Figma's new AI feature for FigJam is helping us figure out what to do with all of our stickies.
A few exciting new AI features have been added to FigJam lately and I took them for a test run to see what they can really do and how practical they are in my day-to-day workflow as a product designer. Some pretty interesting use cases emerged and some of the AI features really surprised me. Here's what I found.
Generating a Template with FigJam AI
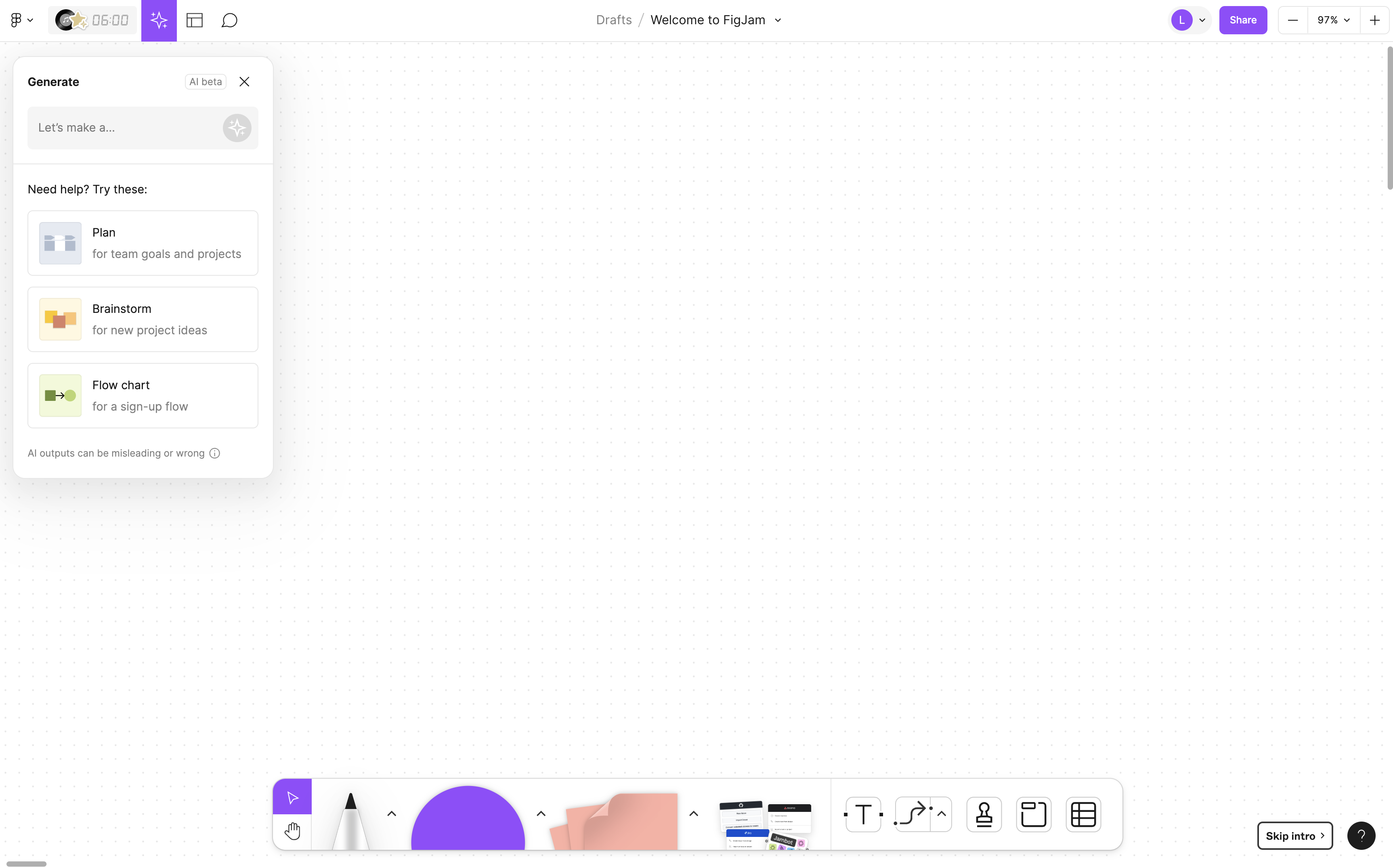
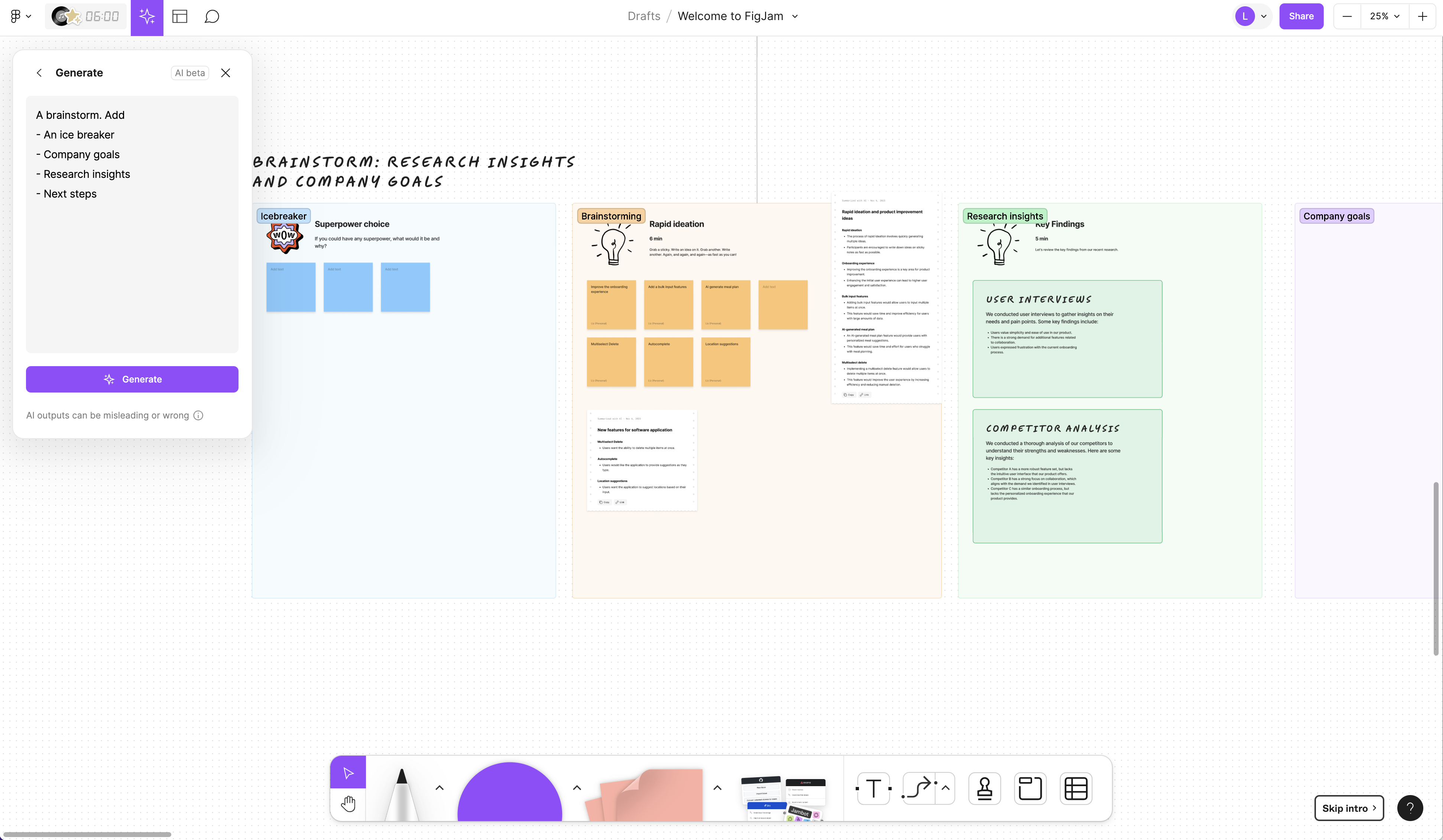
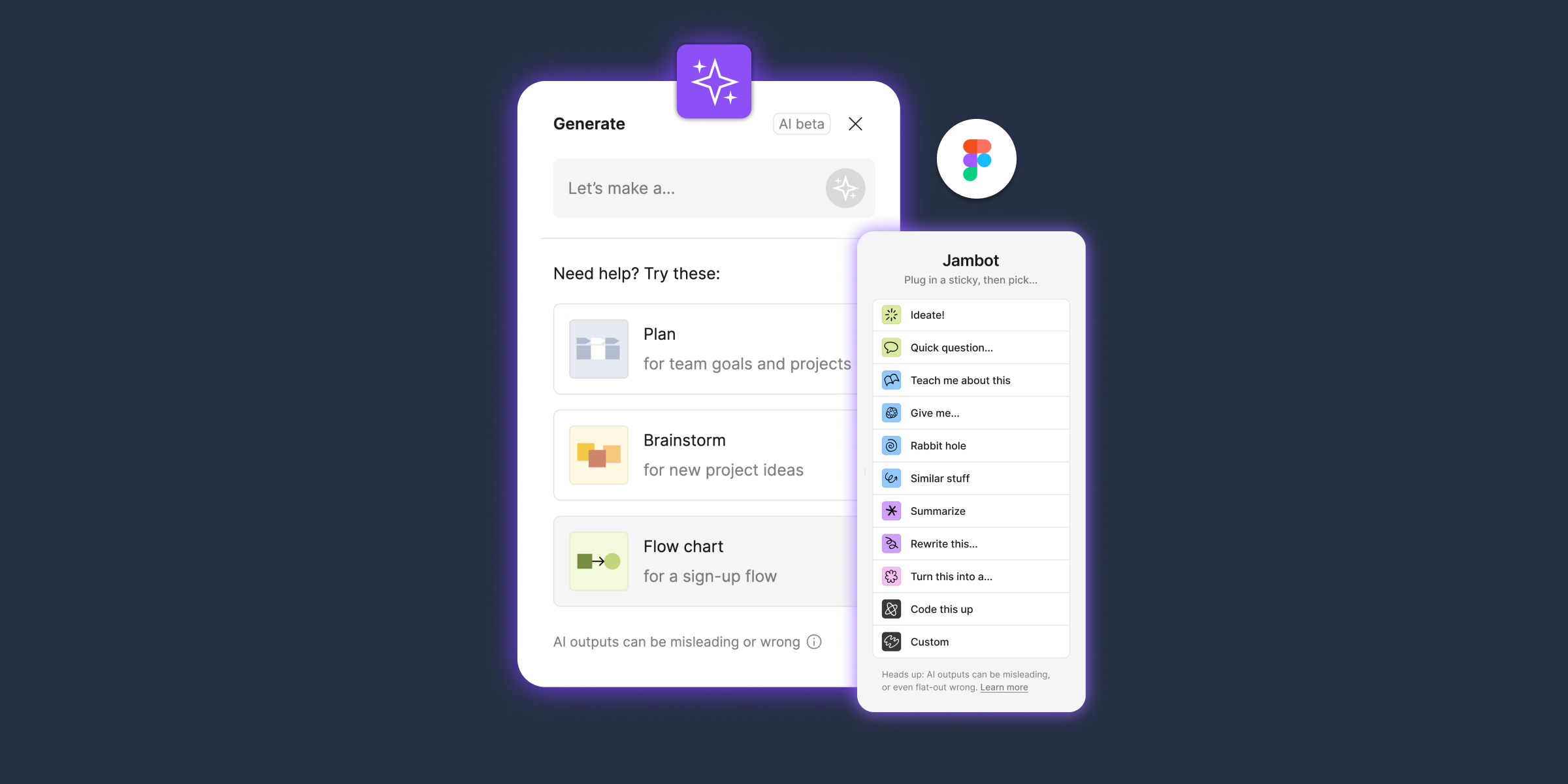
Immediately in Figma Jam, in the top left, you're going to see this little Generate Star icon. You're going to see a couple of options like: Plan, Brainstorm, Flow Chart, and you can ask it to create any kind of template.

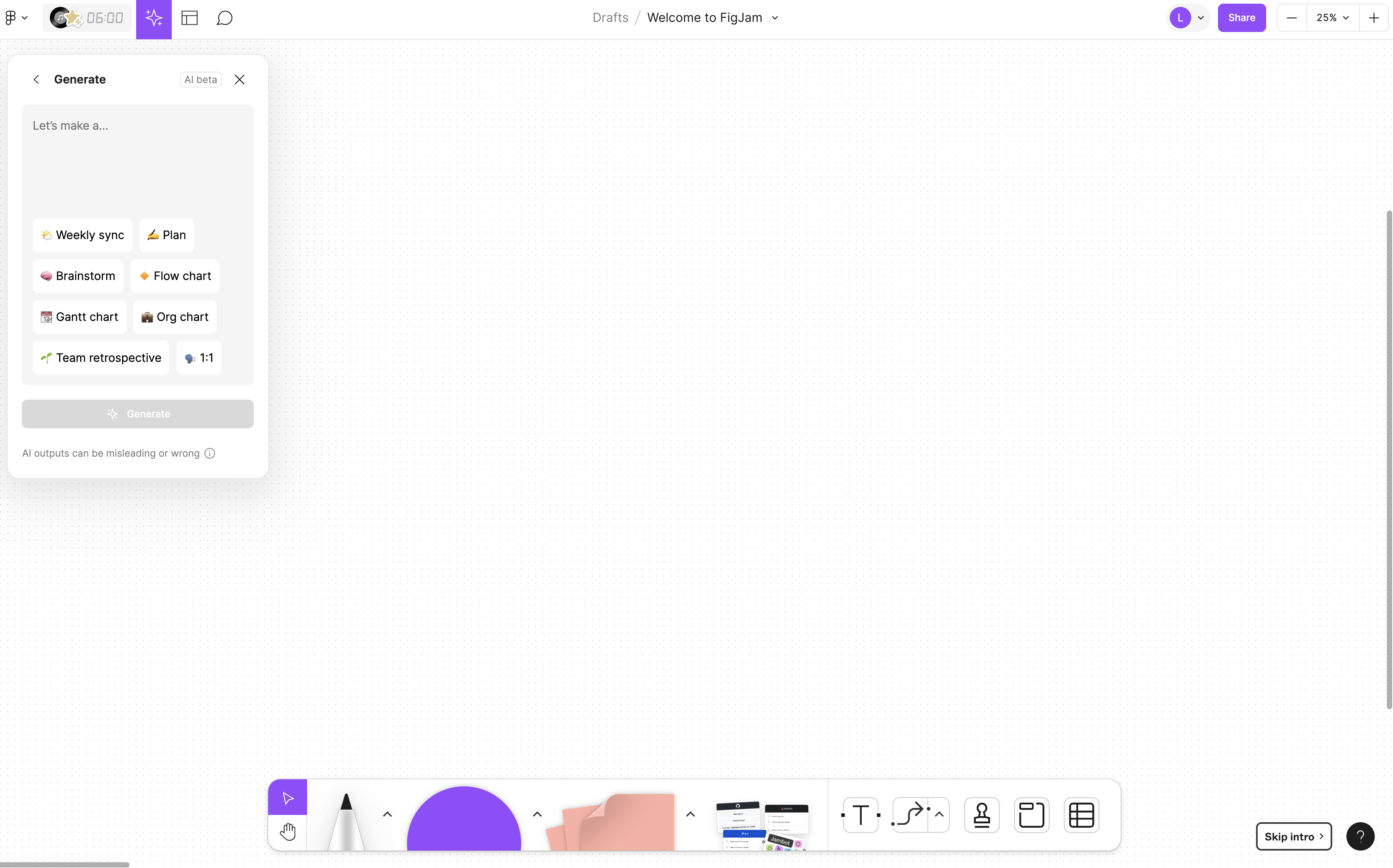
When you click into this generate box, you're going to see a couple of suggestions.

