By now, you’ve probably all heard the news about Adobe buying Figma to the tune of around 20 billion dollars. The announcement was met with a lot of visceral reaction from Designers many of whom took to Twitter to weigh in with their feelings, thoughts, predictions and meems.
Many Designers fear that Figma will become everything they dislike about Adobe XD and lock it into Adobe’s suite of paid subscription-based products. Figma’s Founder Dylan Field and Adobe’s Chief Product Officer Scott Belsky, had this to say:
2. @Adobe is deeply committed to keeping @Figma operating autonomously and I will continue to serve as CEO, reporting to @dwadhwani.
— Dylan Field (@zoink) September 15, 2022
We plan to continue to run Figma the way we have always have — continuing to do what's best for our community, our culture and our business. (6/9)
how this works: Figma will operate w/ autonomy, continuing to work their magic, no plans to change prices, and will also continue to be free for education. we're eager to preserve what's great, and tackle some of the new possibilities together. https://t.co/6g8Ui4KS7m
— scott belsky (@scottbelsky) September 15, 2022
I got to hear directly from Adobe and Figma, and talk to lots of designers and organizations about what happens now and the future of design tools. I’ve also tested out some of the most promising alternatives to Figma (some of which may really surprise you!)
Why we all love Figma So Much
Since it’s launch in 2011, Figma’s meteoric rise in popularity as the go-to-software for designers creating User Interfaces, User Experiences and Websites was so collectively embraced by the tech community in a way truly that is truly unlike any single design platform I had ever been in the past. Mostly due to its intuitive interface, browser-based, OS agnostic access, powerful team collaboration and community-driven design resources.
During a recent Twitter space hosted by Dan Petty, we got to hear the first reactions from designers after hearing the news. The comments ranged from concerns about Adobe trying to create an unethical monopoly on design software by buying out their competition, to the concerns of it becoming a slow-moving, corporate behemoth that fails to listen to users and deliver on feature improvements quickly and over-charges its customers. On the positive side, some folks were excited about the possibility of Adobe injecting the financial and technological resources to boost Figma's already impressive roadmap.
Whether you’re cautiously optimistic about the acquisition or are going through a period of mourning and thinking about jumping ship here are some alternatives that are worth knowing about.
