Story pervades our lives, I would even venture to say it runs our lives.
From the narratives we tell ourselves and the beliefs we have; to the movies we watch and the books we read.
Instagram calls them ‘stories’, every string of sales emails we get tells a story, every commercial we see on tv, each person we meet; they all have a story to tell.
But why do stories have such an impact on us and how does this relate to the personas and user stories we create in our UX design process?
Carl Jung, the famed Swiss psychiatrist and psychoanalyst first applied the term archetype to literature and storytelling. Archetypes, according to Jung, are images and thoughts which have universal meanings and patterns regardless of culture or historical period, often showing up in dreams, literature, art or religion. He recognized that there were universal patterns in all stories and hypothesized that part of the human mind contained a ‘collective unconscious’ shared by all members of the human race, a sort of shared, primal memory.

Jung identified a large number of archetypes, but paid special attention to four. One of which you may be familiar with called The “persona". In Jungian theory, the persona is the mask, or outward face we present to the world.
Joseph Campbell took Jung’s ideas and applied them to world mythologies. In A Hero with a Thousand Faces, among other works, he refined the concept of the hero and the hero’s journey.

George Lucas used Campbell’s writings to formulate the Star Wars saga. Recognizing archetypal patterns in literature brings patterns we all unconsciously respond to in similar ways to a conscious level.
Stories transcend language, they help us understand one another, cultivate empathy for one another and become more aware of the broader influences in our lives.
As much as most of us like to think we are in complete control of our behaviors, reactions and destiny, the stories in and around us are always consciously or subconsciously influencing and priming us.
How does story relate to the UX design process?
How we craft and interpret these stories is at the heart User Experience design. On the one hand we have the data we collect; the quantitative and the qualitative inputs. On the other hand, we have the way in which we synthesize this data; into meaningful output that communicates narrative or story to help reveal insights and actionable steps towards understanding our users and improving their experience. If we think of UX like filmmaking or book writing, we can draw some strong parallels to help us see the power of story in our process.

Story structure
Every story contains the following elements:
- Setting
- Character
- Plot
- Conflict
- Theme
- Point-of-view
- Tone
- Style
- Mood
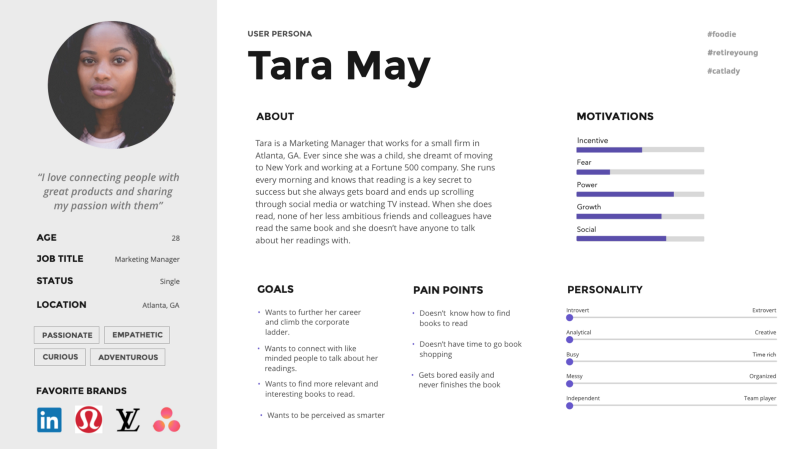
Persona- The story’s hero/ main character/ protagonist
“Art imitates life” they say and writers often pull from real life in their stories. They may write a character based on the personality traits of someone they know, people they observe or mix of a multitude of people they’ve encountered throughout their lives. They take their quirks, anxieties, behaviors, hopes, dreams and motivations and distill their essence into a fictional character. Through this process we start to understand, identify with and feel empathy for the character.
Sound familiar? This is exactly what user researchers aim to do when they gather user feedback and create an empathy map and persona for their users; their characters.
Just as in Jungian theory we use personas to create a mask for our user. It’s not our ‘actual’ user, but the essence of our user distilled down from our qualitative and quantitive research.

