Did you know that you can use Figma design files and interactive prototypes directly inside of Notion? Not only can you embed Figma files, but I've found a super easy trick that allows you to fully interact with them (no plug-ins or special settings required!)
As a product (UX/UI) designer, I love using Figma for my user interface design work and Notion to manage my UX research and product design projects.
I learned that you can embed a static Figma file or preview into Notion but when I tried to do the same thing with a Figma prototype I could view it, but I couldn't actually interact with it. Until I figured out this simple workaround.
Watch the Video Tutorial
What is Notion?
Notion is a simple, yet highly customizable digital note-taking app and project management system that allows you to create and collect things like notes, docs, wikis, images, PDFs and videos. It makes it possible to easily keep these things all in one place and share them with others. You can even publish pages Notion pages to the web! As a founder and Product Designer, I use Notion to manage my business, my UX research projects, and to create design systems and a knowledgebase for our team. Our DesignerUp students use it to manage their Product Design projects and to build their UX portfolios! The possibilities are really endless.
What is Figma?
Figma is the go-to UI design and collaboration software of choice for professional UX/UI and product designers. It allows you to create incredible, high-fidelity designs like websites, web apps and mobile apps and collaborate on them in real-time with your team. You can also create impressive realistic prototypes to show your interaction designs and share them with your team or test them with your users. Best of all it's also free!
Connecting Figma to Notion
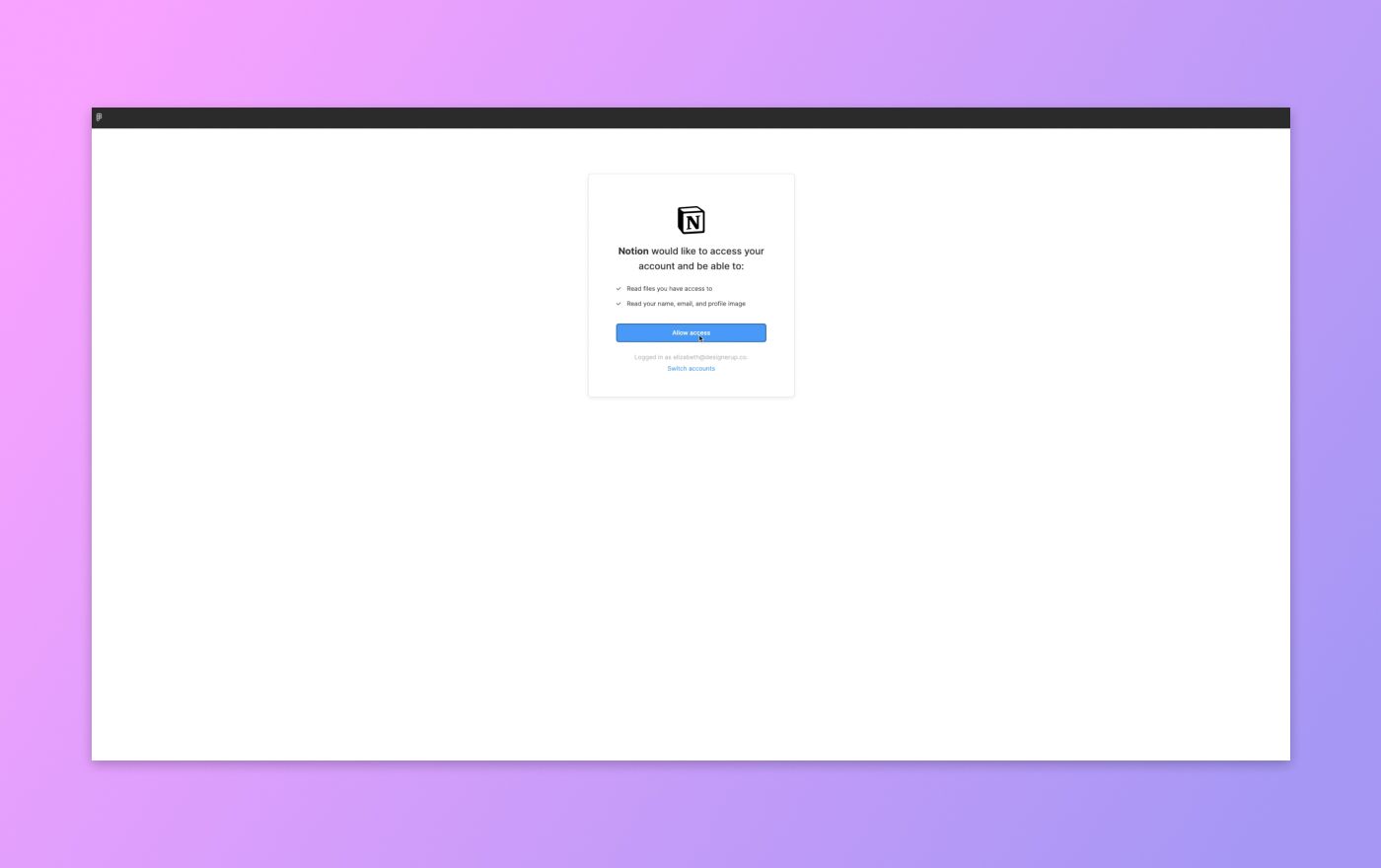
There is no special technical setup that is needed to connect Figma with Notion. All you'll need to do is set the correct permissions inside of your Figma files or prototypes, copy the right link and then paste it into the right place in Notion. When you attempt to paste a Figma link into Notion for the first time, Notion may ask for your permission to connect to Figma, but you'll only need to click the Allow access button once and after that your permission settings will be saved.

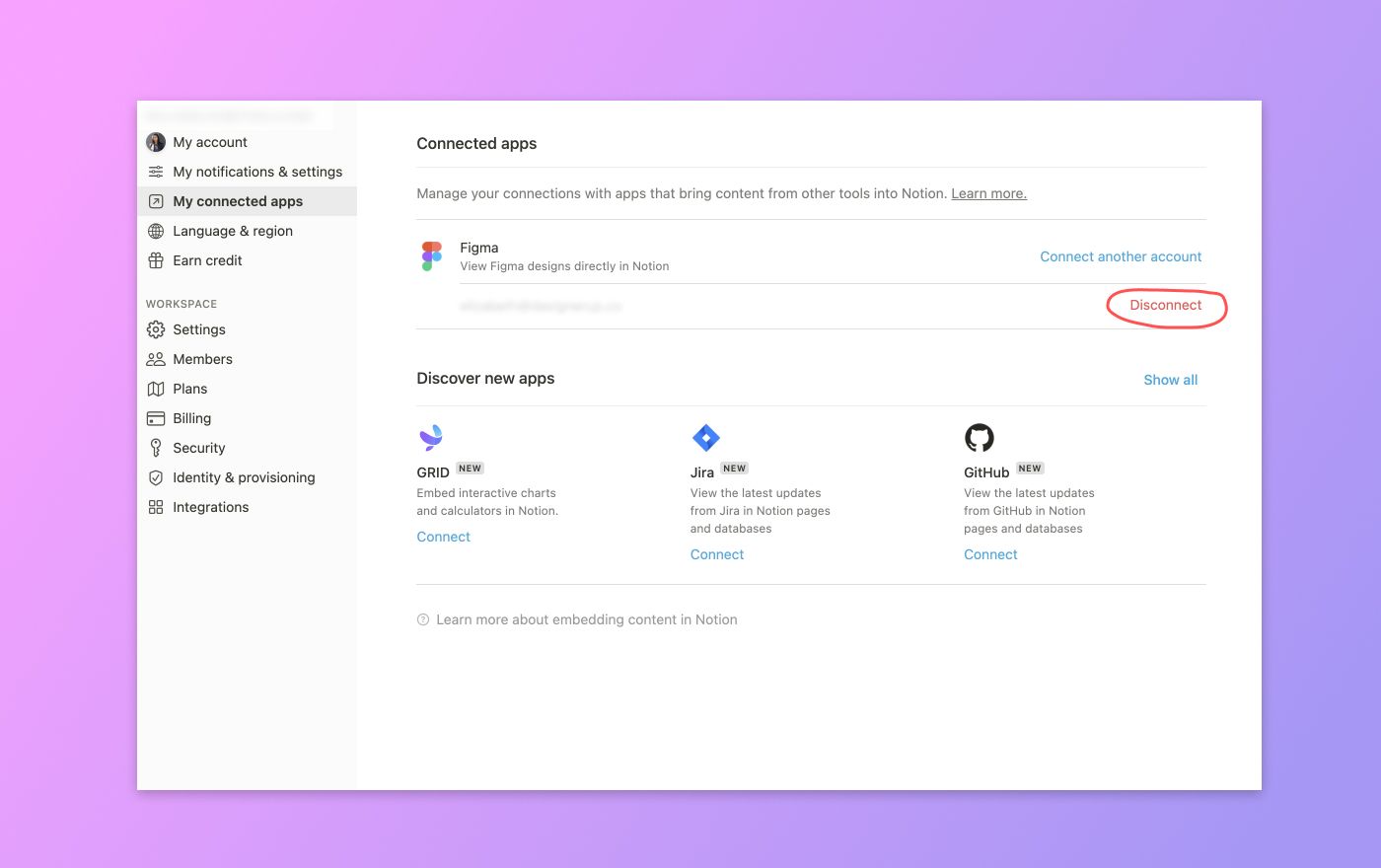
If for any reason you would like to remove this connection from Figma to Notion you can do that by:
- Go to the Settings tab in Notion
- Click on My Connected Apps
- Click on Disconnect

