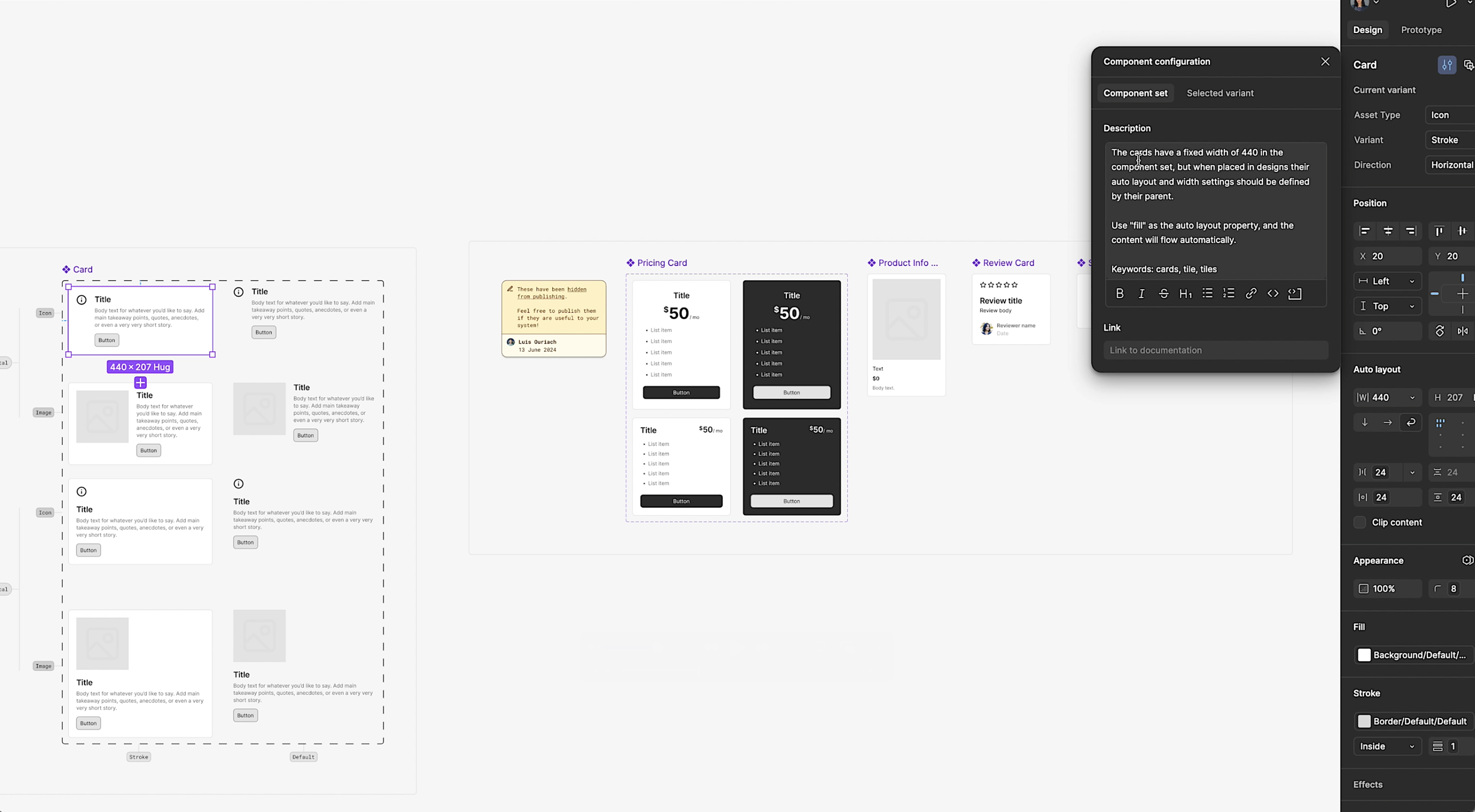
For example, if you drag in a card component, the properties panel shows it belongs to the Simple Design System.

The Simple Design System is available and accessible for free in the Figma community.

So, on a foundational level, the tool pulls from an underlying design system and assembles designs from a library of components.