9 Amazing Figma Alternatives
Any alternative that is to be as fully embraced as Figma was will have to do the basic UI features well and offer things above and beyond Figma or offer specialization in certain areas, like prototyping where Figma falls short. So my criteria for testing this application was whether or not you are able to create end-to-end user flows from wireframes and lo-fi prototypes all the way through high-fidelity screens and final interaction designs for digital products and user interfaces. I left out anything that was strictly a landing page or website builder that did not include screen-centric features.
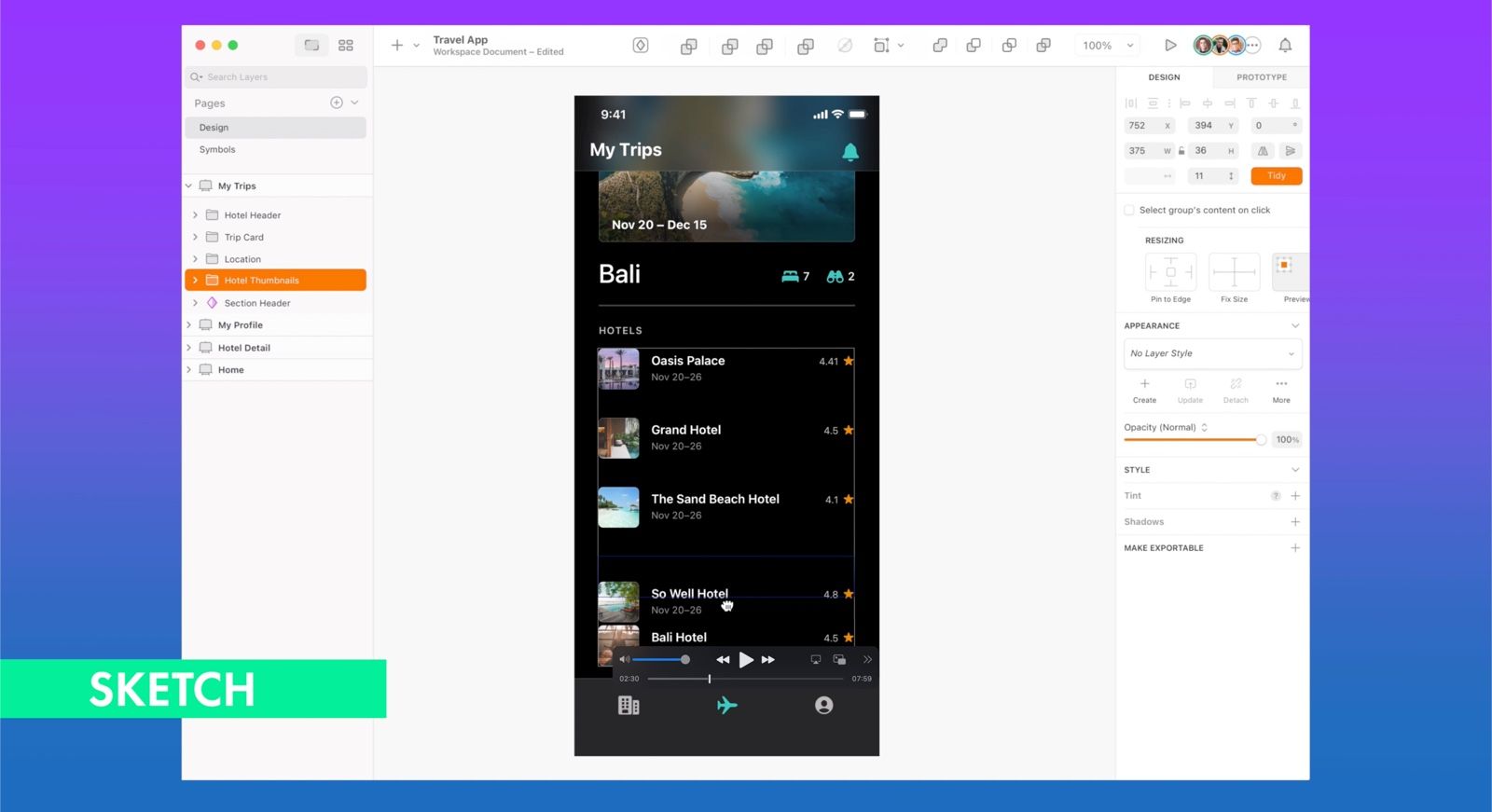
1. Sketch

After graduating from Photoshop I moved over Sketch App. As I’ve mentioned before I love it and always have and still use it in my day-to-day work. They really paved the way for user interface-centric design software and have been going strong with their mission and vision since 2010. Sketch is still Mac-only software and while they do lack some of the ease of collaboration and the community resource aspects that Figma does so well, they have released a Web utility app that allows for viewing and commenting on design files and design library token creation and other useful developer hand-off features. They do have a free trial otherwise you can unlock all features for $9 a month. Our DesignerUp students get Sketchapp for 50% off.
2. Invision Studio

Invision Studio is a powerful platform for designing, whiteboarding and prototyping. Invision really paved the way for collaborative prototype sharing. I love the user experience and also appreciate just how much they invest into design education including their free ebooks, podcast and workshops. Invision Studio is free to download for Mac and Windows and it’s also worth checking out Invision Freehand which is Invision's equivalent to Figjam for whiteboarding and team collaboration. Our students receive 6 months of access for free!
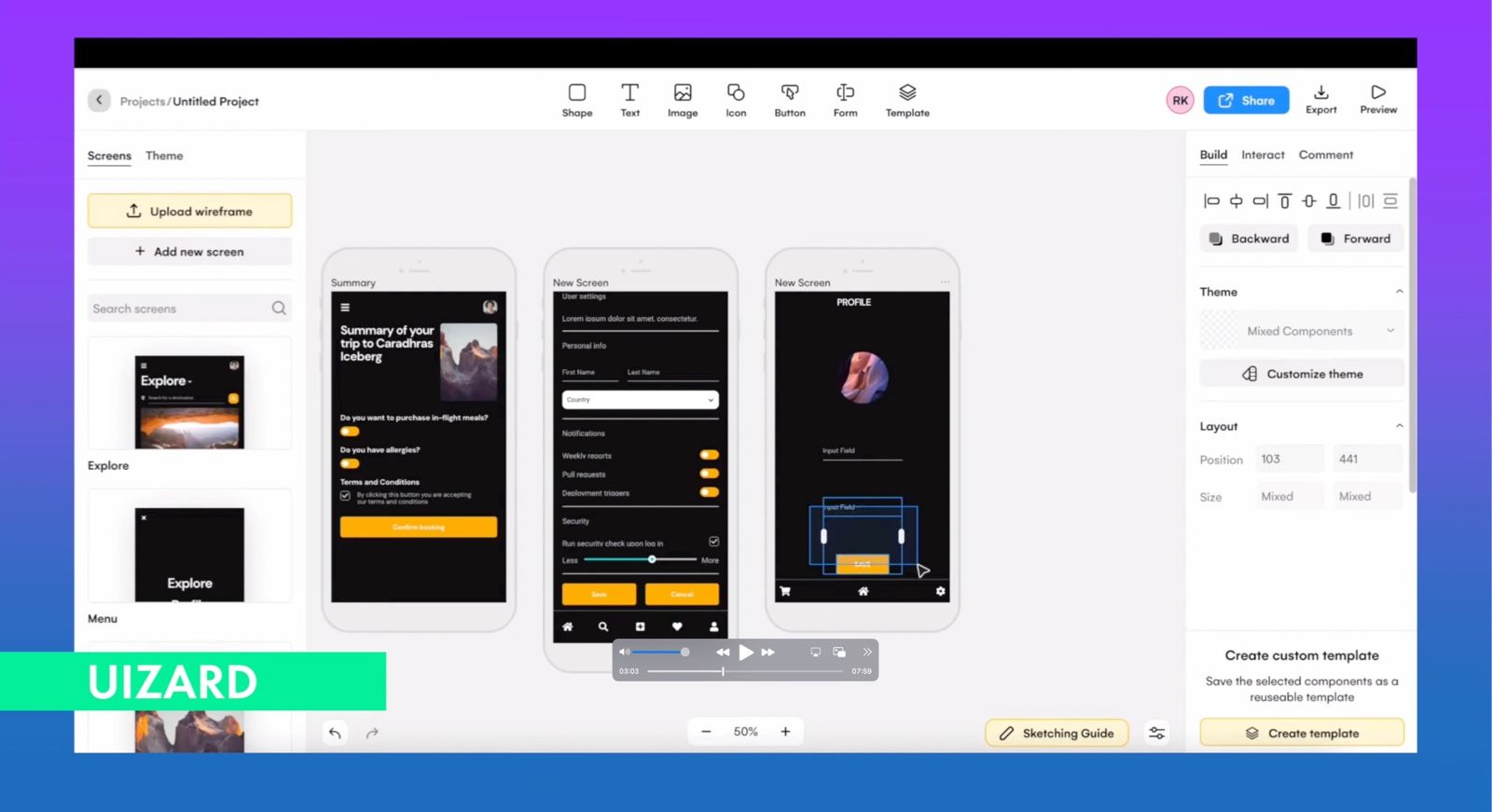
3. Uizard

Uizard is one of my favorite new players on the block. Both familiar and innovative, what Uizard is doing with AI and the ability to turn sketches directly into high-fidelity mockups is pretty magical. Uizard allows you to hand-draw wireframes, scan them and then automatically turn them into high-fidelity screen mockups for you. You can also do some advanced prototyping and interactions all in a nice web-based application. It’s free for 3 projects or $12 a month for unlimited access to their pro plan. Right now, they are offering a month free. Our DesignerUp students receive a discounted Pro Plan.