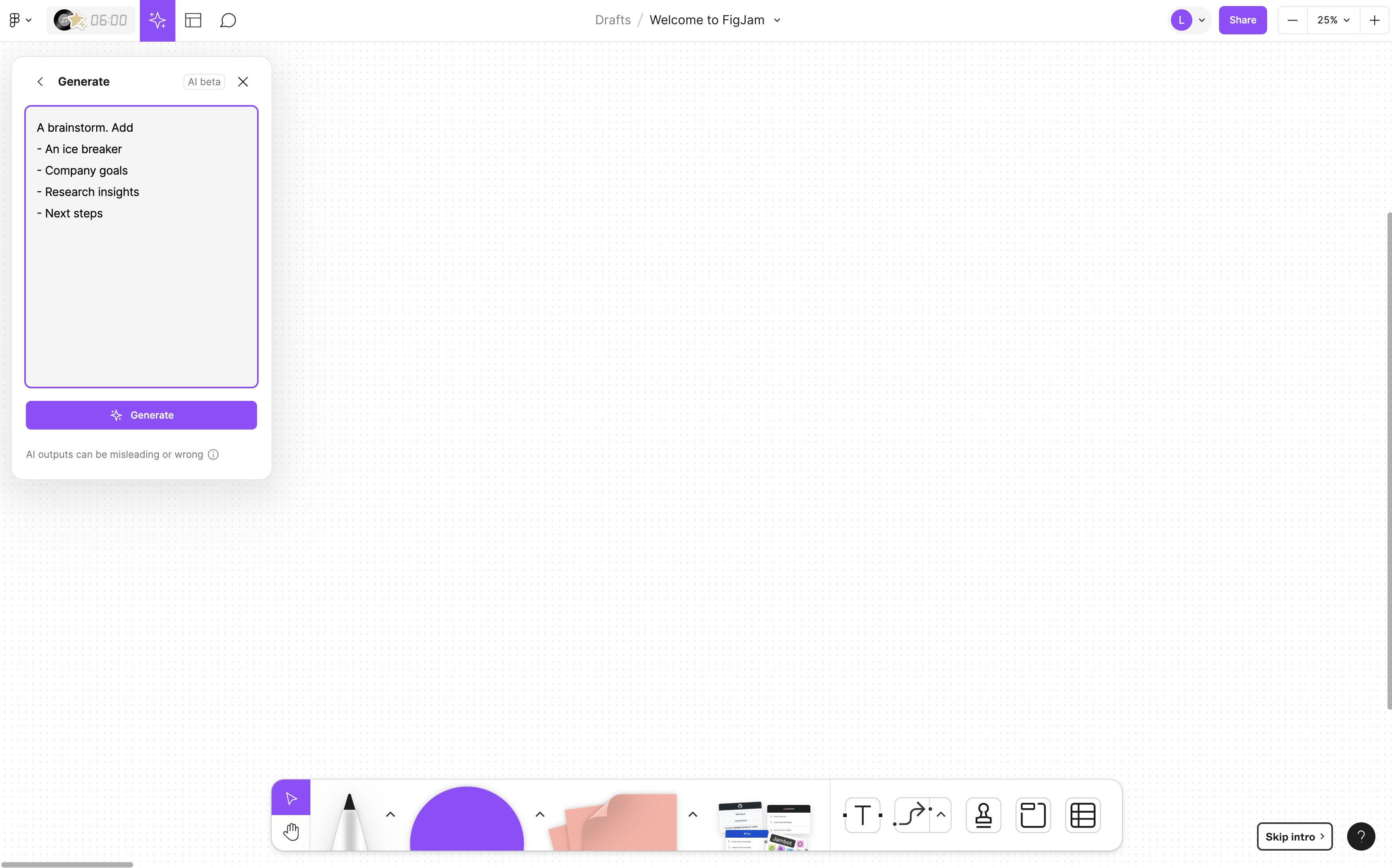
You can do a weekly sync plan, brainstorm, etc. Why don't we just try Brainstorm? Click that, and now you can add a couple of stages or steps to this brainstorm. You can then add steps or sections to that using the suggested items of add your own. Let's add an icebreaker, research goals and the other suggestions and see what it looks like, and then click generate.

