There is quite a bit of overlap between what graphic designers, brand designers and visual designers do and what UX/UI and product designers do. At the same time, there are many nuanced differences that make the overall skill set and approach to design different.
Something that graphic designers often cite when making the transition into a career in UX/UI or Product Design is the desire to go deeper with their work and to create designs that are less subjective and more informed by data and behavior.
Aside from that, there are a few other reasons why adding user experience and user interface design skills into your toolkit might be a good idea.
Why learn UX/UI?

Invision conducted a global hiring survey where design companies were asked about their goals for their products and what they consider the most essential skills in candidates.
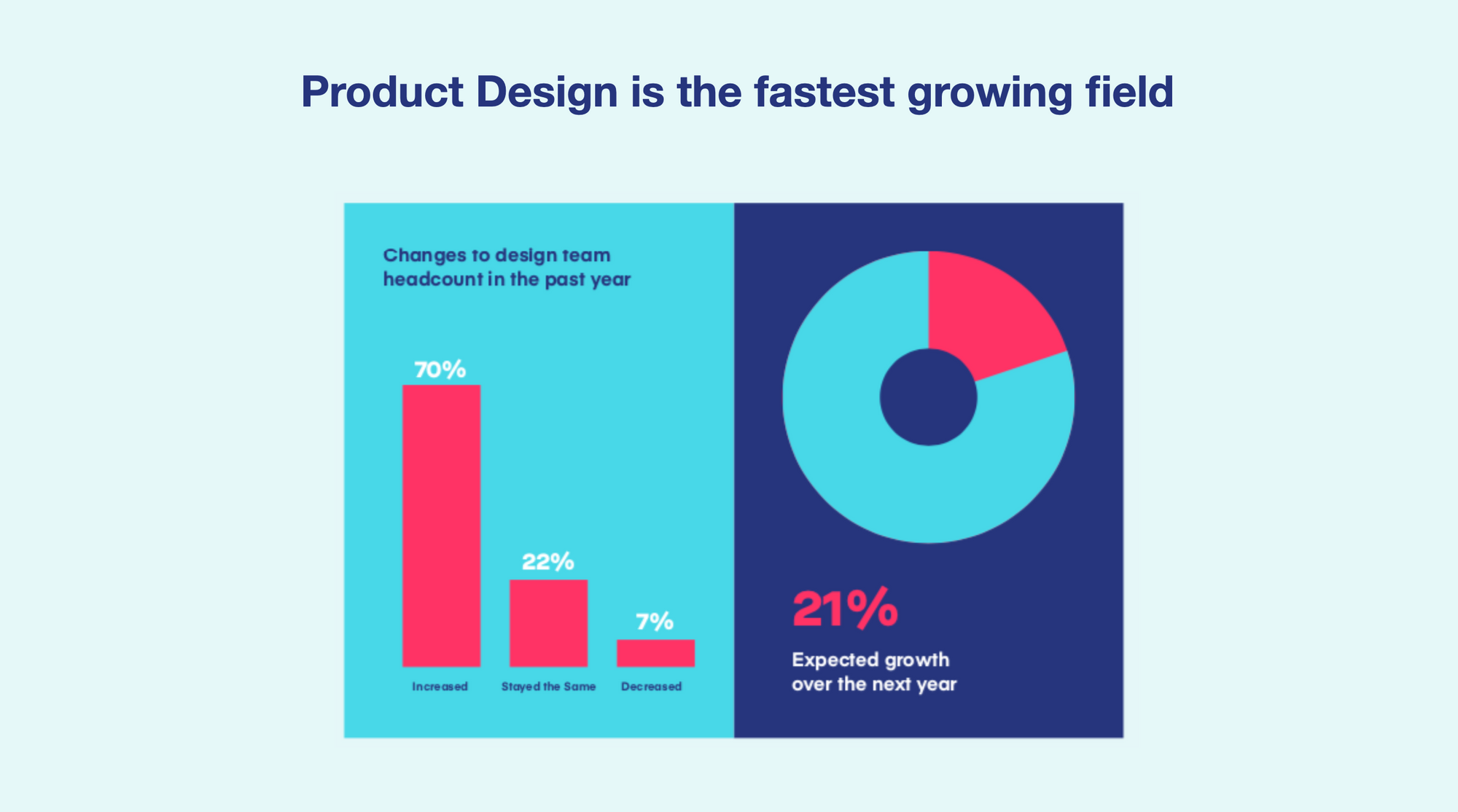
Within the design and tech industry, UX/UI and Product Design is listed as the fastest-growing field. The report found that 70% of managers increased the headcount of their designers in the past year.
