← Back to all student perks


Webflow
Powerful no-code, low-code website design and development platform

About Webflow
No-Code Web Design And Development Platform
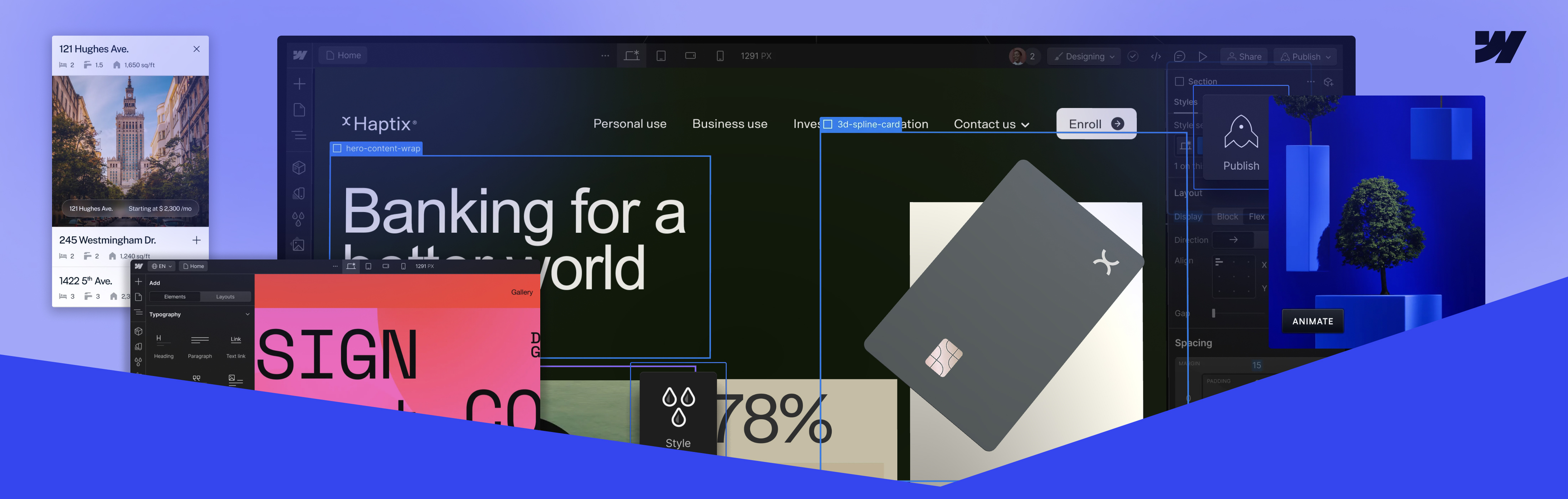
Webflow is a web design and development platform that allows users to create fully responsive websites without the need for coding. It combines the flexibility of traditional web design tools with the power of content management systems and the convenience of visual editors.
Features:
Features:
-
Visual Design Interface:
- Webflow provides a visual interface that allows users to design websites by dragging and dropping elements onto a canvas. This includes elements like text, images, buttons, forms, and more.
- Users can customize the design of each element by adjusting properties such as size, color, spacing, and typography directly within the visual interface.
-
Responsive Design:
- Webflow enables users to create responsive websites, meaning that the design automatically adjusts to different screen sizes and devices. This is crucial for providing a consistent and optimized user experience across desktops, tablets, and smartphones.
-
Interactions and Animations:
- Users can add interactions and animations to elements without writing code. This allows for the creation of dynamic and engaging user experiences, such as parallax scrolling, hover effects, and more.
-
CMS (Content Management System):
- Webflow includes a built-in CMS that allows users to structure and manage content. This is particularly useful for websites with dynamic content, such as blogs, portfolios, and news sites.
- Users can define custom fields, create collections of content, and design dynamic templates that automatically populate with content from the CMS.
-
E-commerce Functionality:
- Webflow has e-commerce capabilities, allowing users to create online stores with features like product listings, shopping carts, and checkout processes.
- Users can design custom layouts for product pages and integrate payment gateways to facilitate online transactions.
-
Hosting and Deployment:
- Webflow provides hosting services, allowing users to publish their websites directly from the platform. Users can connect custom domains, and Webflow takes care of the hosting infrastructure.
- The platform also offers options for exporting code, which is useful for developers who want to take their projects outside of the Webflow environment.
-
Collaboration Features:
- Webflow includes collaboration tools that enable teams to work together on projects. Multiple team members can collaborate in real-time, making it easier to design, iterate, and launch websites collectively.
Webflow is a versatile tool suitable for designers, developers, and businesses that want to create modern, visually appealing websites without the need for extensive coding knowledge. It's often used for a range of projects, from small business websites to larger, more complex web applications.
Webflow Templates and Cloneables
One of the best things about Webflow are the pre-made templates and full website that you can copy in the form or "cloneables" and "templates" which allows users to share or utilize pre-designed elements, layouts, or entire websites created within the Webflow platform.
-
Webflow Templates:
- What they are: Webflow templates are pre-designed, fully functional websites or webpage layouts that users can use as a starting point for their own projects. These templates cover a wide range of purposes, from business websites and portfolios to blogs and e-commerce sites.
- Usage: Users can choose a template that aligns with their project's goals and customize it to fit their specific needs. Templates can be a time-saving solution for those who want to kickstart their design process with a professionally designed foundation.
-
Webflow Cloneables:
- What they are" Cloneables, on the other hand, are individual elements or components within a Webflow project that users can share with others. This could include specific sections, interactions, animations, or even entire pages. Users can clone these elements into their own projects.
- Usage: Cloneables are beneficial for sharing specific design elements or features. For example, if a user has created a unique navigation menu, a complex animation, or a custom form design, they can share it as a cloneable. Others can then incorporate these elements into their own projects without recreating them from scratch.
Webflow templates are complete website designs that serve as starting points for entire projects, while Webflow cloneables are individual elements or components that users can share and integrate into their existing projects. Both templates and cloneables contribute to the collaborative and community-oriented nature of the Webflow platform, allowing users to leverage each other's work to enhance their own web design and development projects.