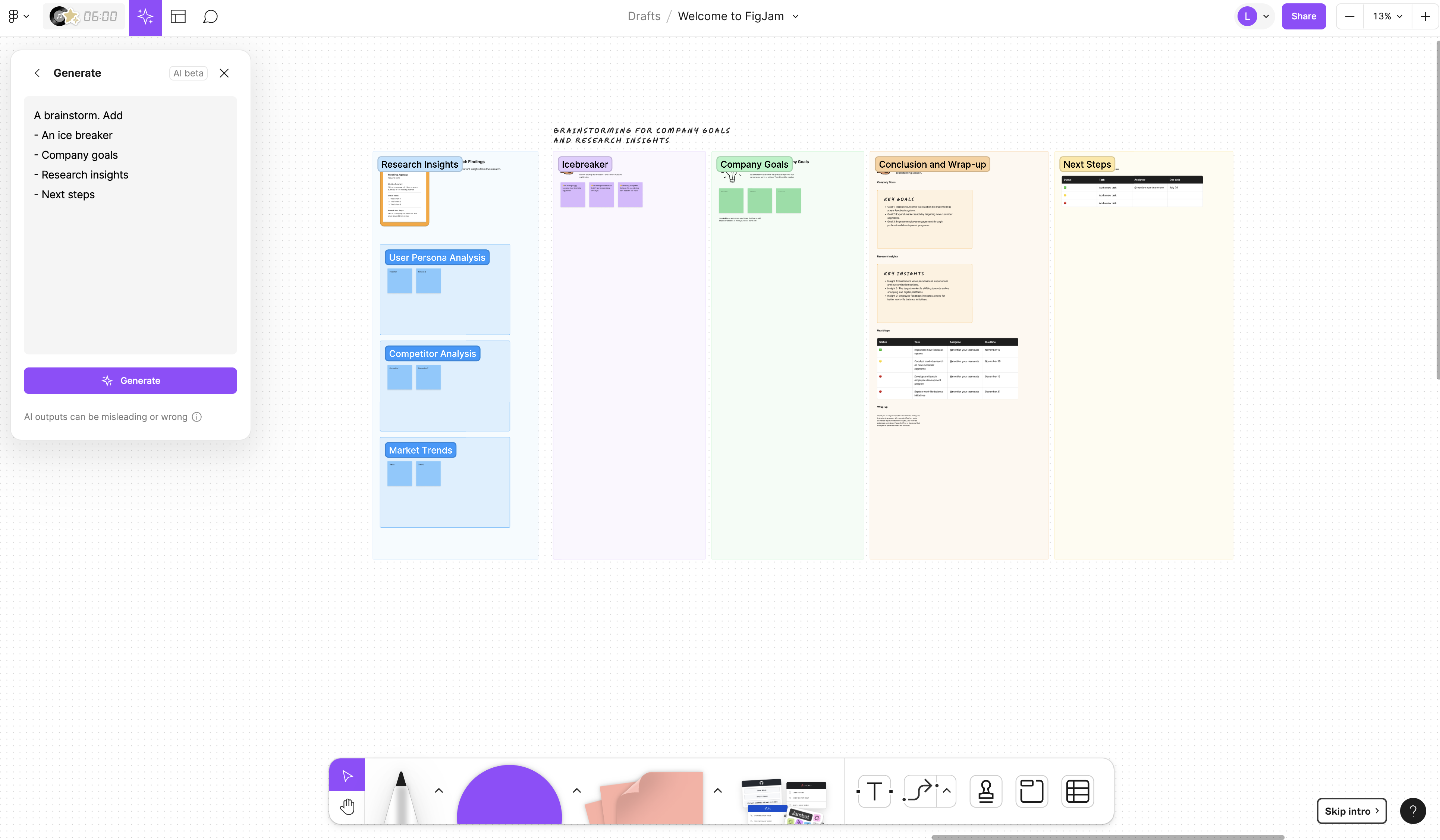
It's made this board for us in real-time with research insights and company goals. If we zoom in here, we're going to see that it's written a cool icebreaker prompt for us as well, along with some key findings, company goals and next steps with this really nice little table.

Immediately, what I notice is that this is probably not the order in which I would conduct this meeting. After the icebreaker, do the brainstorming after that. Next steps would definitely be last, maybe company goals would be third, and research insights would be over here. You might have to reorder these or you might have to regenerate these if it's not exactly what you want.

AI Summarize Sticky Notes
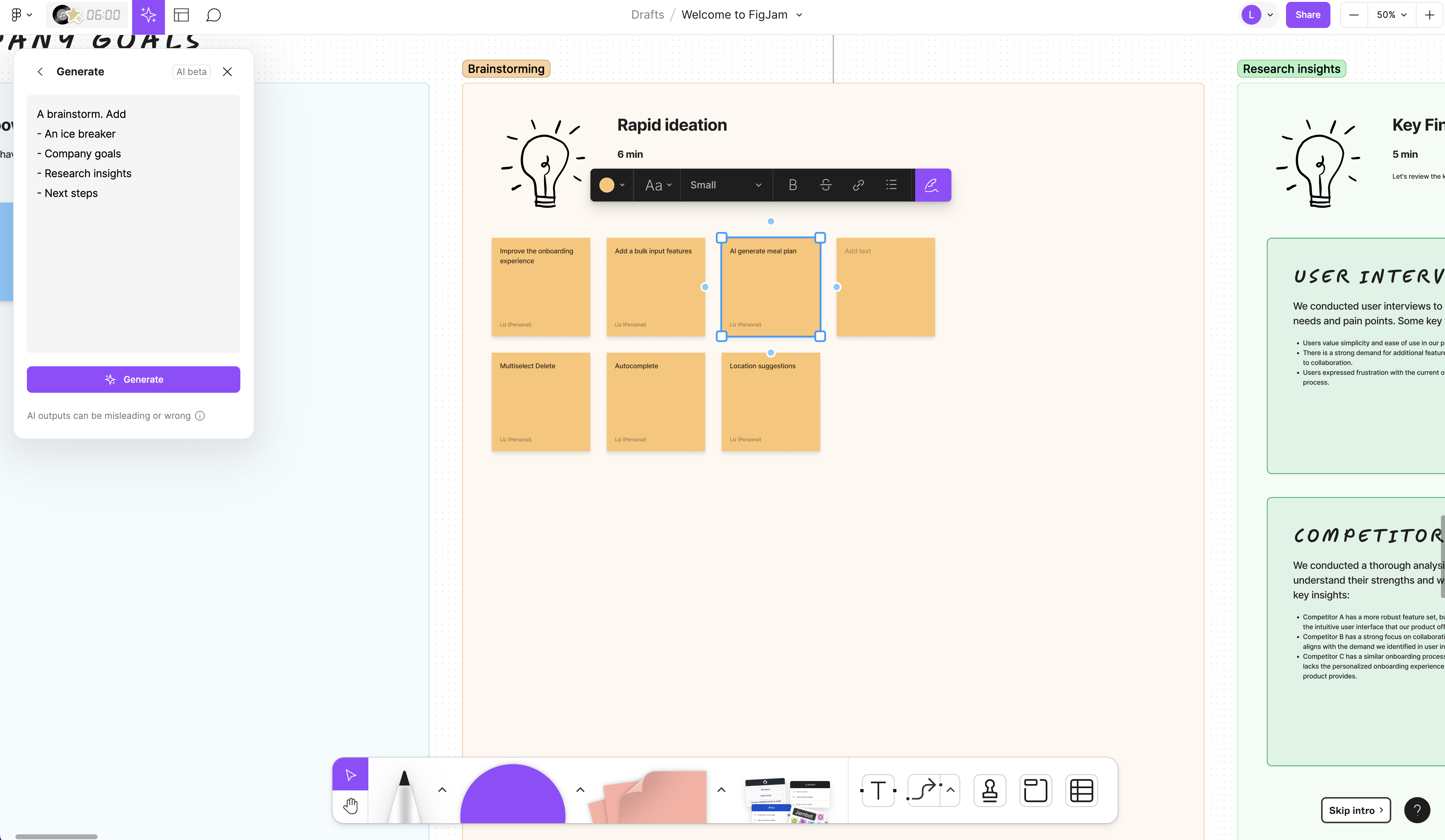
That's looking better. Let's see what else we can do with Rapid Ideation. Let's set a time for 6 minutes by activating our Timer widget. As that's running, everybody on the team or your collaborators can add in their ideas or suggestions.