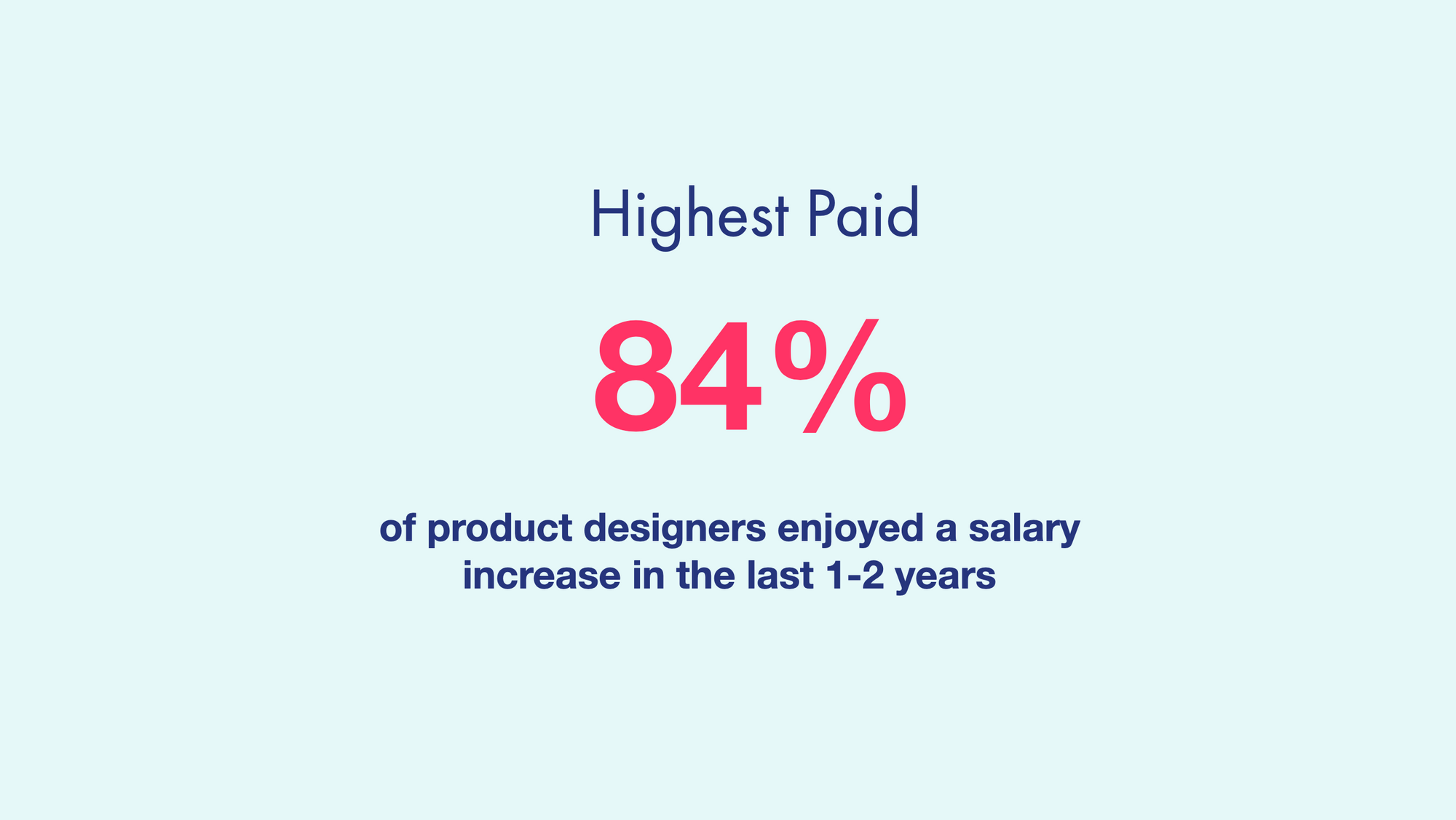
In terms of UI UX designer salaries, Invision reports that 84% of designers received an increase in the past 1-2 years! Compared to a graphic designer salary, UX and product designers can command a lot more for what they offer and with so much variety in UX design jobs and product design roles and responsibilities, there is room to focus on the areas that interest you most.