Digging Deeper into The System
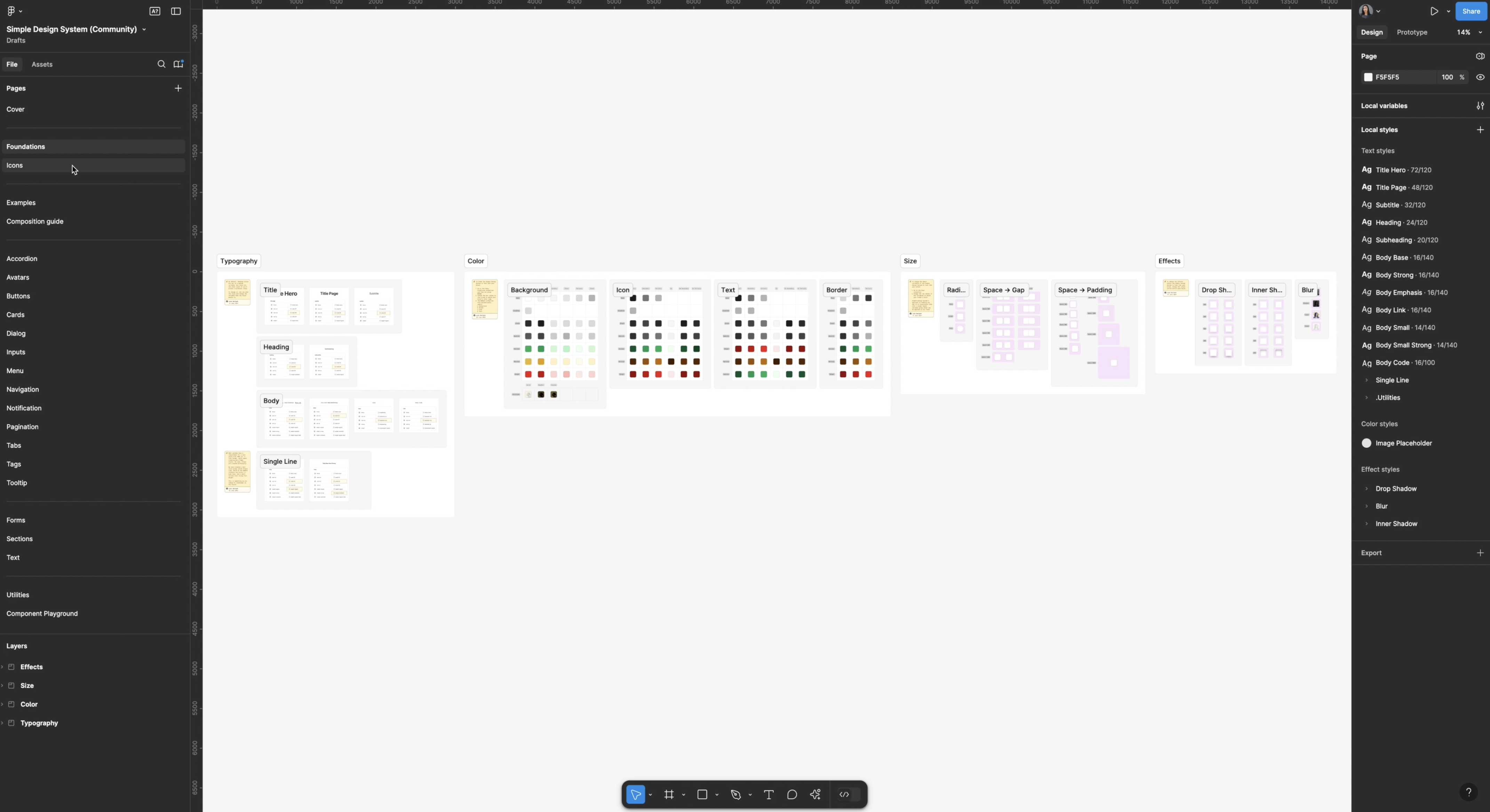
Opening the design system in Figma, you can see basic atomic elements like typography scales, color scales, icon sets, and various component sets such as buttons and cards. Each component comes with elaborate descriptions explaining how they are put together and used.

Here, we can see all the basic atomic elements like typography scales, color scales, guides, icon sets, and various component sets such as buttons and cards.
If we click into the component sets, we find elaborate descriptions about these components, how they're put together, and how they should be used. For example, the cards have a fixed width of 440 in the component set but are auto-layout when placed in designs.
Not only is this really cool to see what's happening under the hood, but it's also a great learning tool to dig into, understand the foundation of these design systems, and even help you to create your own.

Customizing and Expanding
However, how far can this really take you? What happens when you need something custom or have a unique or complex problem to solve? Figma suggests that eventually, users will be able to use their organization’s unique design systems, component assets, and patterns to generate UIs tailored to their brand.

I noticed in the Assets panel, you can click on "Add More Libraries," see your existing libraries, and even search for something like the Material 3 Design Kit to add to your libraries. This flexibility shows promise for future customization.