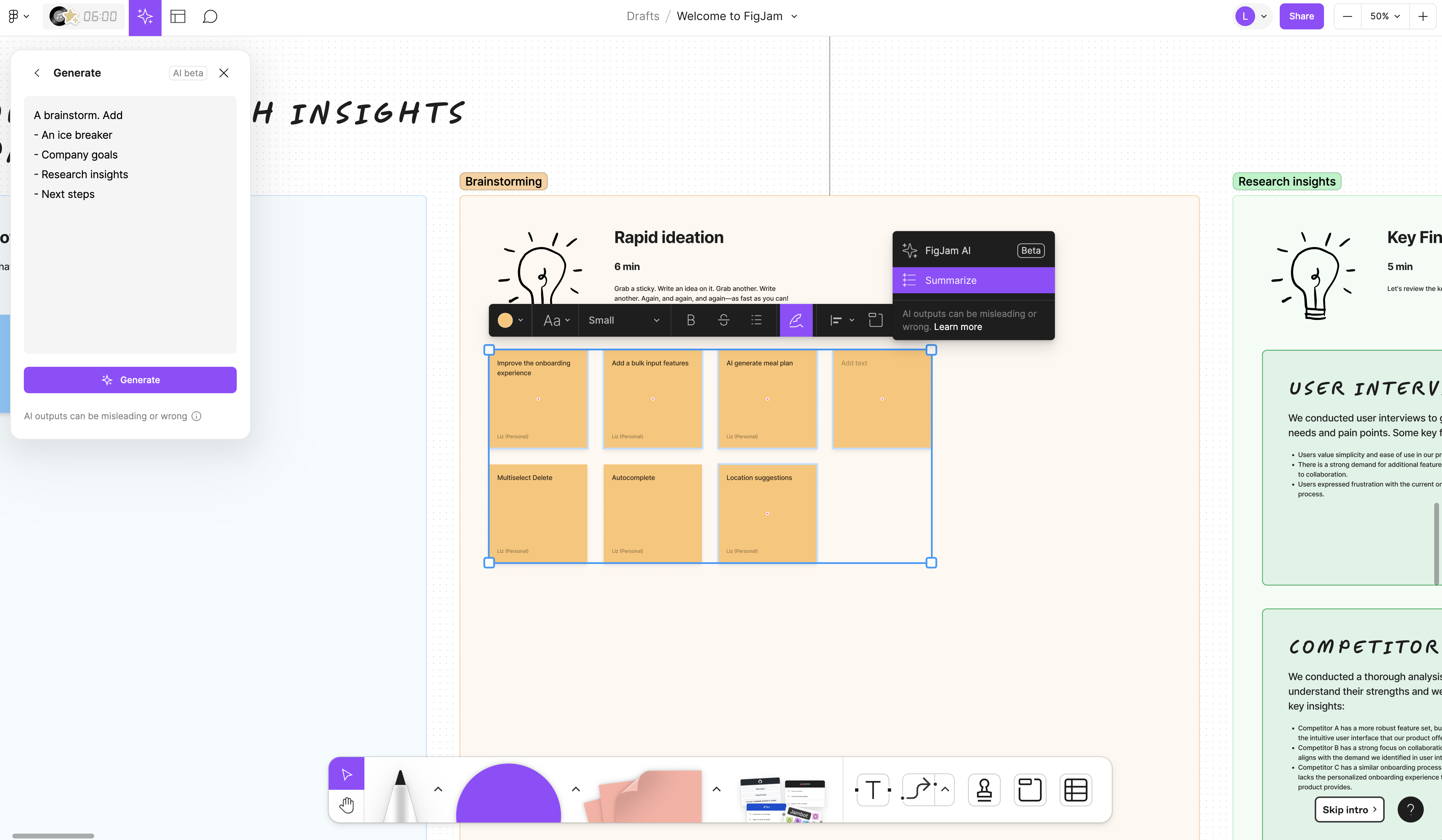
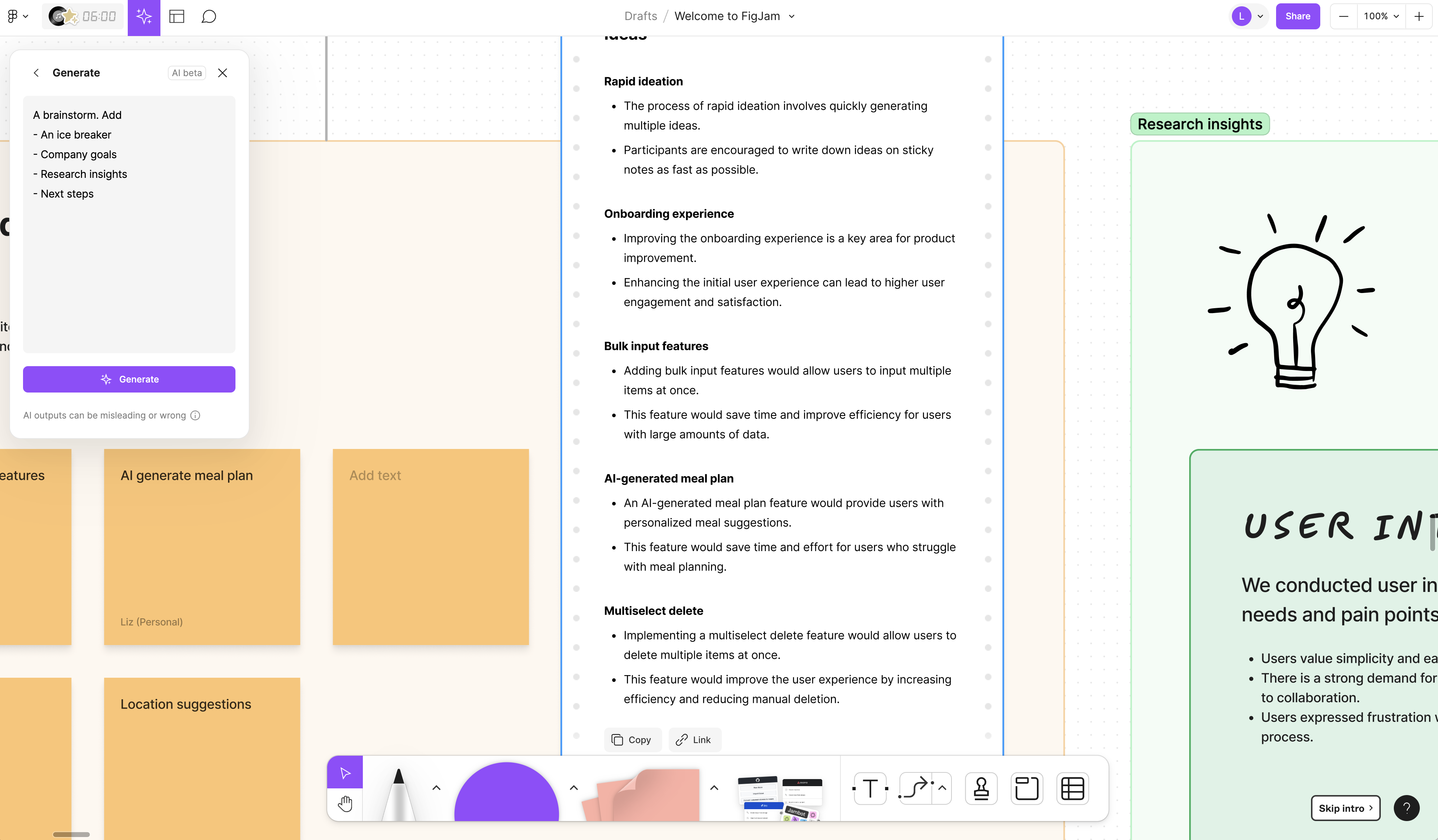
Now, here's the cool part I can select this section or multi-select these sticky notes, in this brainstorming section, and then you'll see that Figma Jam AI appears as an icon in the toolbar, I can click on that, and then click summarize.