It might seem like you've got such a long way to go to upskill, but if you break it down to the first principles you'll see that all it takes to get started is a shift in your thinking and taking the next step to expose yourself to some new concepts and techniques and learn a little bit each day.
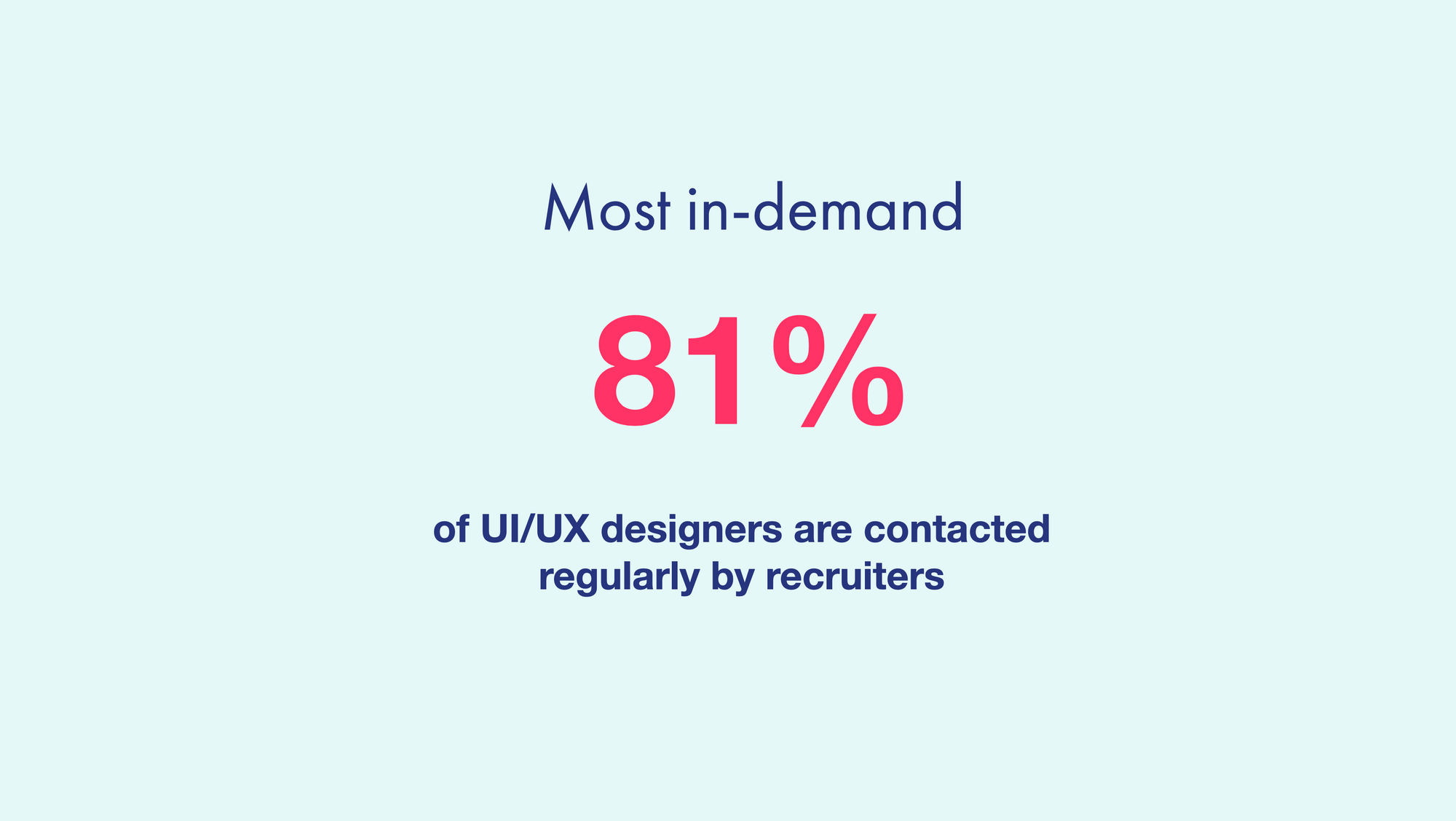
It will take some time and practice but with UX/UI positioned as one of the most in-demand designer roles, it's certainly worth exploring and taking some time to up-skill if you want to future-proof your career.

So if you are looking to make the switch or add these skills to what you already do, here are a few things that you should know.
Graphic Design vs UX Design
Although the principles of graphic design influence and inform some of the things we do as UI UX designers, the way you might be thinking about and approaching design is very different.
