If you're trying to improve your visual design chops using Figma here are some incredible plugins that can give you a leg up – even if you're not a professional designer!
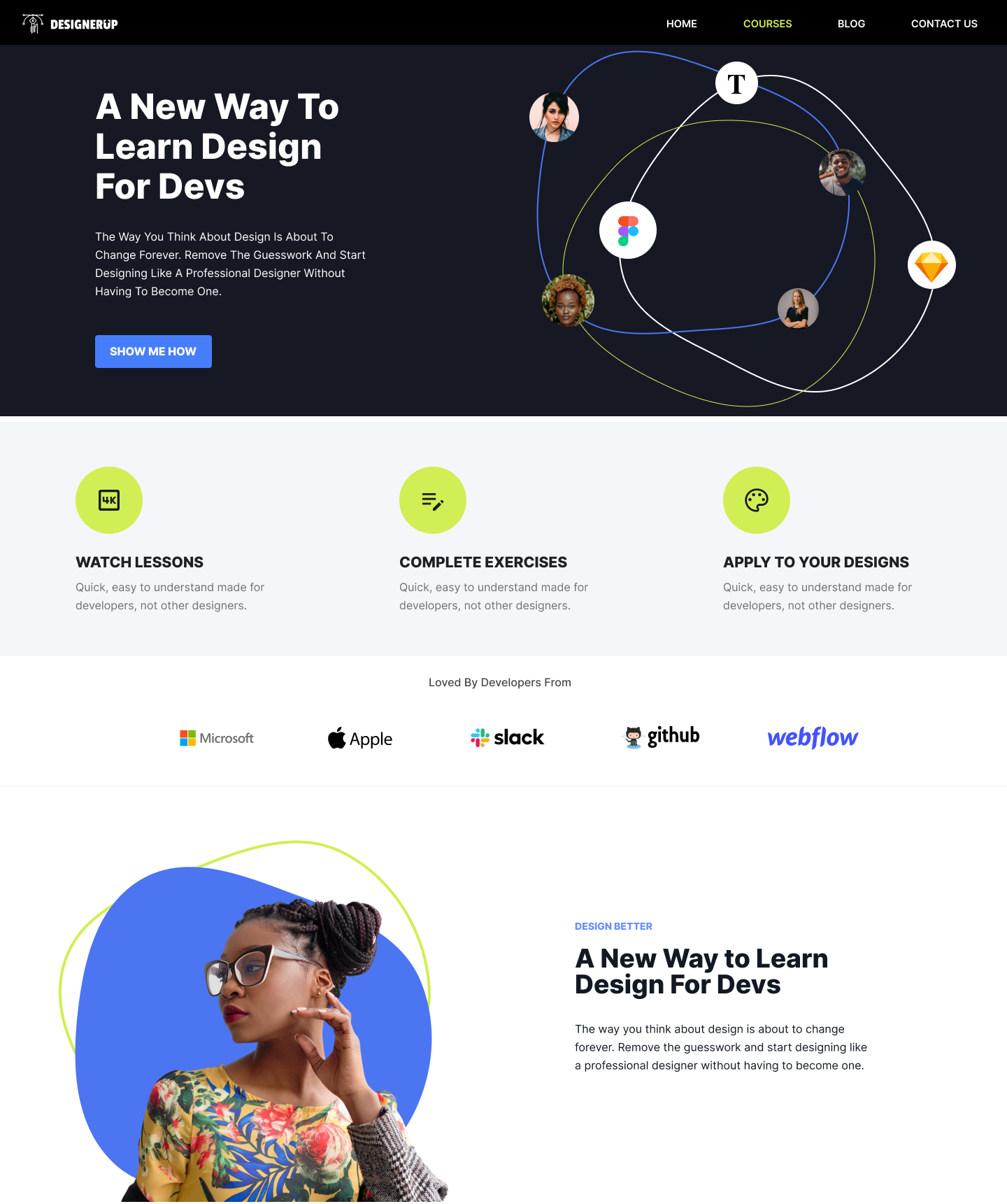
I've designed this entire landing page for a website using ONLY Figma plugins and you can too! The plugins I’ve used here are lifesavers for designers, developers and non-designers alike! They can help anyone aiming for better-looking designs to get the hang of good visual design fundamentals and to help you work faster with less hassle.