Testing Another Design Prompt
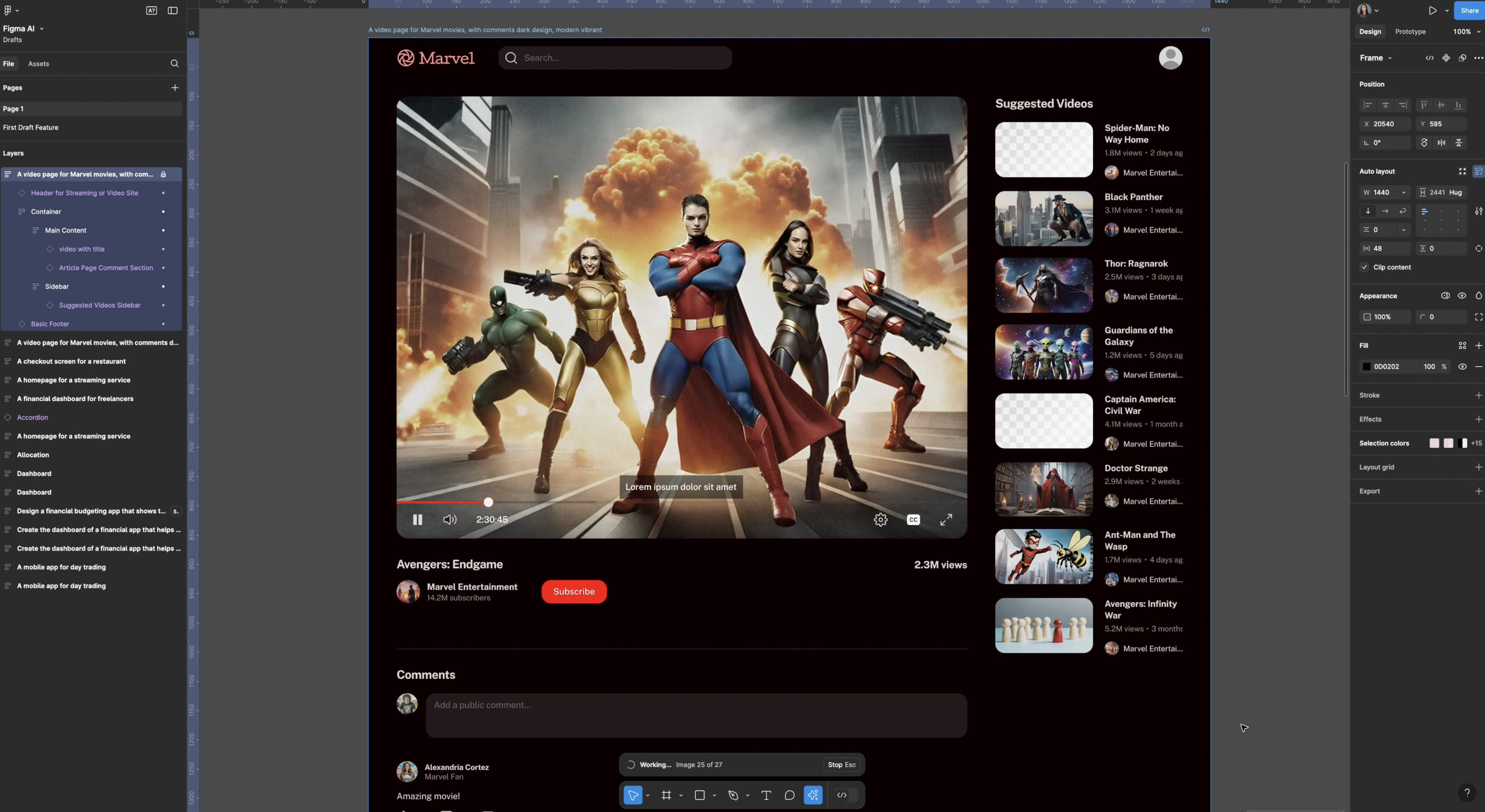
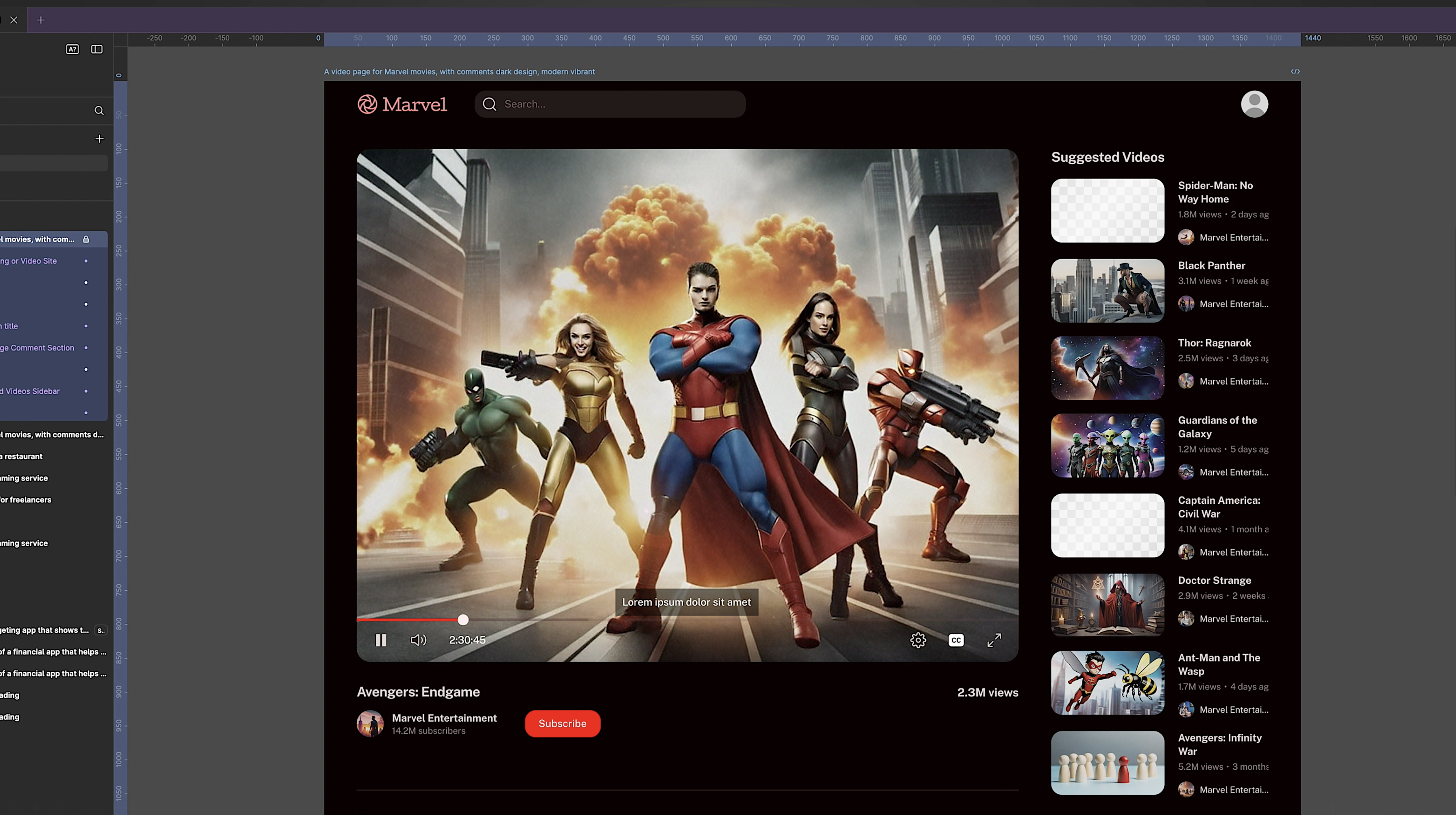
I tested another design prompt for a video app for Marvel movies. This involved generating original images. Figma uses Amazon's Titan diffusion