Adding a Figma Design File to Notion
You can add a design file that you have created in Figma directly into Notion by embedding it via the Share link. Here's how to do that:
- Open the design file you want to share inside of Figma
- Select a Frame in that file that you want to share
- Click on the blue Share button in the top right corner
- Set the permissions based on how you want the shared file to be interacted with when it's seen inside of Notion.
- Check the 'Link to selected frame' checkbox if you want to share a single frame only. Otherwise, you can leave that unchecked to share the entire Figma file with all frames, screens and designs that are contained in that file.
- Click Copy Link
- Go over to Notion and select the page that you would like to embed your shared file into.
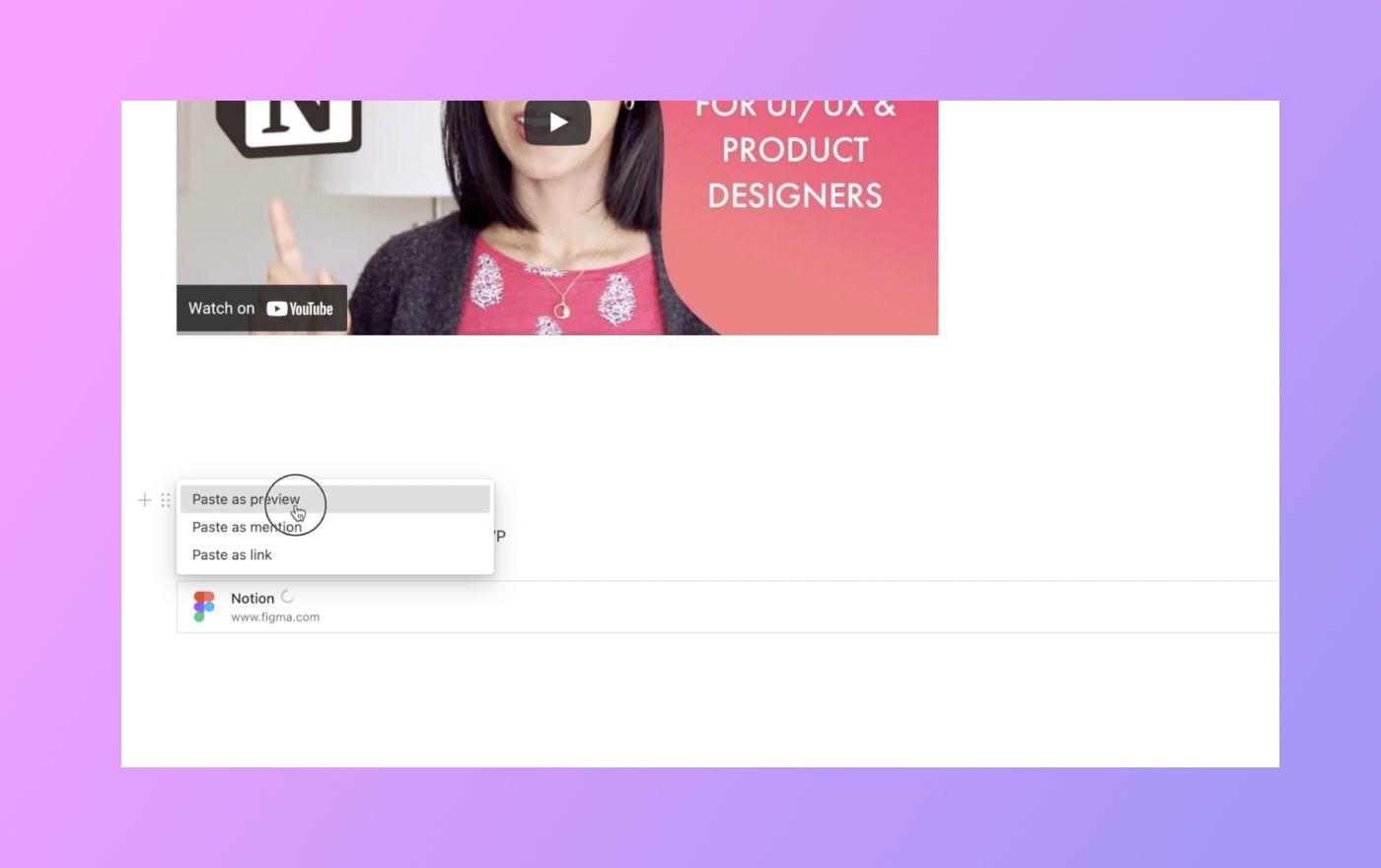
- Paste the Figma link
You will see 3 options appear:

- Select Paste as preview to embed an I-frame preview of your Figma file into Notion
- Select Paste as mention to display the link inline with your text which will show up as tooltip when you hover over it.
- Select Paste as link to create a standard URL link of the file
- You can also use the /Figma command in any Notion block to bring up the field to paste the link into.
Figma automatically syncs any changes that are made to the file inside of Figma so that they are reflected in Notion. If you'd like to see those changes, you can click the 3-dot context menu at the bottom right of the file and then click Reload Preview to pull down the latest changes.
Also, keep in mind that the Permission settings that you choose inside of Figma will determine whether someone that sees or clicks on that preview can view or edit it. There are still permissions that can be at the Notion page level to determine who can see or interact with the Notion page itself. The settings inside of Notion will not affect the permissions of the embedded Figma file preview and vice versa. So make sure that both your Figma settings and your Notion page and workspace settings are setup the way you want them.
Adding an Interactive Figma Prototype to Notion
The way that we shared the design file link above does not work with Figma prototypes. If you use paste a link to a Figma prototype, by default you will not be able to interact with it inside of Notion Instead, we'll need to use a different link and embed it in a different way.
- Open the design file you want to share inside of Figma
- Make sure that you have created a protoype with some interactions and flows.