Watch the full Figma video tutorial
Font scale plugin
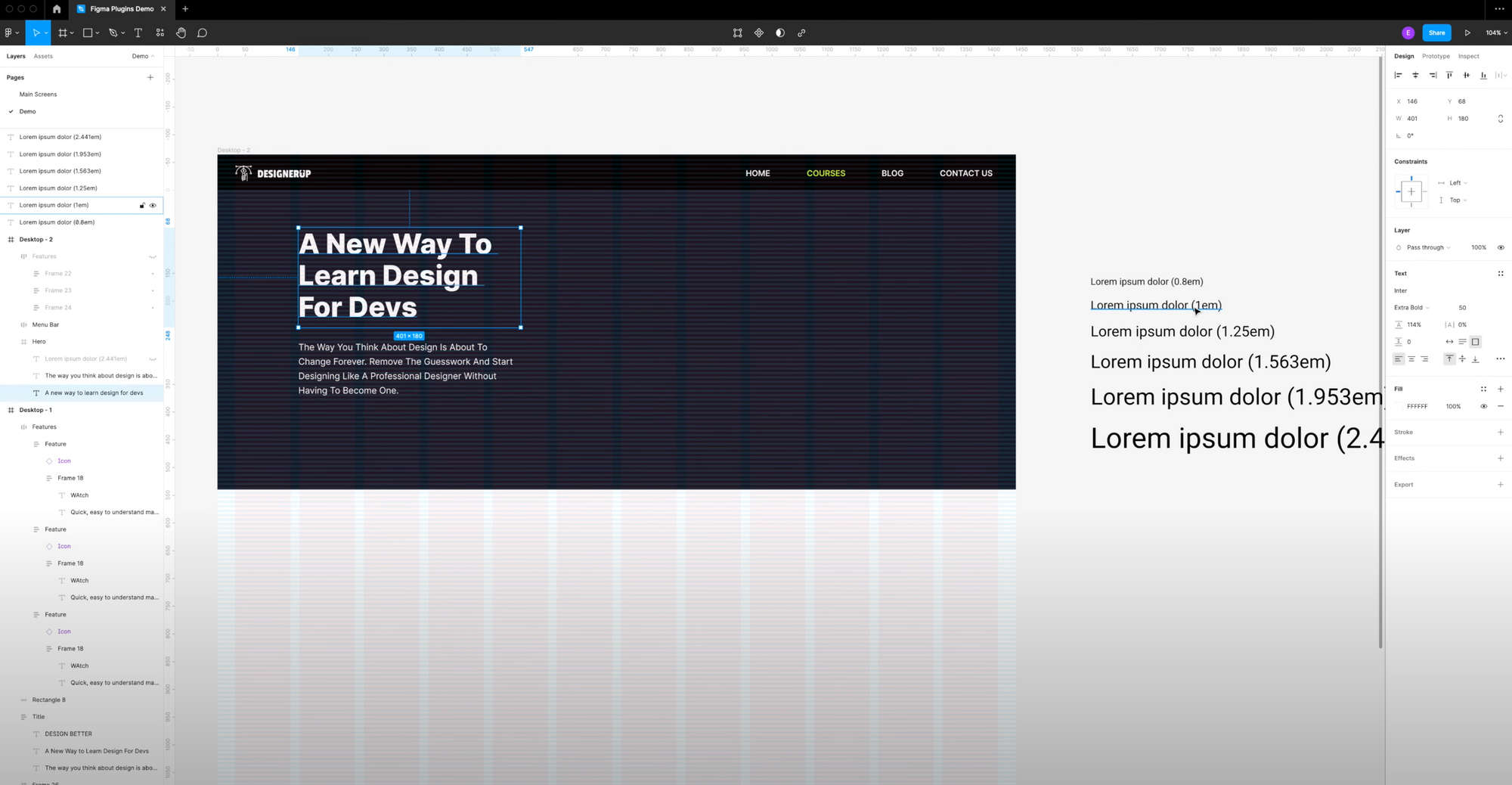
Typography scaling is one of the ways that professional designers keep the text in their designs looking balanced and in proportion.
The Font Scale plugin is a quick tool to generate a harmonious and consistent typography hierarchy. It's especially useful to help you keep the proportions between your body text and headings the same, whether it's on desktop, mobile or tablet device.
I like to use it to create a Typescale for my fonts at the start of my UI design process. You can select from a number of different Typescales such as Major Third, Minor Third or Perfect Fifth - which represent different increments between the hierarchy of your Heading, subheadings etc.