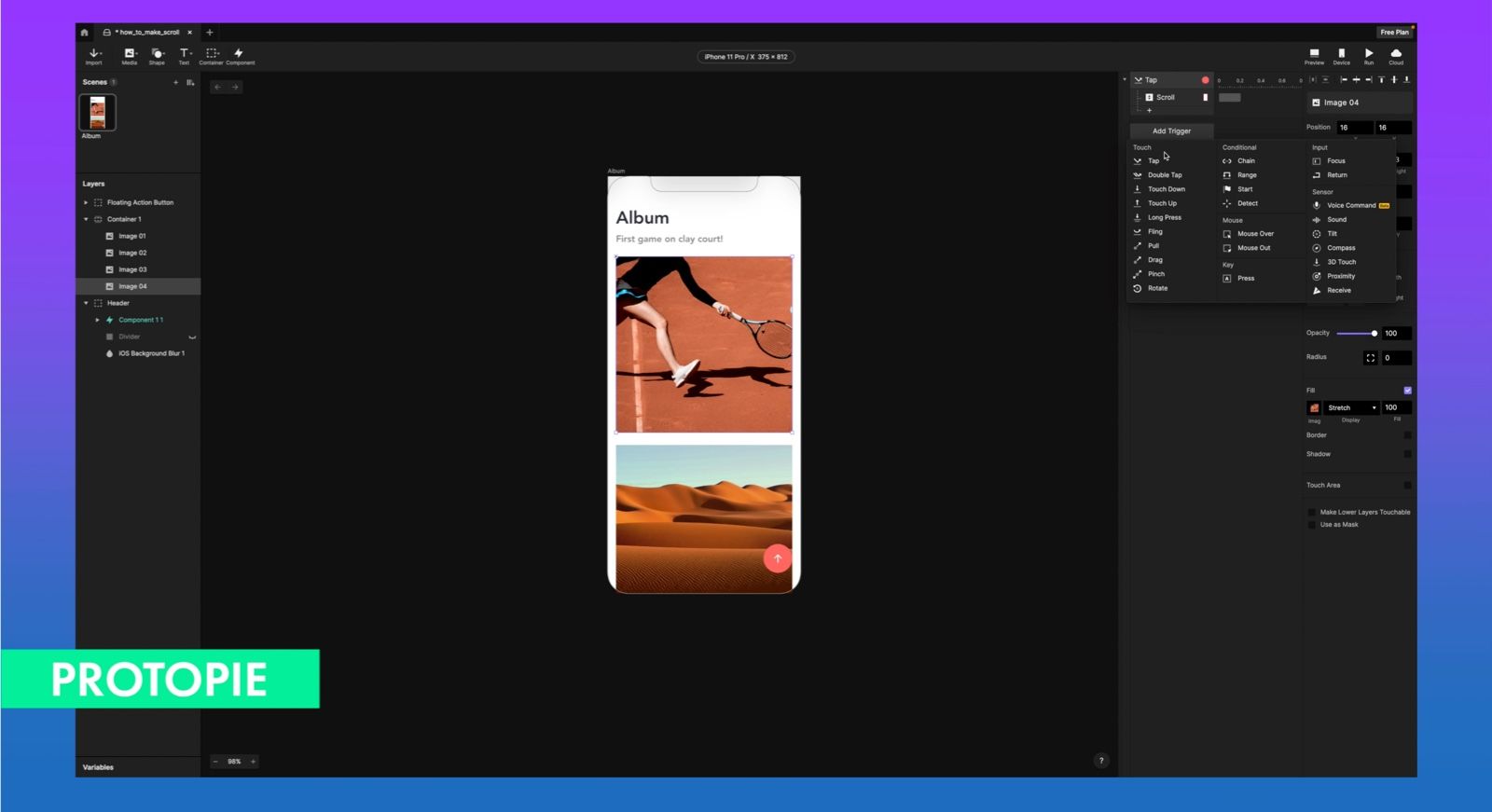
4. Protopie

Protopie is a free software platform for both Mac and Windows. I find prototyping in Protopie to actually be superior to Figma. Rather than creating linear flows like Figma, Protopie uses trigger-based actions, which means fewer lines and connectors, more advanced interactions and animations, and a much cleaner workspace, especially for larger projects. This is more like what you might be familiar with if you’ve ever used Inviion prototypes or Keynote animations. I also love how you can connect your phone directly so that you can test your prototypes on mobile devices. This gets you even closer to the experience of the live app using variables that can trigger flows outside of the app such as email verification sent to your actual email address for testing. You can get ProtoPie for 30% off here!