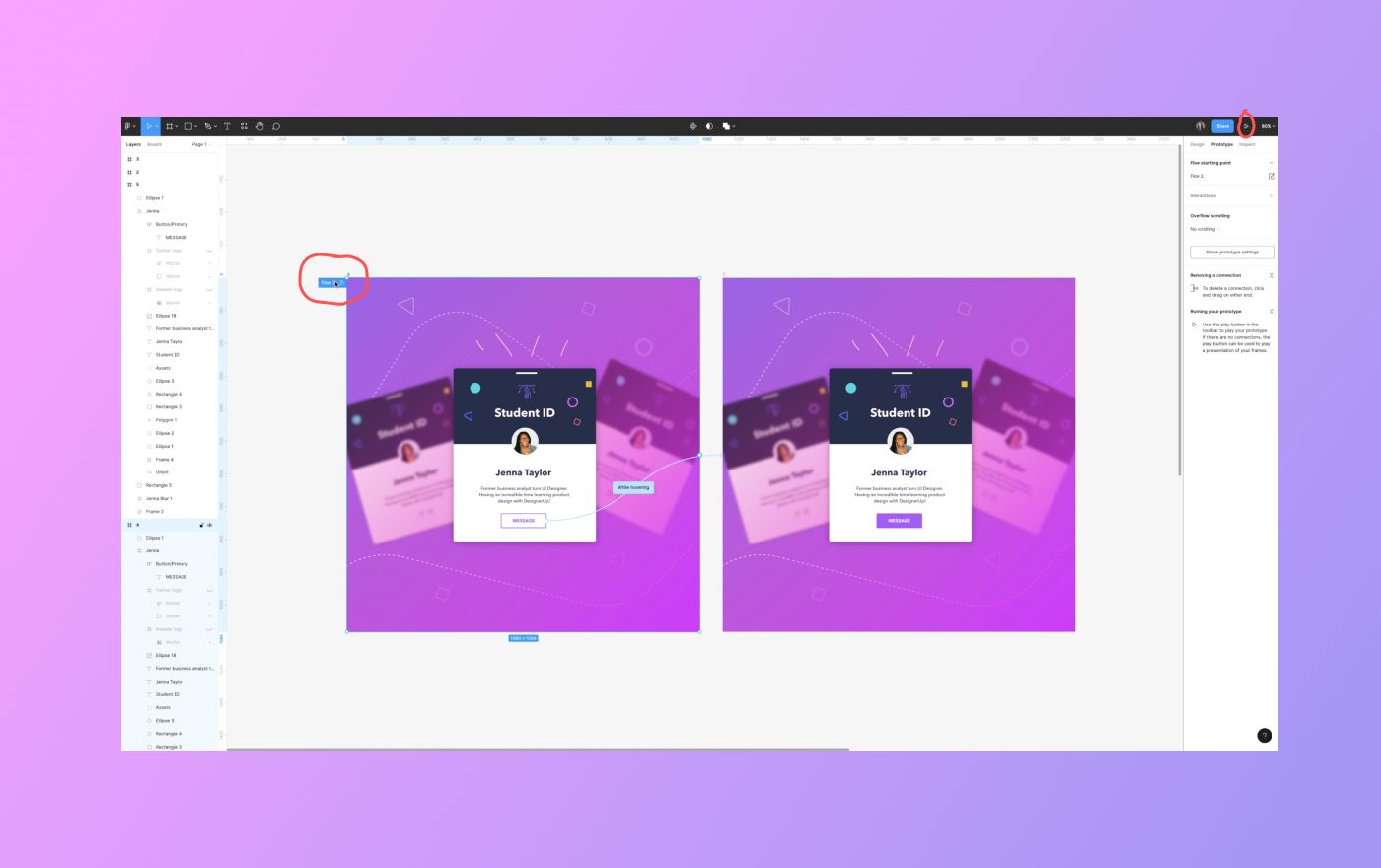
- Click on the Play icon, either from the top right of the page or the little blue icon next to the frame.
- Play the Selected Frame to preview your prototype.