Maybe you already have some graphic, visual or web design chops. You might even have a good-looking portfolio that shows your impressive logo work, and ability to combine beautiful color palettes and create beautiful branding and landing pages, but your body of work might not be speaking to the processes and deliverables that UX/UI design jobs or product design jobs are seeking.
You might already be quite skilled at using design software like Adobe Photoshop and Illustrator, but maybe not quite as fluid in Figma or Sketch. You may have a strong sense of visual balance, white space, color, typography and visual hierarchy, but you may not know as much about components, states, atomic design, information architecture or user flows.
You also might be spending most of your time in more of an artistic mode of creating rather than a scientific mode of problem-solving.
If you are a graphic designer, here are some of the experience design and interface design concepts and mindsets you'll want to get familiar with and focus on in order to improve your skills.
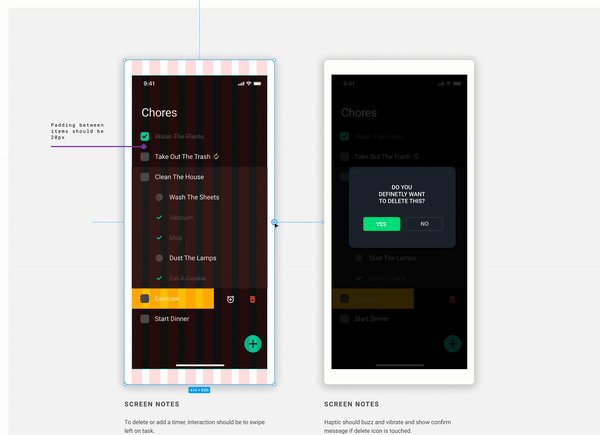
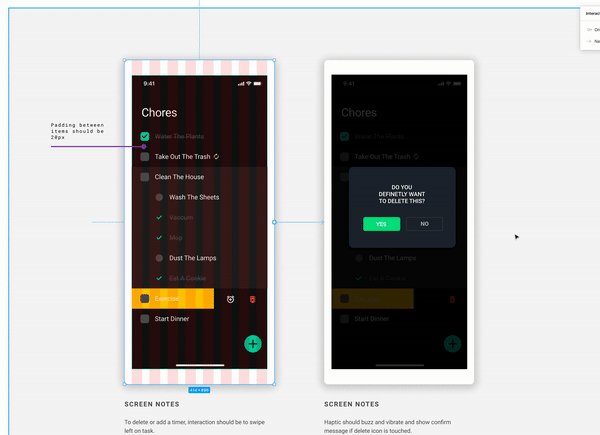
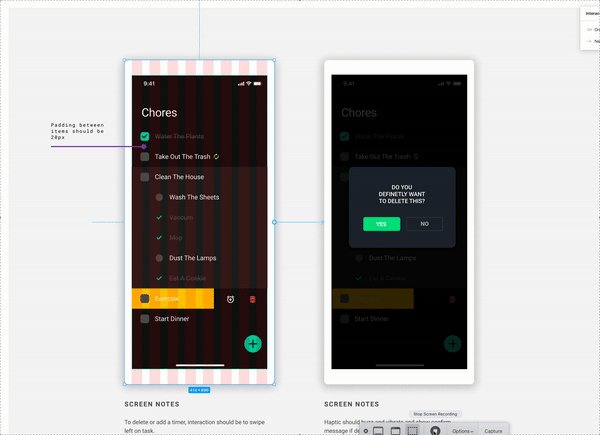
Think in dynamic graphics instead of static ones
Graphic designers and visual designers usually deal in static visuals, they are concerned with color, texture, shadow, shape and light. They don't instinctively think in terms of movement, action and tasks.

UX/UI designers are always thinking in terms of user actions, reactions, behaviors, motivations, what the user is doing and what the system should be doing in response and then how this can be most effectively communicated through various digital mediums.

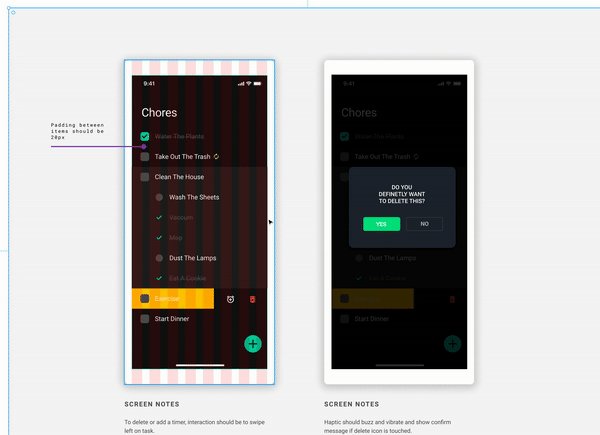
You need to be thinking in terms of components and states and asking questions like:
*What should this element look like when it’s off vs on?