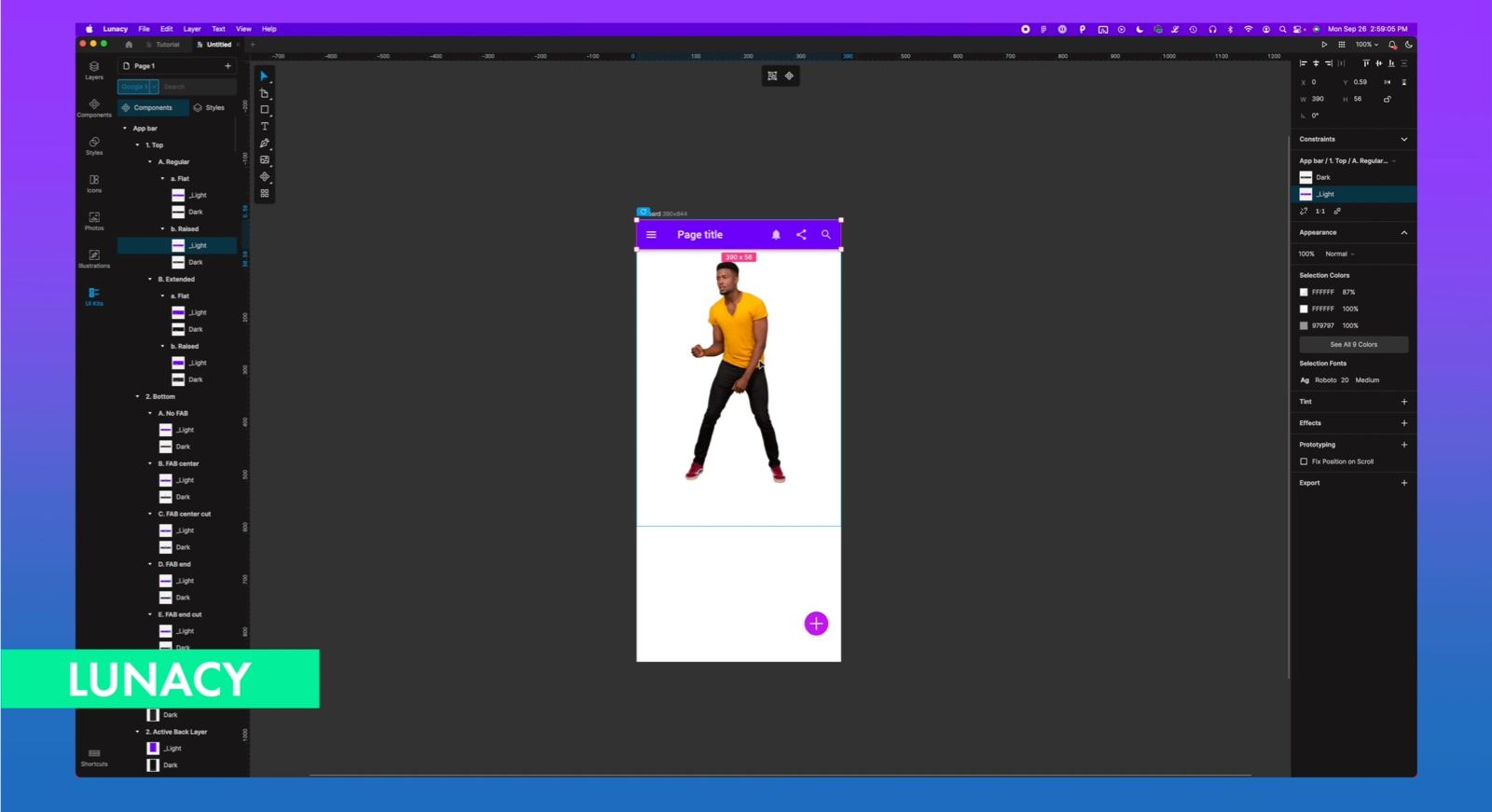
5. Lunacy

Lunacy is one of my favorite options that reminds me the most of Figma, it’s setup and features are pretty similar and include things like components and variants. One thing that I especially like about it are the resource libraries for photos, illustrations and UI kits. Having this centralized integration of resources most often used by designers right at your fingertips is quite handy. Lunacy is created by Icons8 known for their amazing design resources like icons and graphics. It’s a great choice for visual designers that want the best of a graphic design tool like photoshop integrated with thier UI software. Best of all Lunacy is completely free for Mac, Windows and Linux!