model, similar to tools like MidJourney. The convenience of having this capability inside Figma is undeniable. Moreover, it handles auto layout perfectly, creating nested and componentized designs seamlessly.

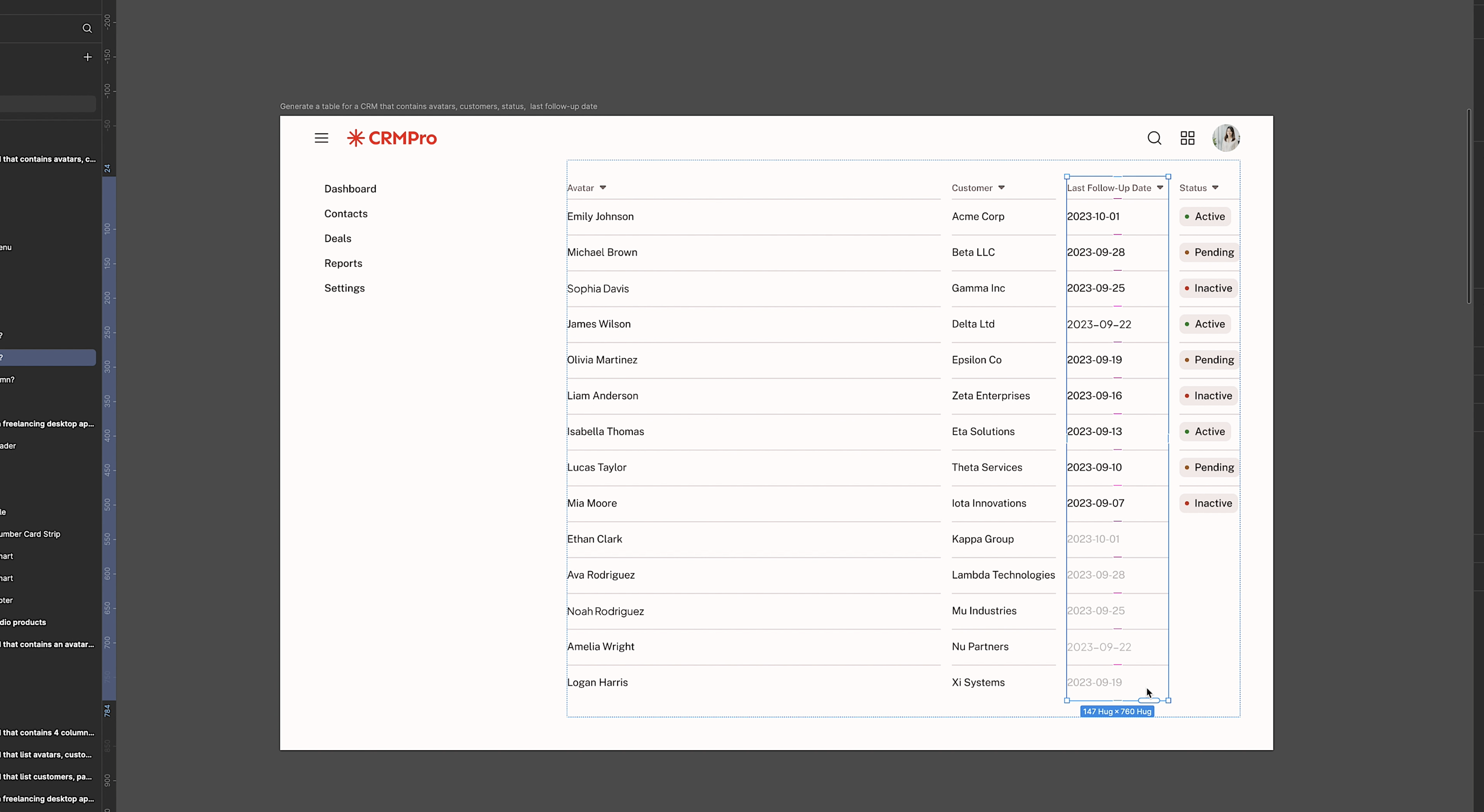