*Where should the label be placed?
*What does the system do when the component is in the off-state vs on-state and *what should the user see to let them know?
*How do we provide proper feedback about this whether in a change of visual state or in messaging?
*How should this thing be categorized?
*Should we even be using a radio button or should this be a checkbox?
*How should this element be placed or grouped with other elements?
*What existing patterns can I borrow from?
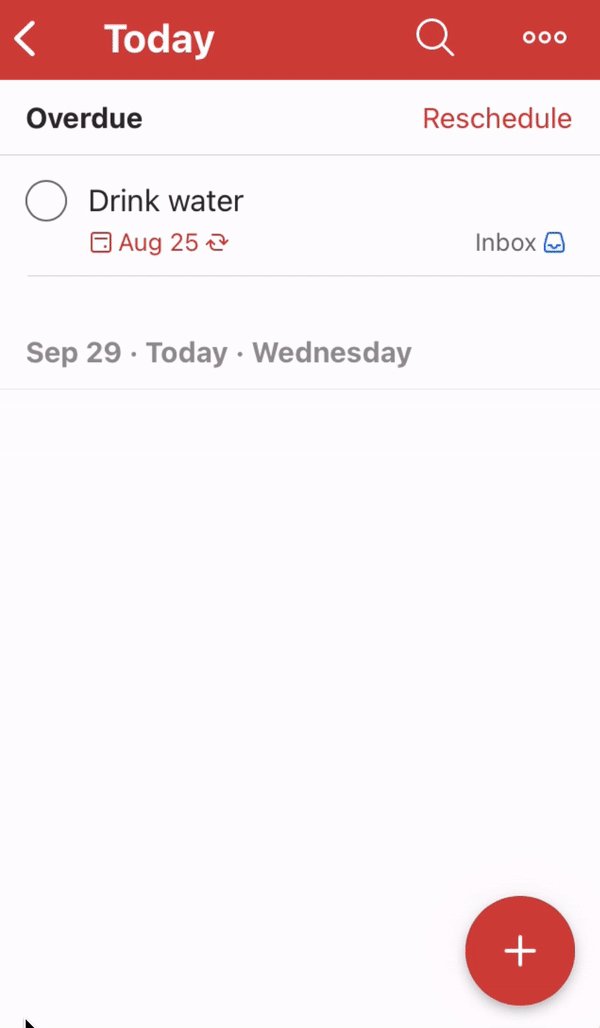
Analyze your own experience
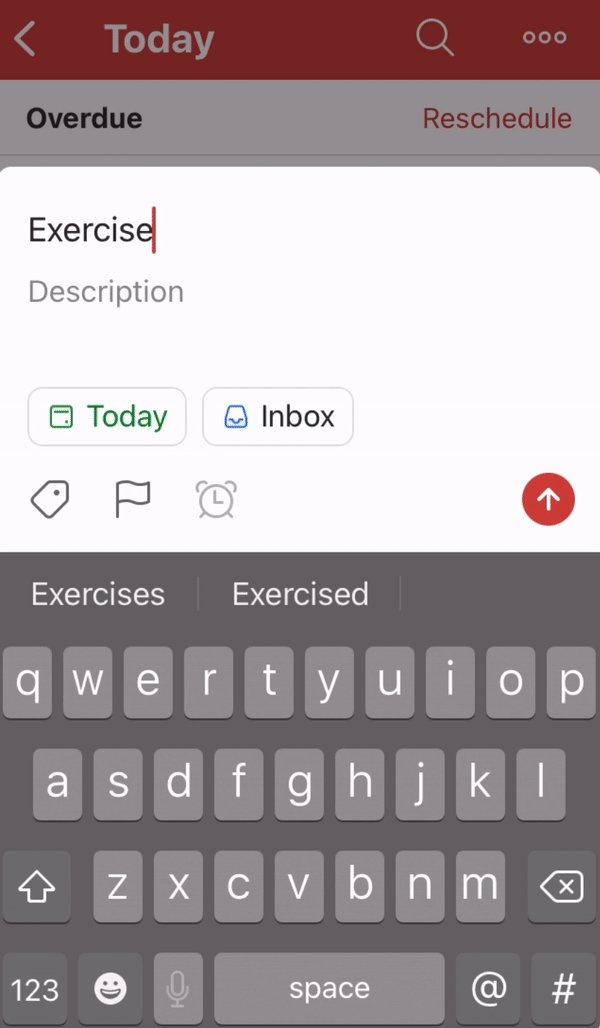
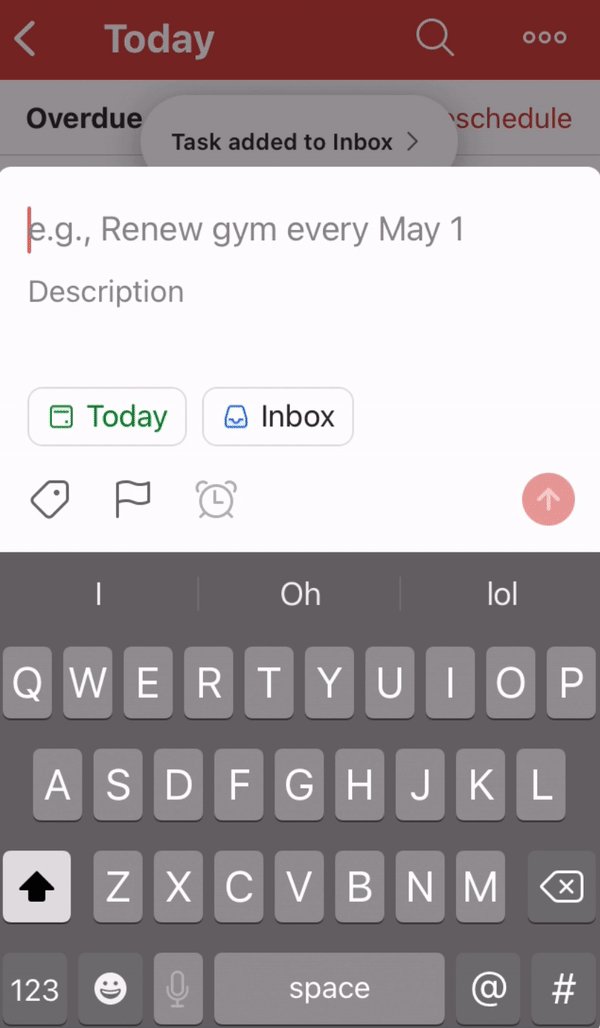
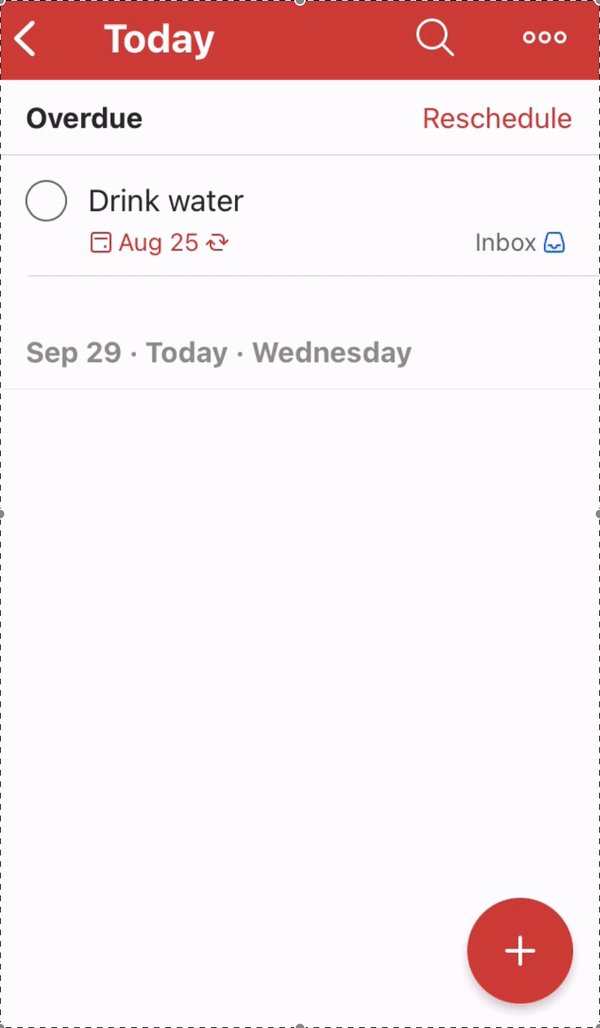
One of the best tips I can give anyone that is interested in understanding UX/UI design is to pay attention to what you do, think and see when you download and use an app or software.