5. Make sure that your prototype and connections are behaving the way you expect.
6. Set the permissions based on how you want the shared prototype to be interacted with.
7. Click Copy Link
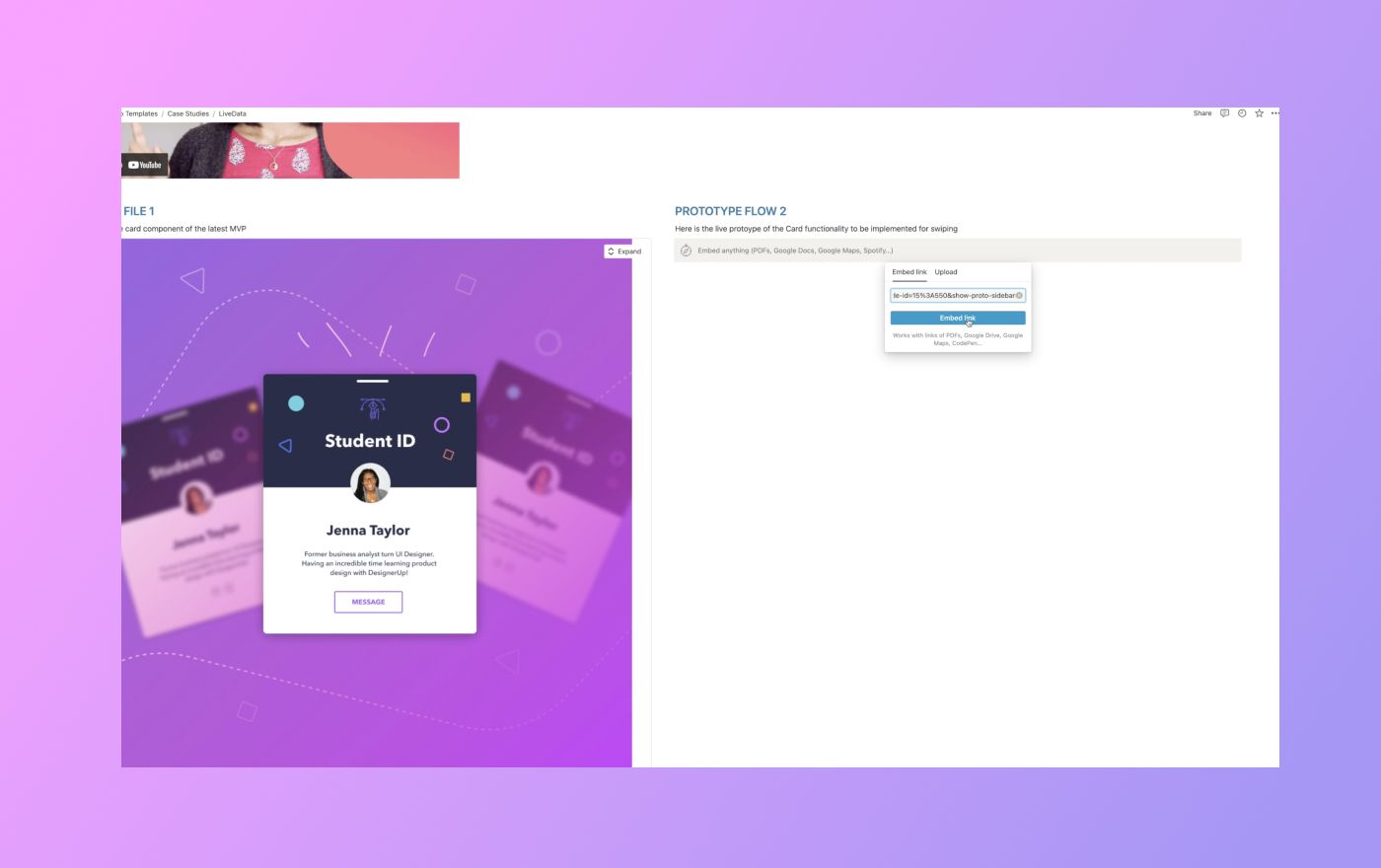
![]Pink and purple gradient bg with example of Figma prototype link screenshot](https://designerup.co/blog/content/images/2022/08/Frame-6.jpg)
8. Back over in Notion begin typing in /embed to bring up the embed block and then paste your Figma link into the embed field.

And Voila! You can now see and interact with all frames, interactions and flows of your Figma prototype inside of Notion!🥳