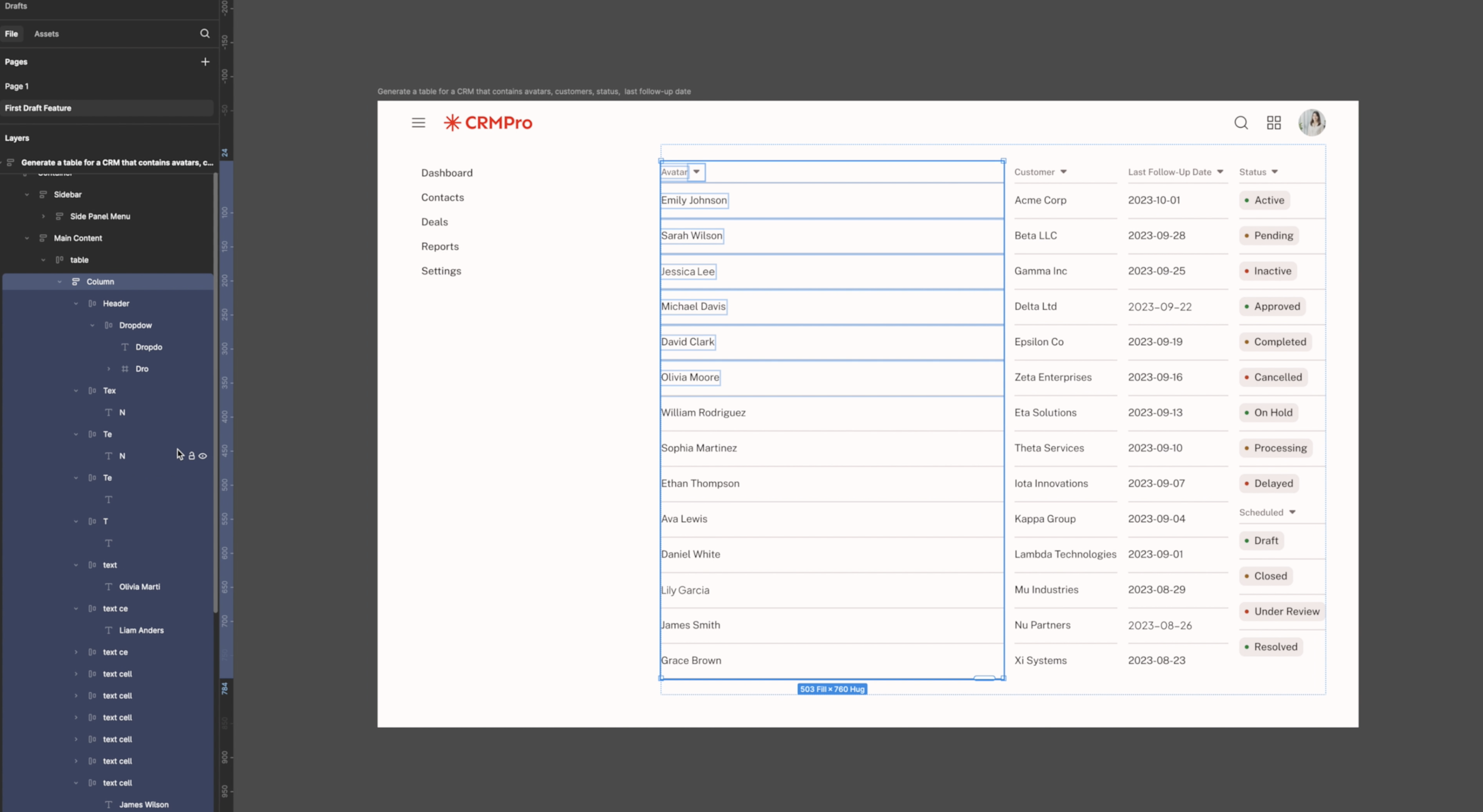
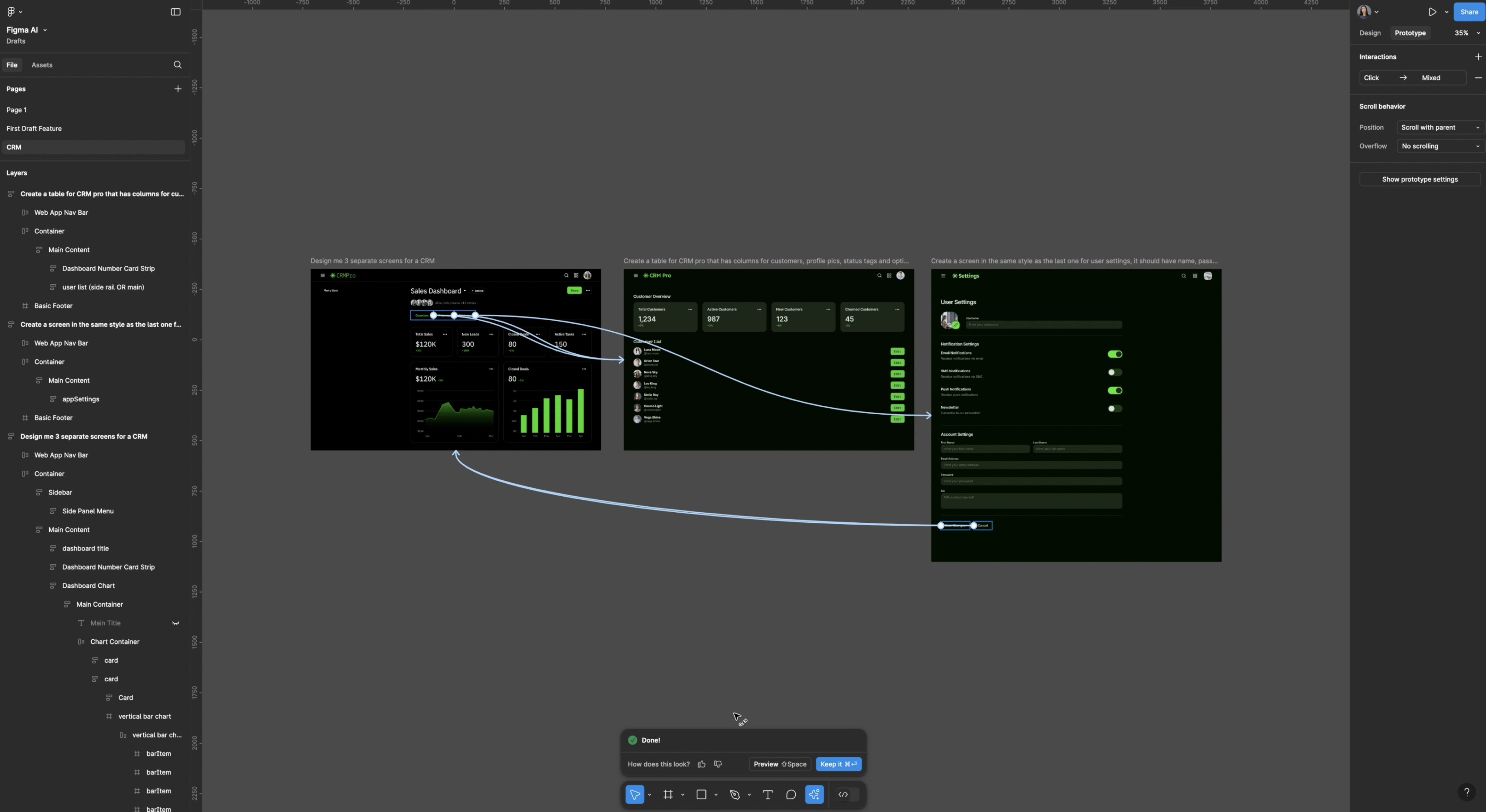
One of my favorite features is the ability to generate tables. For example, I asked it to create a CRM table.

It generated a table with filled columns and rows. If I need to add more content, I simply select the column, drag the handlebar down, and it automatically repeats the content and components.

Additionally, for all you designers who never name their layers (I'm looking at me) Figma's rename layers feature automatically does this for us in real time.