- What made you download or signup for the product in the first place?
- What did you do right after you opened it for the first time?
- What are you thinking as you use it?
- How long did it take you to figure out the next steps before reading the help docs?
- What do you enjoy about it?
- Were you able to complete your task?
- Why or why not?
Being the observer of your own thoughts and actions can lead to surprising insights.
Look for overlap and fill in your knowledge gaps

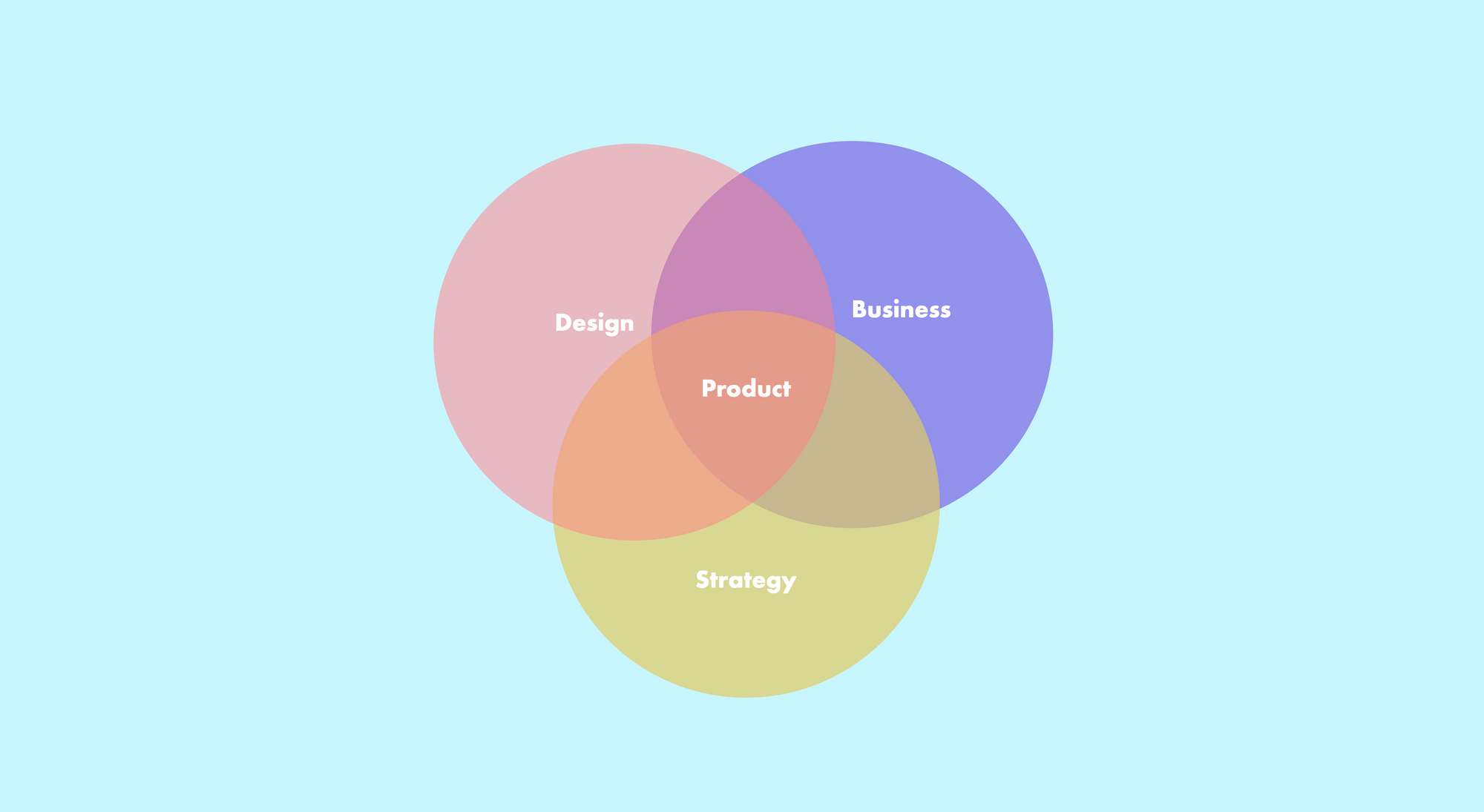
Product design requires you to extract unbiased user feedback and create deliverables by applying certain methods and creating certain deliverables to distill your findings before you start designing. It also requires an understanding of the requirements of the business and the constraints of the system you're working in and how you strategize things thing working together.