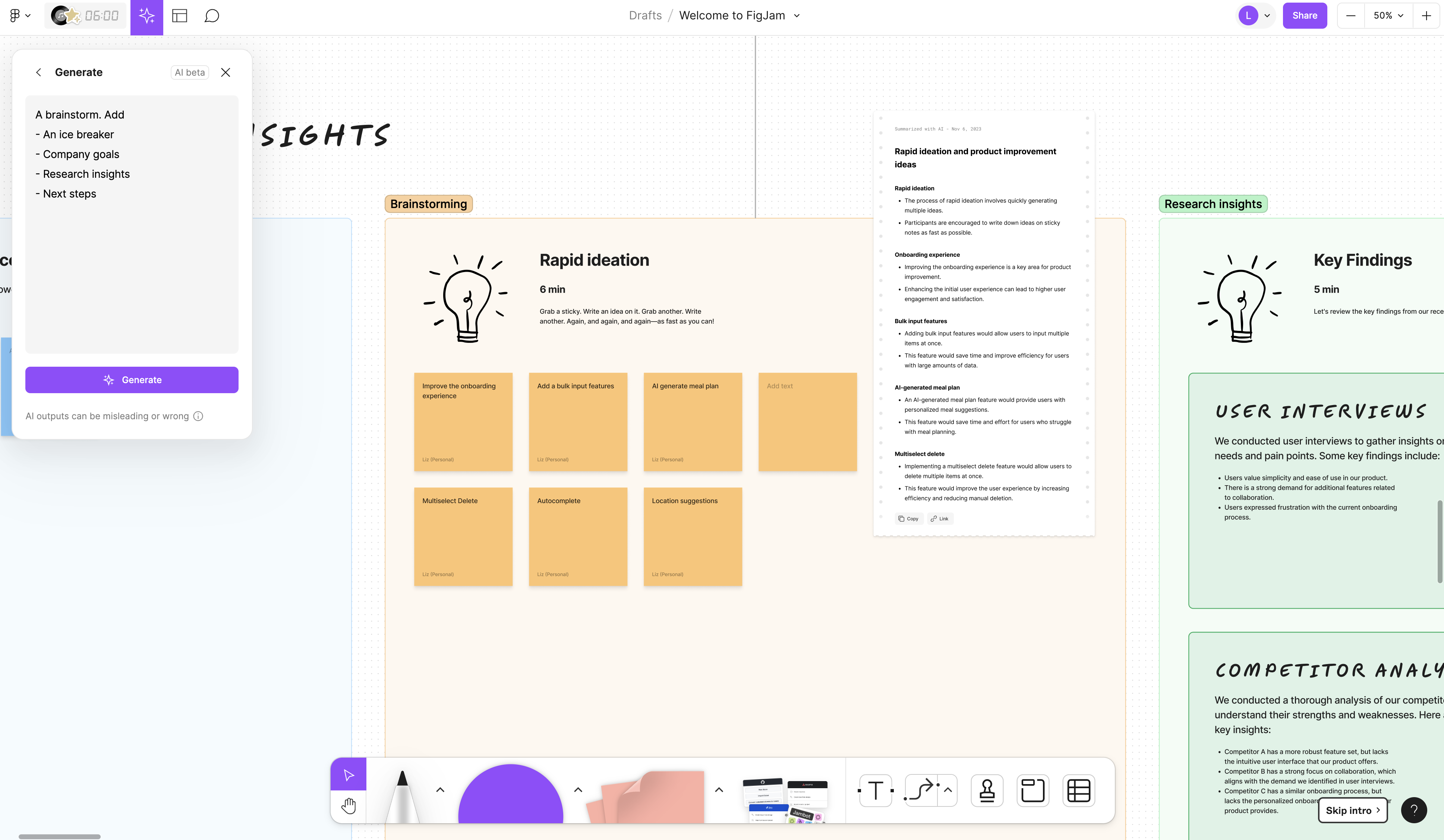
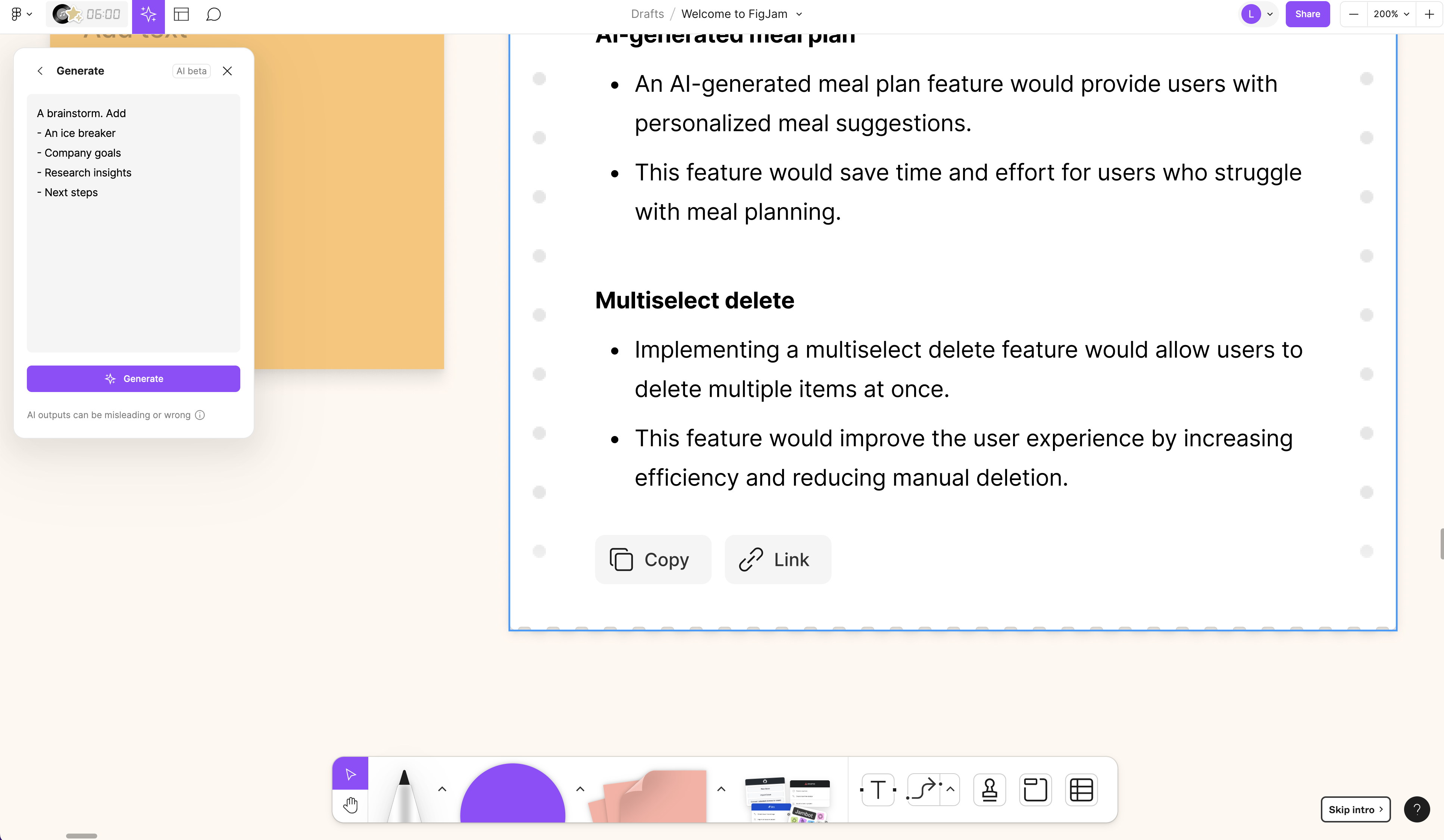
This generates a summary here of all these research insights, written and and formatted these into bullet points!