Blobs plugin
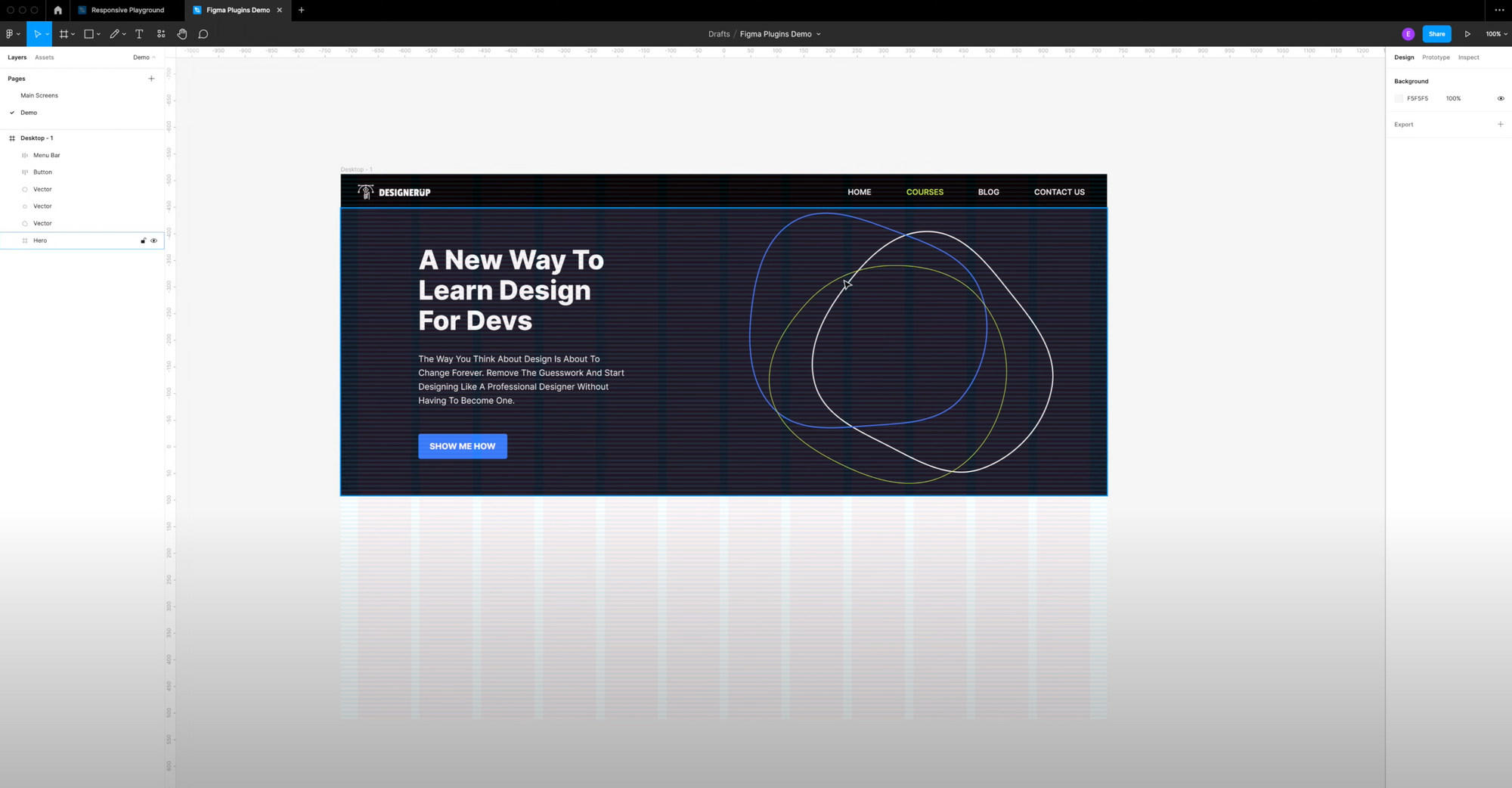
Create those cool, trendy, organic blob shapes with the click of a button! You can control how the shape and many unique angles and generate a vector SVG to use in your designs. All without having to use the often dreaded pen or bézier curve tool!
I like to use them as thematic elements, behind graphics to layer in some depth or to provide some visual movement and interest.