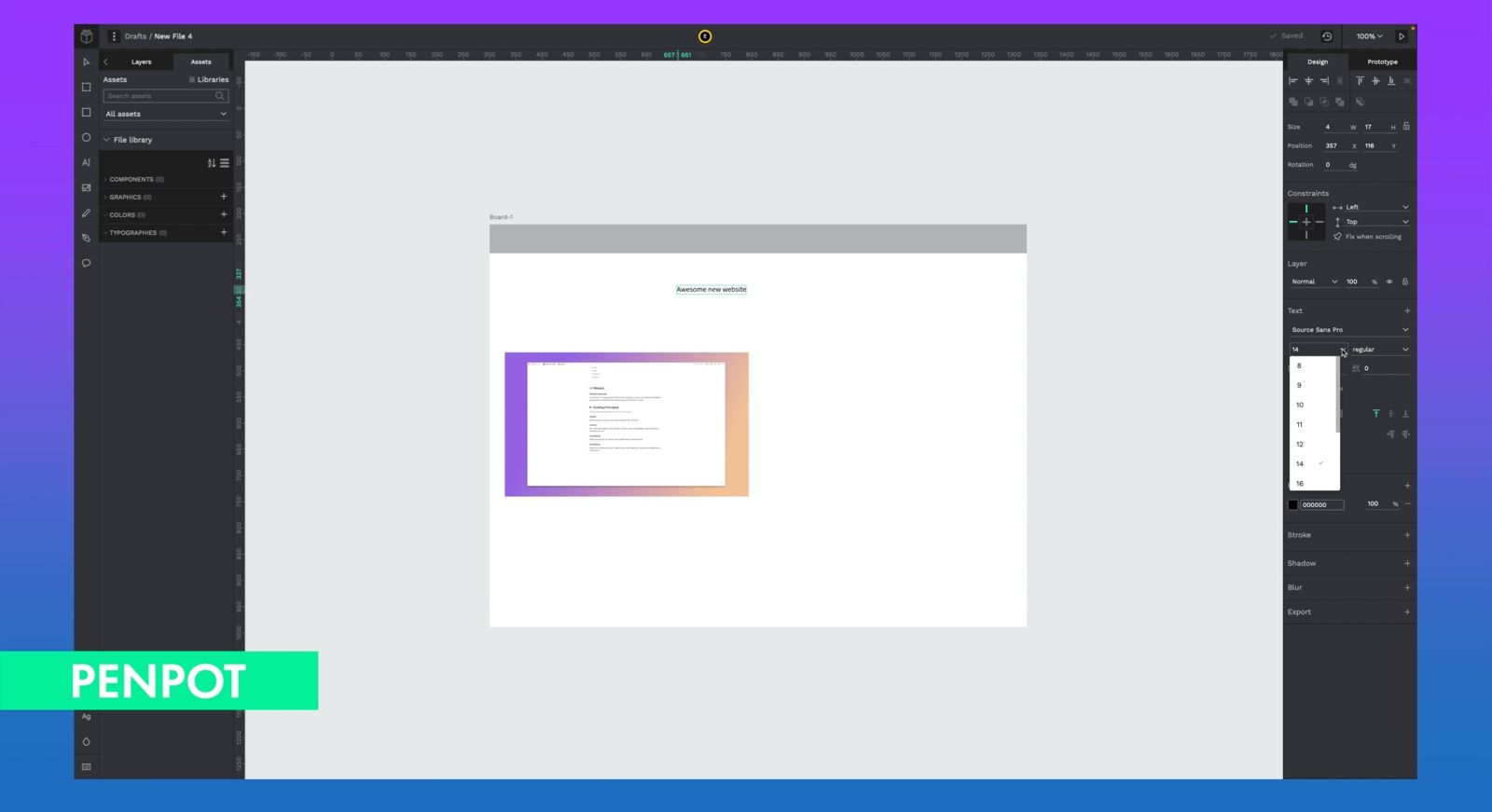
6. PenPot

Penpot is one of the most promising and powerful options I’ve come across is actually Open Source. This community-built and driven platform allows anyone to contribute to its ongoing development and gives us as designers and developers and direct say and stake in the creation of our tools. Its already impressive set of features rivals Figma for both design and collaboration. It’s web-based so it’s not dependent on any operating system.