You can always sense when a character is unrealistic, when we see a movie where an actor is being inauthentic we may not be able to put our finger on it but we can sense something is off, we just know that we can’t imagine ourselves or any actual person we know behaving in that manner.
This is what happens when we make too many assumptions about our users and don’t back it up by real, quality data. This is one way to loose credibility with our audience and be mislead by the personas we create.
Good storytelling is what makes the character or the user relatable. It’s what makes us think ‘I know what that feels like, or I can imagine what they are going through’. This is precisely the definition of empathy, and it is story that taps into that feeling space within us and connects our experience to that of another.
Now if the writer is really good they may be able to help us develop empathy for this character even though we may not relate to them or even like them, but that all depends on the journey and the transformation they go through.
The Conflict — Problem statement
Every story has a conflict; a problem or obstacle that the user must overcome.
As a UX designer it’s our job to define this problem, this conflict. Finding out what this is requires us to go deeper than just surface level.
Sometimes, the problem may appear to be a simple functional task, perhaps the user wants to make a to-do list. But most times, there are also other dimensions to the problem and as presented in Jobs-To-Be-Done Theory, those problems can be psychological, personal, social or emotional. Perhaps your user is a habitual procrastinator because of self-worth issues, in that case you may have an opportunity to create a to-do list solution that also encourages your users with affirmations or rewards. But if your user is very high-strung type A and looking to optimize workflow and efficiently, that feature would not appeal to them.
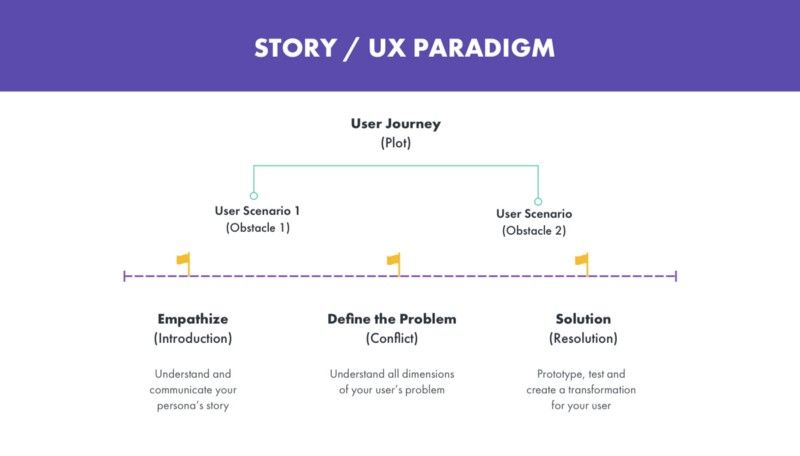
Story Arch — User Transformation
A user journey is like the story arch in a film. It’s the overall transformation that happens (or doesn’t happen to our character). Is our character a miserable, crotchety old man whose heart turns soft through his interactions with cute furry animals that invade his yard? What changes someone from this to that? What sequence of events result in the growth and development of a character? How can we solve the user’s problem and transform them into happy customers.
To figure out how to transform our users we must first understand their persona, their journey, their problem and what opportunities for change our solution can provide.
Plot — User Journey
Plot is defined as the events that make up the story, particularly as they relate to one another through cause and effect.
Example UX without a story: New moms need support
Data / Analysis 1: Our research shows thousands of people download new parenting apps… let’s make one!
Data /Analysis 2: Our user analysis shows new moms download our parenting app but never return after opening it for the first two or three times. We’re not sure why.
The user journey of our persona without storytelling looks like this:
Jane is a new mom
Her baby starts crying
She leaves what she is doing to tend to her baby
Jane has already changed and fed her and is not sure why she is crying
Jane searches on the internet for answers
Jane finds a new mom app that looks useful and decides to download it
Example UX with a story: New mom’s need specific support at specific times
Data / Analysis 1: Our research shows thousands of people download new parenting apps, let’s get familiar with our users and their journey!