It also elaborated on each of these bullet points such as "Enhancing the initial user experience can lead to higher user engagement and satisfaction". This is great; not only is it summarizing what was written on the stickies, but it's also referencing reasons why these things are important.

It also mentioned that the "AI-generated meal plan can provide users with personalized meal suggestions. This feature would save time and effort for users who struggle with meal planning." Really cool! You can copy this text using the button at the bottom or you can link specifically to this summarization board.

Rewrite this with Jambot
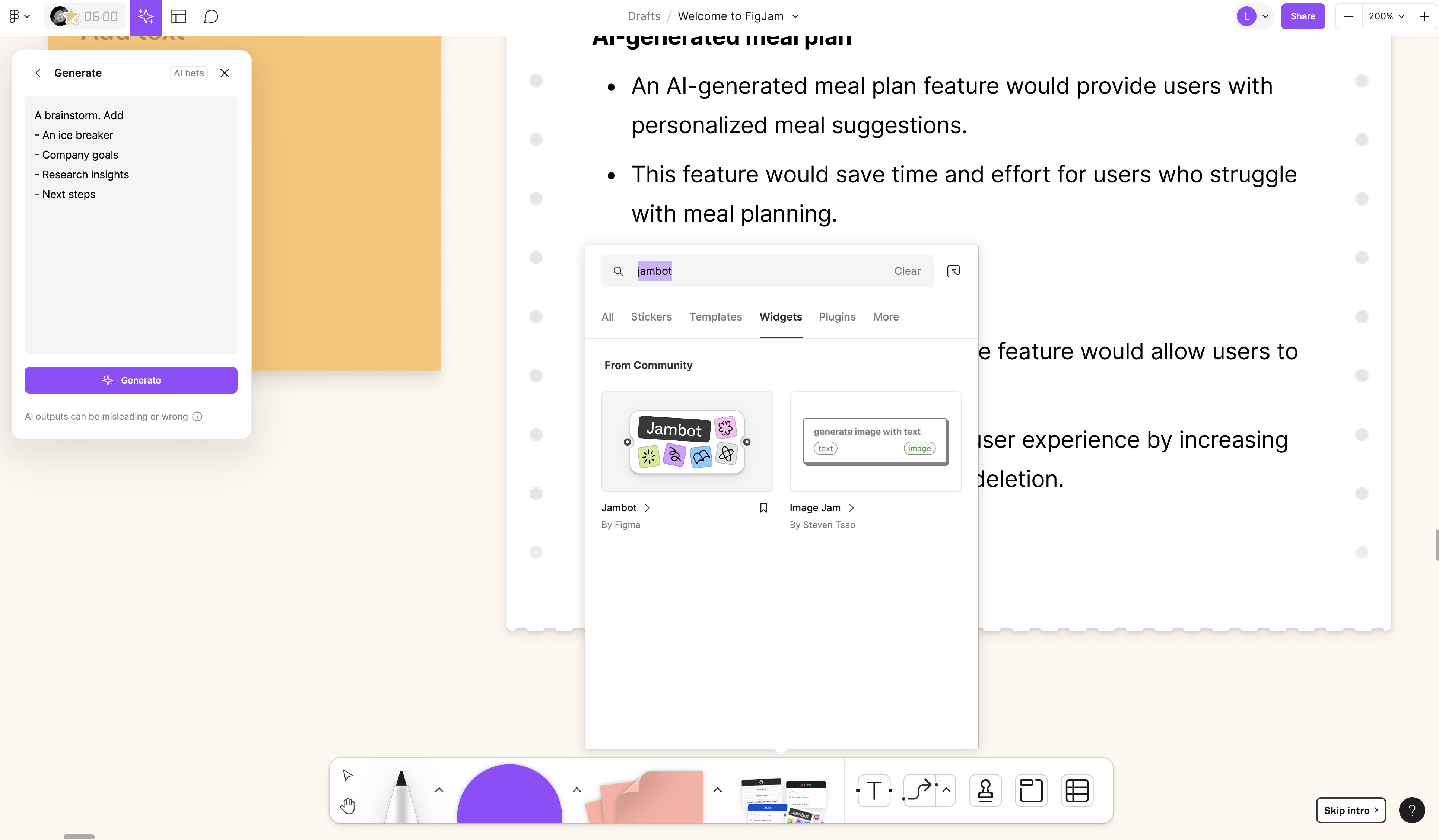
Now we can even go a step further. Let's say that we want to send this email to a teammate. What we can do now is use a widget called Jambot.