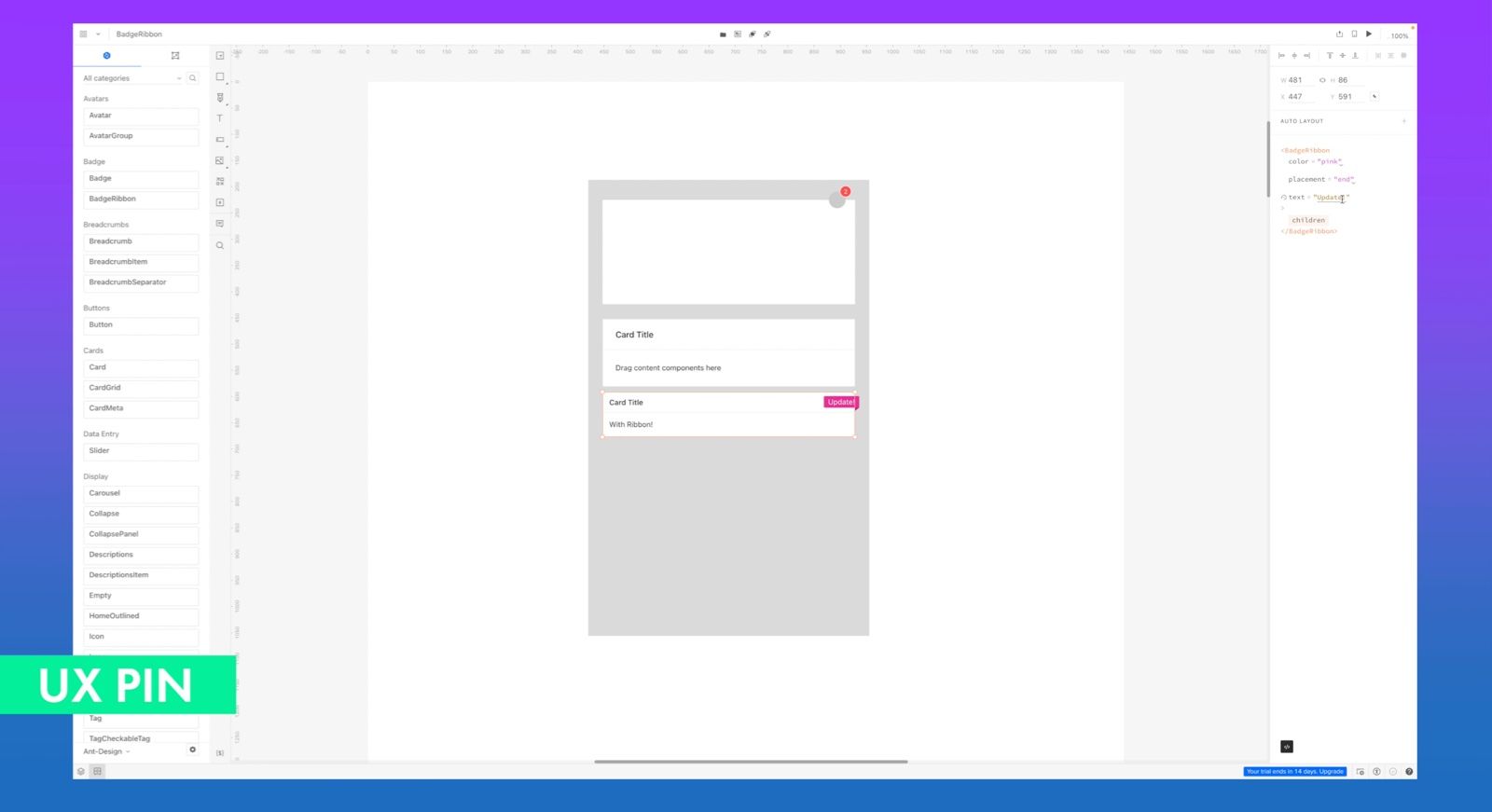
7. UX Pin

UX pin aims to bring the design and dev world closer together by letting designers and devs create components, design systems, documentation and edit designs alongside the actual code. So what you see in UX pin is actually the code that the developer will implement. They offer GitHub integration as well as versioning. They also feature event-based triggers for conditional interactions and setting variables. UX Pin has both a browser-based app and a desktop app. If you are looking for basic design features you can signup for UX pin standard. If you're a startup or an enterprise company looking for the more advanced merge, versioning and design system features then you'll need a UX pin merge package.
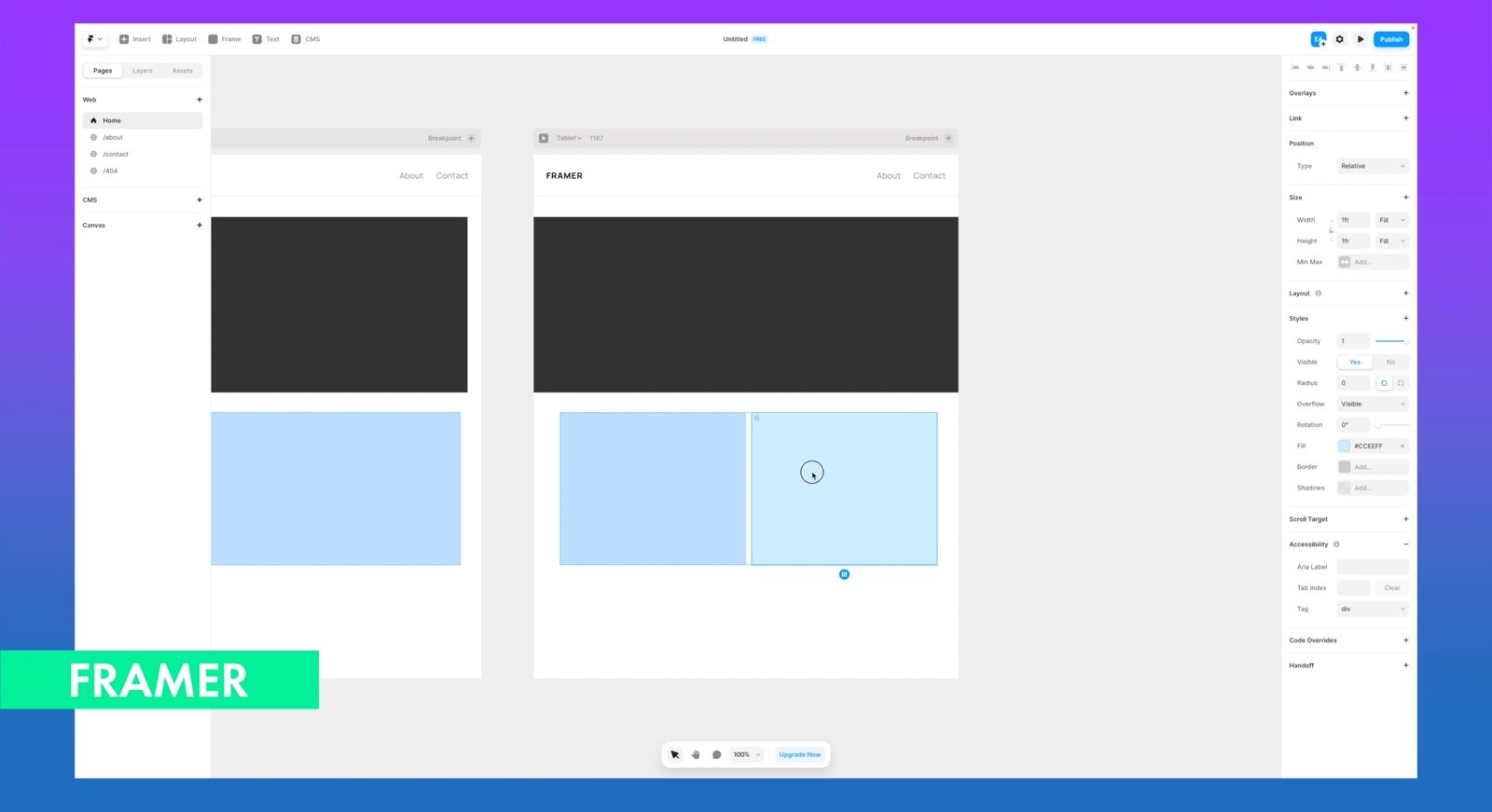
8. Framer

Framer is an amazing option for those that want to go from Design Straight to Code more easily. It runs more like a page builder and content management system and