It's important to have a solid grasp of the fundamentals and the best practices as well as to be aligned with the (often messy) reality of how real companies design real products.
Understand the reality of product design

UX/UI is different from graphic design and visual design in that it's more collaborative and confrontational. You can design a logo or even a landing page mostly in isolation after a few conversations with the client and feedback from stakeholders, it's a process of revisions. With UX/UI it can be difficult to suss out the correct UX problem and then figure out the right way to solve it. There are more touchpoints, points of view and factors to consider, it's a process of iteration.
"It's more important to solve the right problem than it is to solve the wrong problem right." - Elizabeth Alli
Most companies hiring UX/UI designers are facing these very real problems and are trusting that you have experience solving them. Some however don't always understand the long-term value of investing in UX/UI design and why understanding people is so important, so being able to present well-reasoned work that is guided by goals and tested to prove outcomes is key.

One of the best ways to do this is to create an end-to-end digital product from scratch, taking into account the business objectives and product strategy involved.
Get more experience in the right areas

As a graphic designer, you may not be a beginner in the design industry but you might still be a beginner in the field of UX/UI and product design.
It's time to start focusing more on the thinking process and techniques that will get companies and clients to take you seriously as a user experience and interface designer and that will allow you to confidently command the salary and go after the jobs you want.
Look to learn the following design disciplines:
- User Research
- User Experience Design
- Information Architecture
- User Interaction Design
- Usability Principles
- User Interface Design
Get narrow

As you begin to develop your skills and gain some experience, it's also a good idea to start to narrow your focus. Most beginner UX/UI designers get caught in the trap of marketing themselves as generalist designers. "I do logos and branding and graphics and UX/UI". Sometimes, however, this can work against you when companies are trying to match your skillset with their specific needs. The paradox of specificity says "The more specific your goal, the more opportunities you’ll create for yourself. Narrow your aperture to expand your horizons". This doesn't mean that you have to completely niche down and be a specialist. It's about communicating clear focus and alignment.
Sell your ROI not your skills

As you start to fill out your portfolio with more user-centered projects and begin applying for jobs, it's easy to focus on selling all the skills you've recently acquired and showing off the deliverables that you have made, and understandably so, you should be proud of the work you've done and your process! But remember that companies and clients invest in designers to achieve a particular outcome not to apply a certain process or create a deliverable. If you want to stand out with your applications and get noticed focus on selling outcomes, impact and the return on investment they can expect from hiring or working with you.
“The challenge, then, is to turn your hobbies, interests, and talents into a long-term, sustainable career. The overlap among all those things is your latent superpower. Tap into this well of strength, and you’ll soar in ways that you’ve only dreamt possible.” - Chris Do
So instead of saying things like:
- I am really good with various design software
- I am personable
- I understand typography and color
- I know how to write and communicate well
- I have a good process and I'm good at explaining it
- I am eager to learn and humble
You should be saying things like:
- Let's talk about your target market
- What is your business model now and where does your funnel start?
- How can we optimize the user experience when they first signup?
- I can help you uncover the reason that users are dropping off the app on the checkout screen.
- Let me show you how I can de-risk your design investment
Don't just show your process, narrate it

One of the best ways to create a compelling case study is to give it a sense of storytelling and narrative, to pull them into the process rather than just show the steps.
It's like the old saying 'Don't tell them you're funny, make them laugh"
If you want to improve your portfolio or create future case studies, one of the best bits of advice I can give is to maintain a work journal. To keep a work journal, set aside just 10 minutes at the end of each day to write down what you worked on that day and the thoughts, feelings and insights you had about what you did. As if you are explaining how your day went to a close friend.
Pull from this journal when you’re ready to assemble or update your portfolio to tell the story of your process and create a narrative that feels more natural. Portfolios are hard because they are almost always more difficult to do in retrospect. So get to work and document that work!
One of the things that helped make the transition from graphic design to UX/UI less difficult for me was knowing this:
"Product design and UX/UI is not about what you could do, it’s about what you should do. There are processes for figuring this out. It’s not all blue-sky thinking and blank canvases." - Elizabeth Alli
It can be learned through a good education.
It can be accelerated by a good mentor or teacher.
It can be mastered with time, practice, and patience.

Good luck on making your transition!