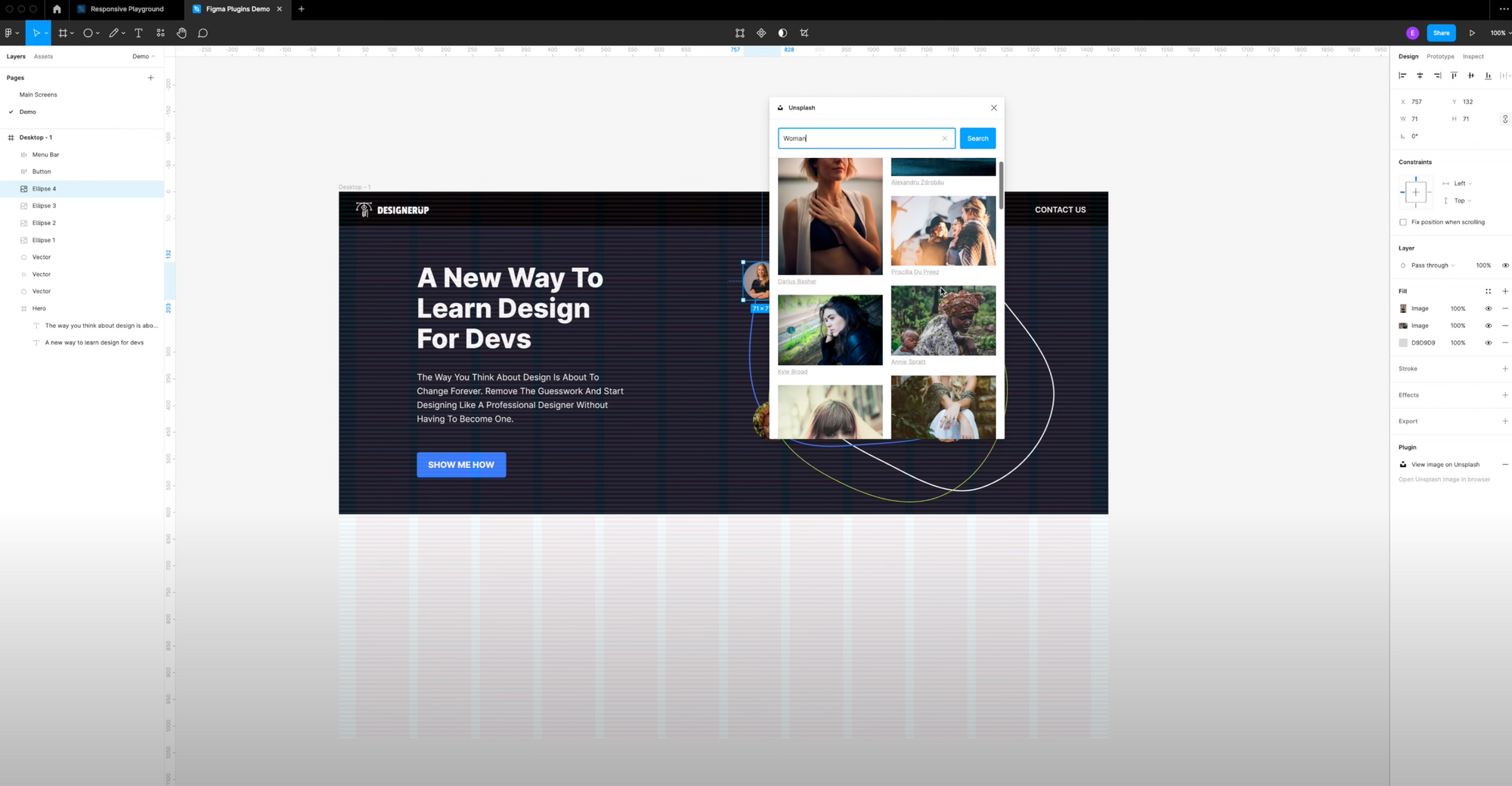
Pexels and Unsplash plugins
Curating and selecting great photos are just part of a designer's job. If you're used to searching the web for good royalty-free stock photo options you’ve no doubt heard of Unplash and Pexels, but did you know that they both have amazing plugins so that you can search for photos right within Figma?