website publishing tool. I also really like that you can design and preview responsive breakpoints which you weren’t even able to do in Figma without a plugin. Pricing wise its completely free to build your sites until you’re ready to publish and then it’s around $15 a month
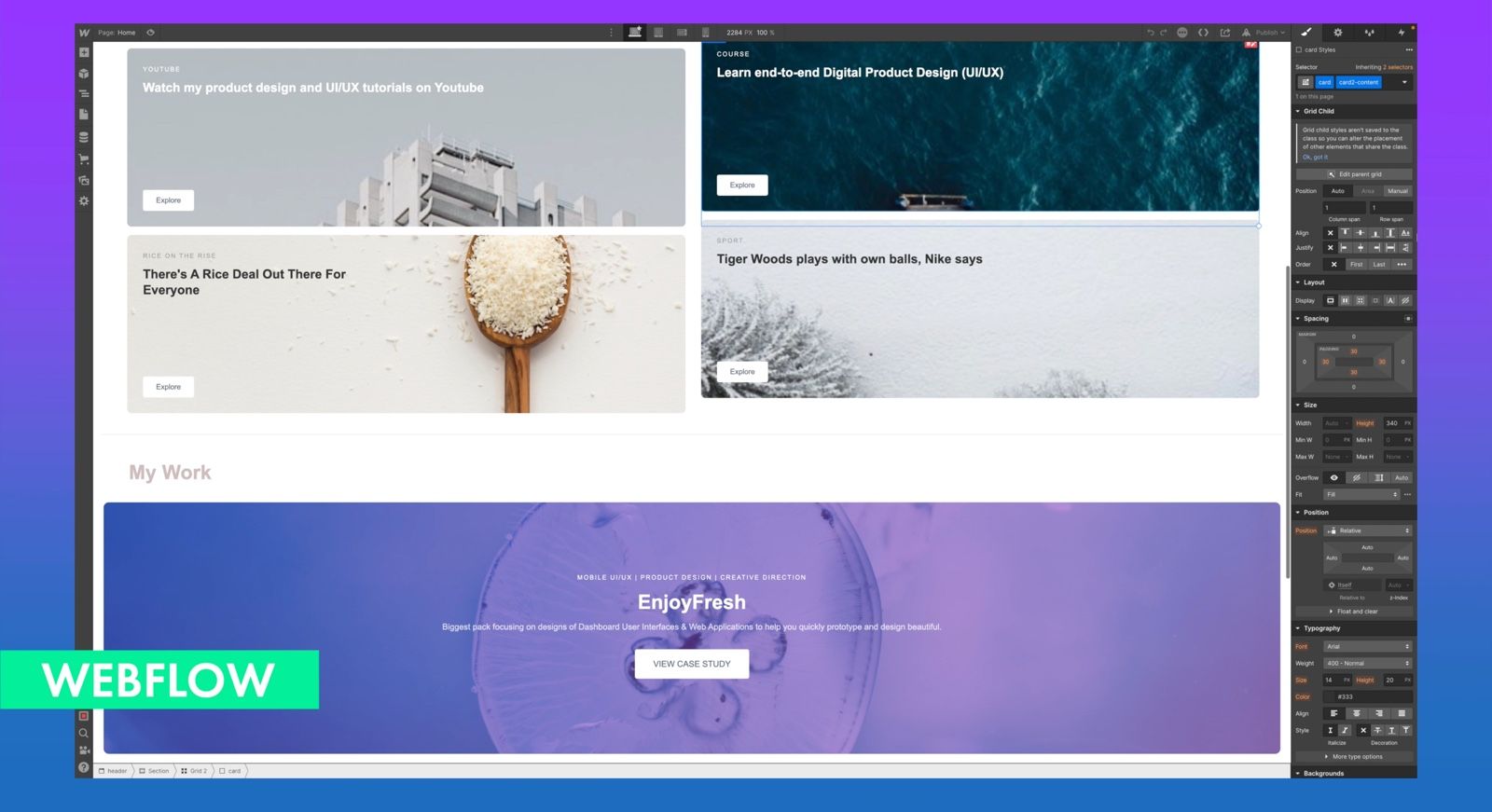
9. Webflow

Webflow is a popular no-code platform among web designers and developers for creating things like landing pages and full websites. While it's not as geared towards UX and UI deliverable creation I do think it deserves an honorable mention for its powerful design-to-code features. The platform does have a bit of a steep learning curve but allows you to also create production-ready responsive websites, and mobile apps by rendering HTML/CSS and Javascript code that you can publish directly to the web. The integrated content management system makes it really easy to create dynamic apps and shortens the time between design and development.