The user journey of our persona with storytelling looks like this:
Jane is a new mom that is busy feeding and holding her fussy baby that refuses to sleep through the night. Jane doesn’t know why her baby cries so much and she searches for self-help books and apps to give her more insight and tips. Jane finds a mobile app that looks like the perfect solution so she downloads and opens it. There is lots of content, tips and articles to read but between holding her baby all the time, washing bottles and feeding, she never has a hand free.
Insight: Maybe what our new moms need is an audiobook not a mobile app!
The more details we use in our user journey maps the more we start to really understand the problem, the triggers, the actions, behaviors, anxiety and hopes of our users.
Without a story, we think and gain knowledge, but with story we feel and gain insight and cultivate empathy.
There are always layers to a story that may or not be revealed over time. Gauging from our competitive research and the number of users, the app we created from our research without diving into the story seems to solve the problem and tick all the right boxes. It appears to be an app worth developing that will sell well. But if you dig deeper into the specific story of our users you start to see that there is another level of why our product isn’t being adopted the way the numbers suggest it would. We can use this information to create more detailed scenarios.
Obstacles — User Scenarios
Jane’s baby starts crying — Jane feels anxious and worried
The baby has already been fed and changed — Jane feels confused
Jane leaves what she is doing to tend to her baby — Jane is definitely stretched thin, is tired, has no time for herself and has a lot on her plate. She hopes she can find an answer or solution to alleviate the problem.
Jane isn’t sure what is causing her baby to cry — Jane is triggered to seek solutions
etc…
This is why qualitative research and storytelling is such an important part of UX, it helps us get out of our own way and see things clearly without judgement and really start to feel what it’s like to be in our personas’ shoes and to understand the overarching influences in our users’ lives.
Qualitative research and storytelling is such an important part of UX, it helps us get out of our own way and see things clearly without judgement and really start to feel what it’s like to be in our user’s shoes and to understand the overarching influences in our users’ lives.
There are levels to all of our behaviors and actions. As users we don’t engage with Instagram only because we want to post a beautifully composed shot, on another level we all crave acceptance, love and belonging and Instagram is a means to achieve that (albeit perhaps only for a fleeting moment). But Instagram can also be a place that can encourage body shamming, bullying and superficiality. This is why as UX and product designers we must not only take into consideration our users’ intentions, but ours as well in order to guard against archetypes becoming stereotypes, assumption masquerading as data and usability falling prey to dark patterns.