Limitations and Workarounds
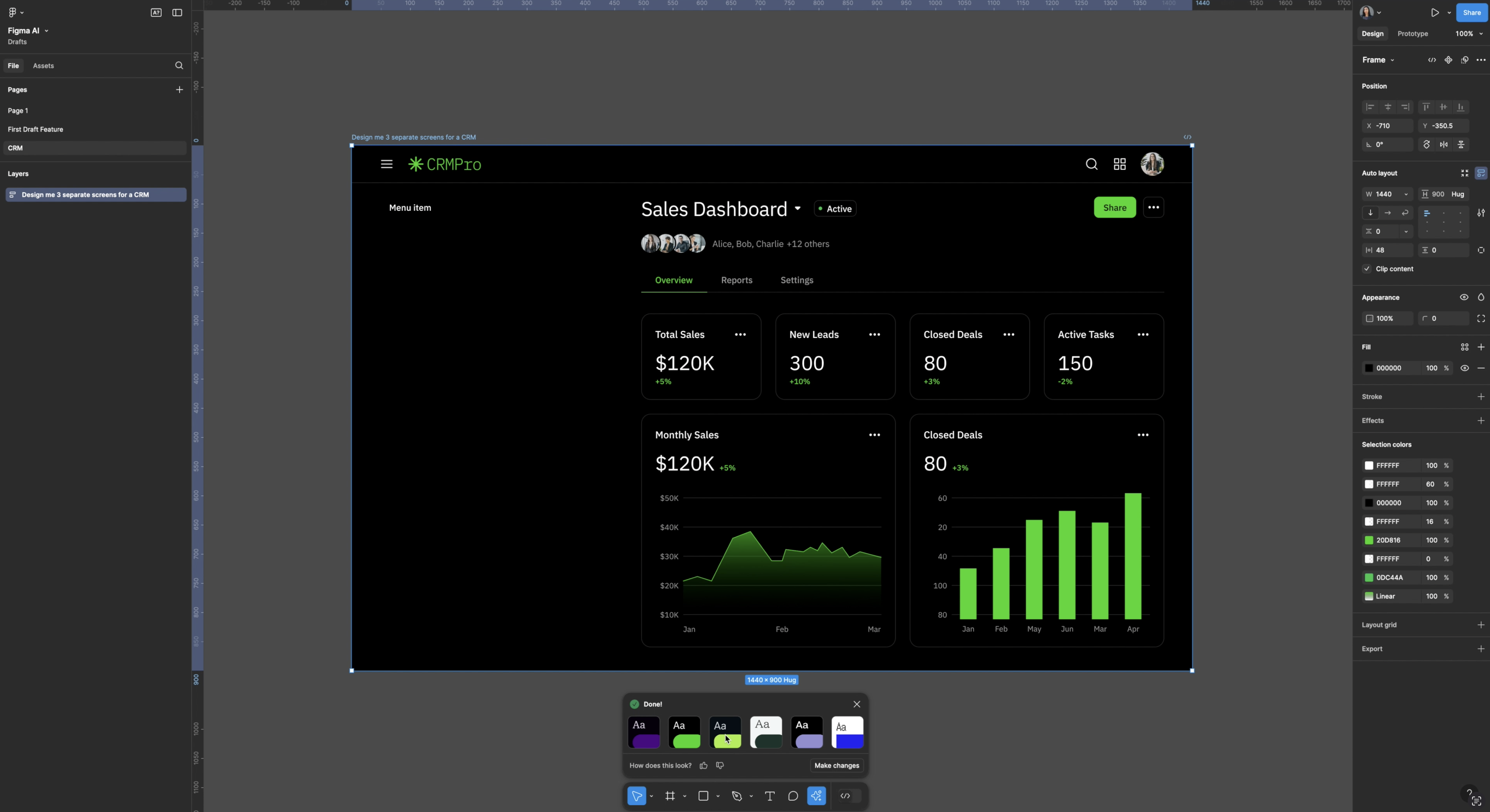
While Figma can produce a decent single screen, what about the other crucial screens in the flow?
After trying multiple prompts to generate more that one screen, it failed on all accounts. This to me is one of the biggest limitation and drawbacks right now - it's inability to generate full flows or add additional screens.