I use them for a variety of open-source stock images from avatars to product shots and much more

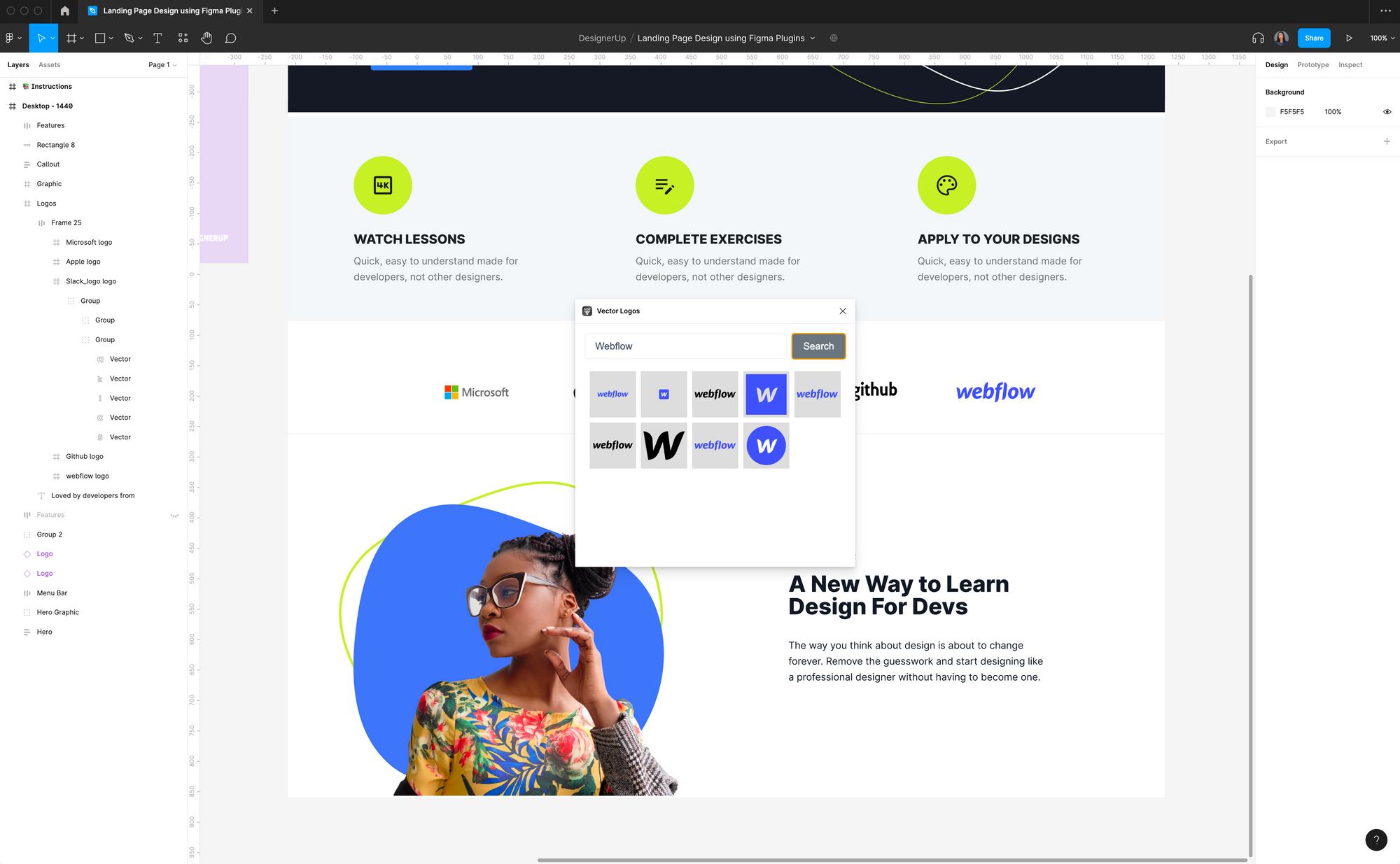
Vector Logos plugin
You're probably used to using Google Search to find transparent company logos and if so, then you know how incredibly time-consuming it is to find good ones, especially ones that are vector! But this incredible plugin is going to change all of that, just search for the name of any brand or company and voila, a perfect clean vector logo to use in your design.
I often use this to create a page section that features brands that companies have worked with or that endorse the product or service. It really comes in handy for many different projects and landing page layouts.

Google Material Symbols plugin
Google's most popular Material icons are available as Symbols for Figma. This lets you browse from Google's large selection of beautiful, minimalist icons and adjust the size, border thickness and other options. I've also done a full video tutorial here on how to use them as a part of your design library in Figma.
I love using them along with a background or containing shape and customizing the thickness to compliment my typography and visual style.