Be mindful of the layers of both your own and your users’ behaviors and needs and never take them at face value.
The final step in our story arch is a resolution or solution to the problem. This is what we aim to develop and provide to our users.
Story Elements as UI Elements
Once you’ve figured out the solution and the features your users need, it’s time to distill that into a solution; into a product.
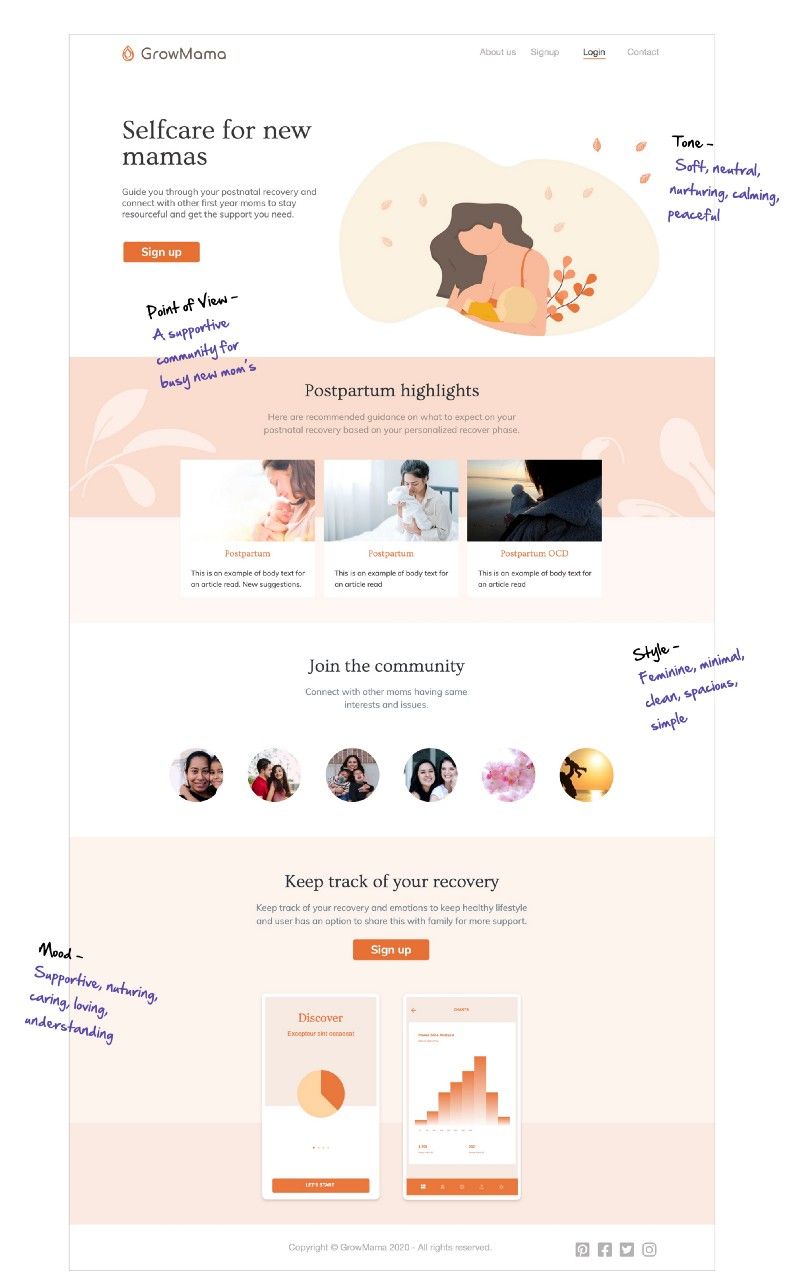
Each story, like each product, must also have a theme — this is our product’s brand and its visual identity and reputation, is it a romantic comedy, a science fiction movie, a horror? In film, it’s commonly the moral or message the filmmaker is trying to express. For our product, this represents our mission, our values and our promise to the user.
In terms of UI, we can again draw many parallels to story:
Point of view- Who are we speaking to? Who is our market (our user, our persona)? Are we addressing them in 3rd person etc.
Tone- We create point of view statements during our research to determine how we are speaking to our users. This becomes our copy and the voice we use to talk to our users. Are we humorous? Educational and academic? Do we speak casually or with authority?
Style- Style is the individual designer’s unique perspective and it is evidenced in their choice of layout and composition, visual hierarchy, alignment and visual rhythm. The designer’s personal style is a strong contributor to a product’s tone.
Mood- Color choices, typographic choices, imagery; mood is about the visual symbolism and the emotions they evoke within the user.

Story Arch — User Experience
Our story arch has a beginning, a middle and a climax before concluding. From the perspective of our product, we need to choreograph the experience in such as way that takes our user on a transformative user journey and results in what we promised would ease their conflict. We are like the hand of fate and situations and circumstances that stimulate change in the user.
Make no mistake the entire process of designing the users’ experience is literally lifted from the literary. It’s part of the oldest human tradition known to man — it is storytelling.
That's what great UX and UI designers really do — they tell stories. The best designers are the ones that first become great observers and listeners and then learn the hard skills to distill their stories into digital products that transform the character/user in a shared journey, hopefully in ways that help us connect and empathize with each other.
“A culture cannot evolve without honest, powerful storytelling. When society repeatedly experiences glossy, hollowed-out, pseudo-stories, it degenerates. We need true satires and tragedies, dramas and comedies that shine a clean light into the dingy corners of the human psyche and society. If not, as Yeats warned, ‘the centre cannot hold."
– Robert McKee, author of Story: Style, Structure, Substance, and the Principles of Screenwriting