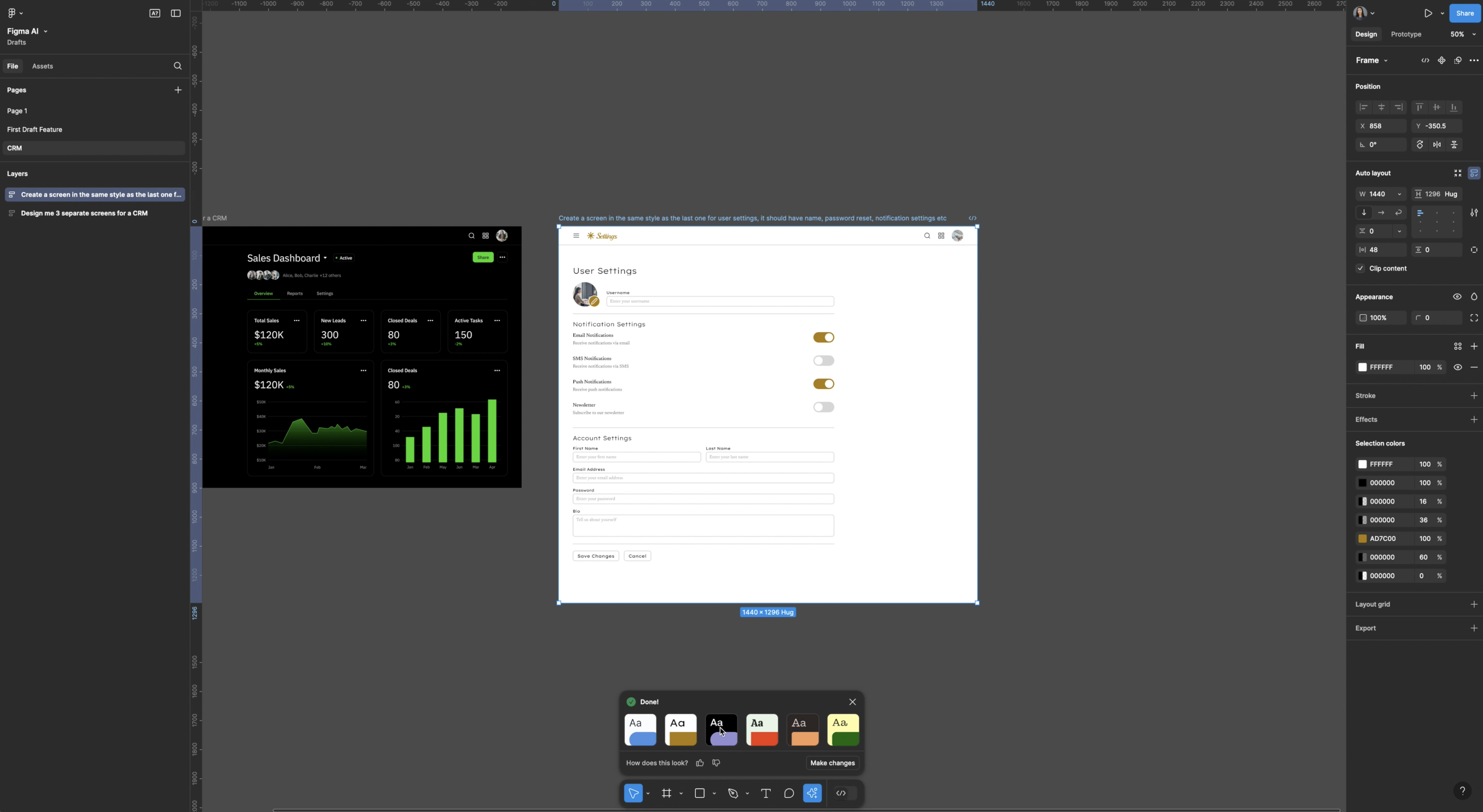
Even attempting to generate another screen with a matching style and similar elements resulted in inconsistencies. The only way to create another matching screen would be to start with a new prompt and then adjust styles manually which I found full of quirks and time time-consuming.
This make the results overall feel extremely limited for professional designers and even for those looking for more comprehensive generation there are other tools like Uizard that do a much better job of generating entire contextual flows far better than this.

Despite these blockers, Figma’s AI offers the ability to prototype and connect multiple screens quickly. Selecting screens and using the “Make Prototype” feature creates connections and interactions between screens and elements and interprets my intent fairly well.

The Reality of Figma’s AI
Figma has been transparent that its libraries generate designs based on common patterns. As a result, the tool may struggle with original, custom, or complex designs. Without a solid understanding of design systems, patterns, and core visual principles, users are left with only half the picture.

Raising the Bar for Designers
Tools like Figma’s First Draft make design more accessible, but also lack a lot of the abilities that professional designs rely on day to day. At the same time, they also raise the bar for designers to have a deeper skill set because coming up with a simple design pattern and a good-looking UI screen isn't enough. The magic of design lies in understanding user flows, interactions, and aligning choices with business outcomes.

This is why I emphasize learning user research, UI design, business strategy, and product strategy in my course. Designing great products isn’t just about assembling UI components—it’s about crafting experiences that achieve goals.
Conclusion
While AI features like Figma’s First Draft may seem like sorcery, they are really just a carefully orchestrated assembly of pre-existing components. The “why” behind the design is up to you.
But the biggest problem I noticed here is...Superman. That's DC, not Marvel. Tsk, tsk, Figma.

If you’re ready to dive deeper into design systems and hone your skills, consider enrolling in our beloved product design course.