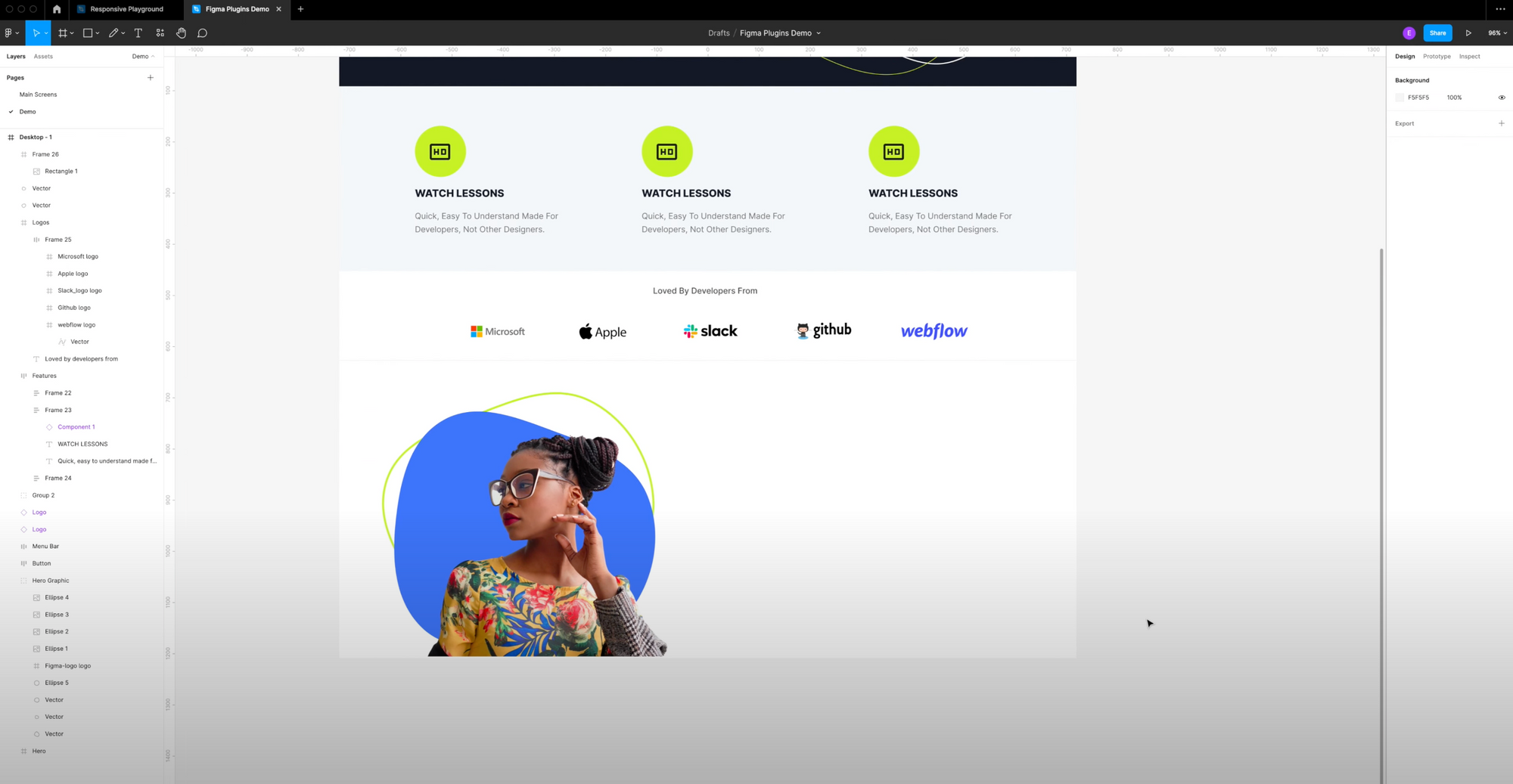
Remove bg plugin
Remove BG is a truly magical plugin that lets you turn just about any image into a transparent one. Great for isolating people and objects so that you can layer them on top of other things or add your own background colors.
I often use this to make my graphic designs look more custom.

I'm always experimenting with new ways and tools to make our jobs as developers and designers easier, so if you enjoy this collection of tools and this tutorial, you should definitely subscribe to the DesignerUp Youtube Channel and our Design Digest Newsletter for more exclusive lessons and resources!