What's next for Design Software?
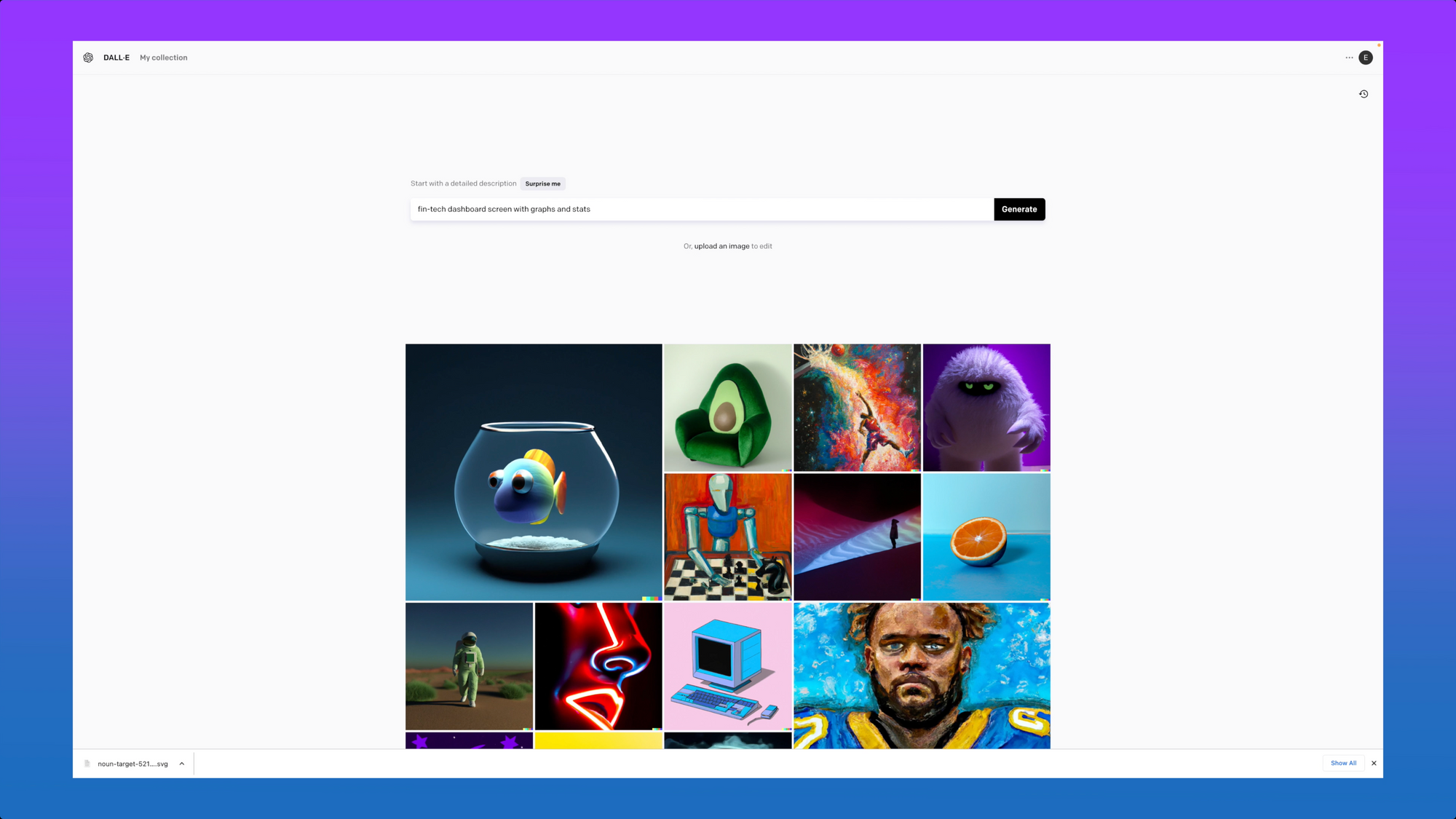
I'm very excited about how some of these platforms are currently using AI and how they might further integrate with technology like Dall-e and Midjourney, giving us a sneak peek into what it might be like to design using written or spoken prompts such as “Create me a dashboard for a fin-tech app” and then seeing what happens.

Personally, whether it ends up being Adobe+Figma, or any of these other amazing design tools. The opportunities for future innovations in Design Software and Tools are endless and we are just scratching the surface.