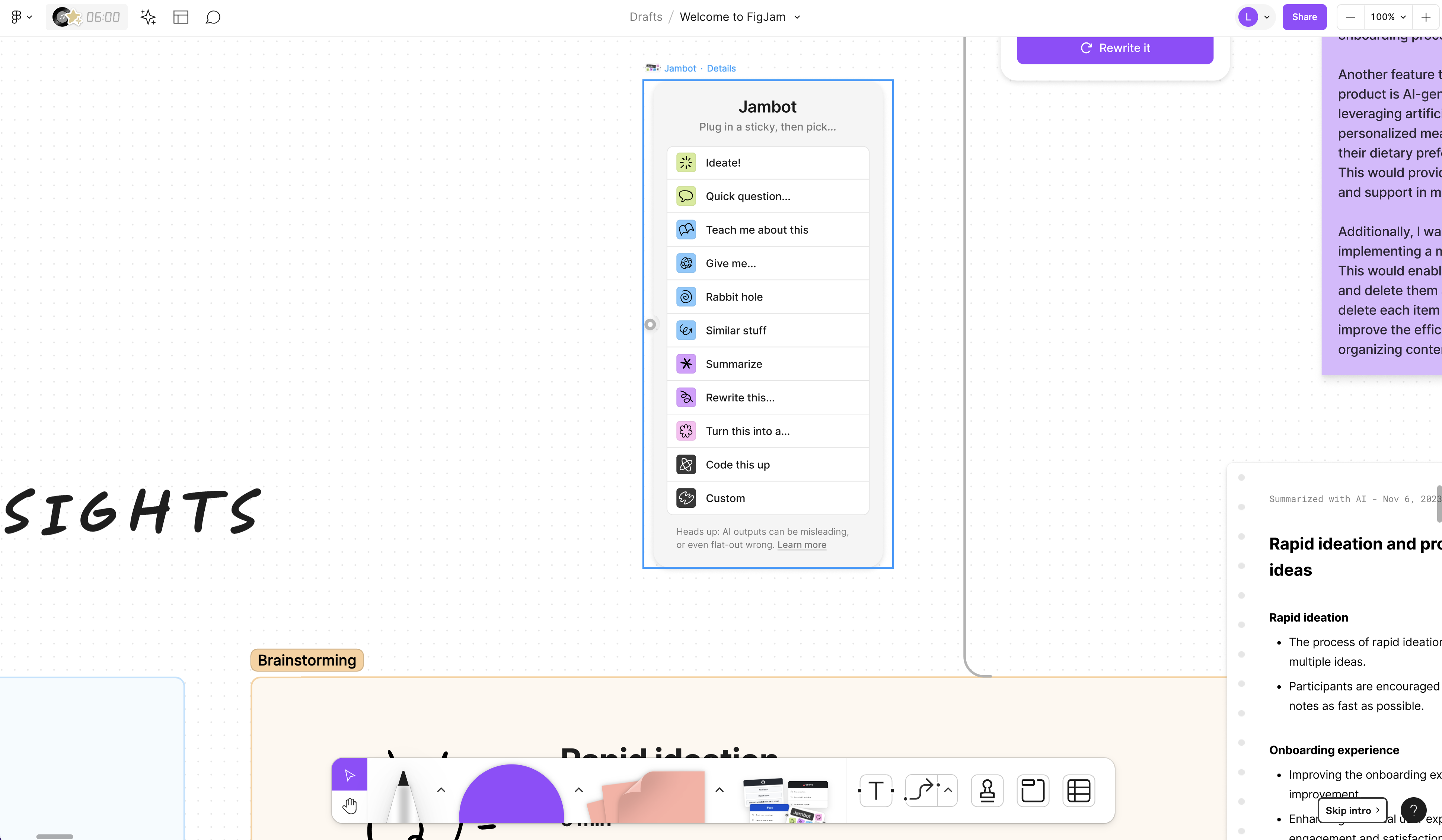
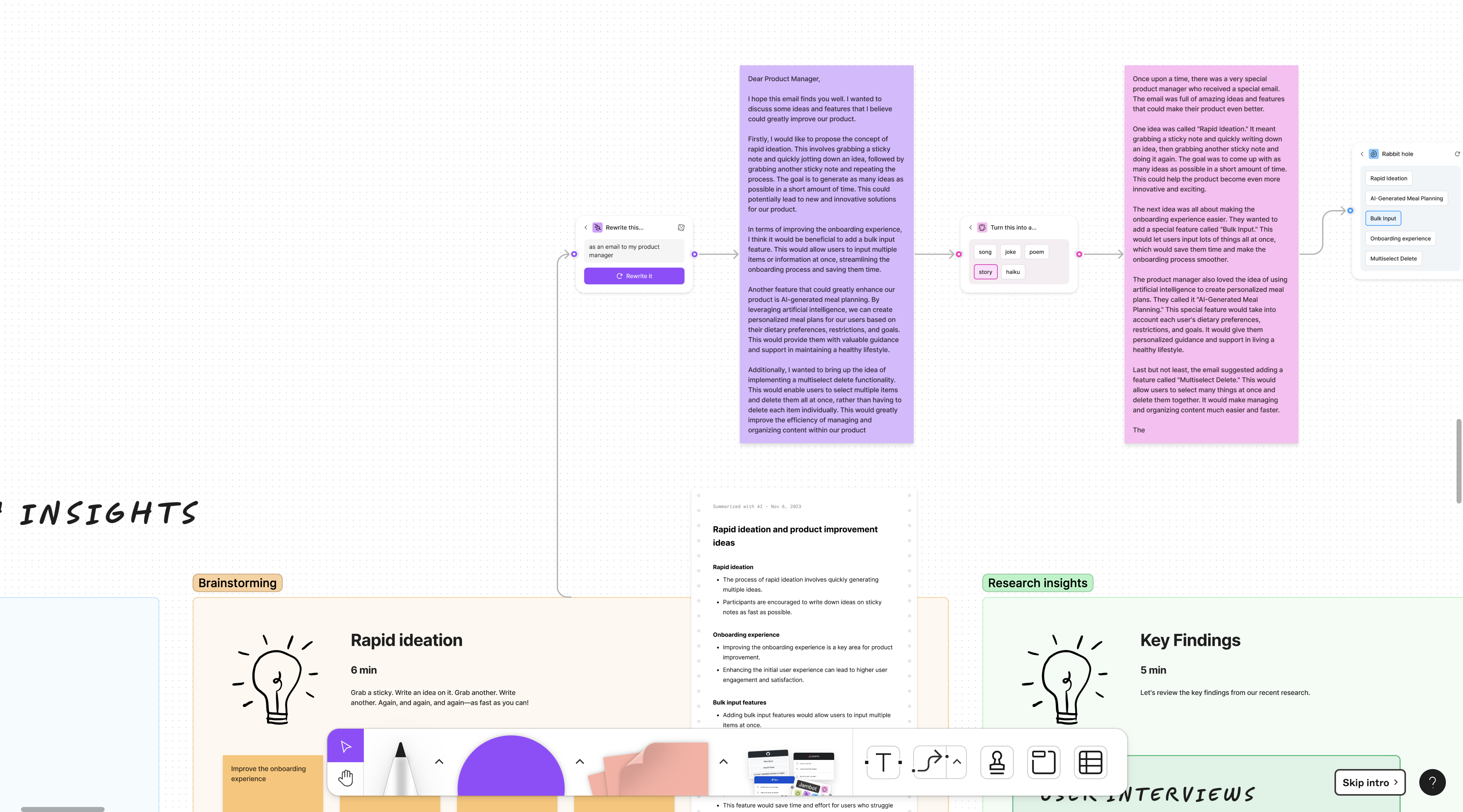
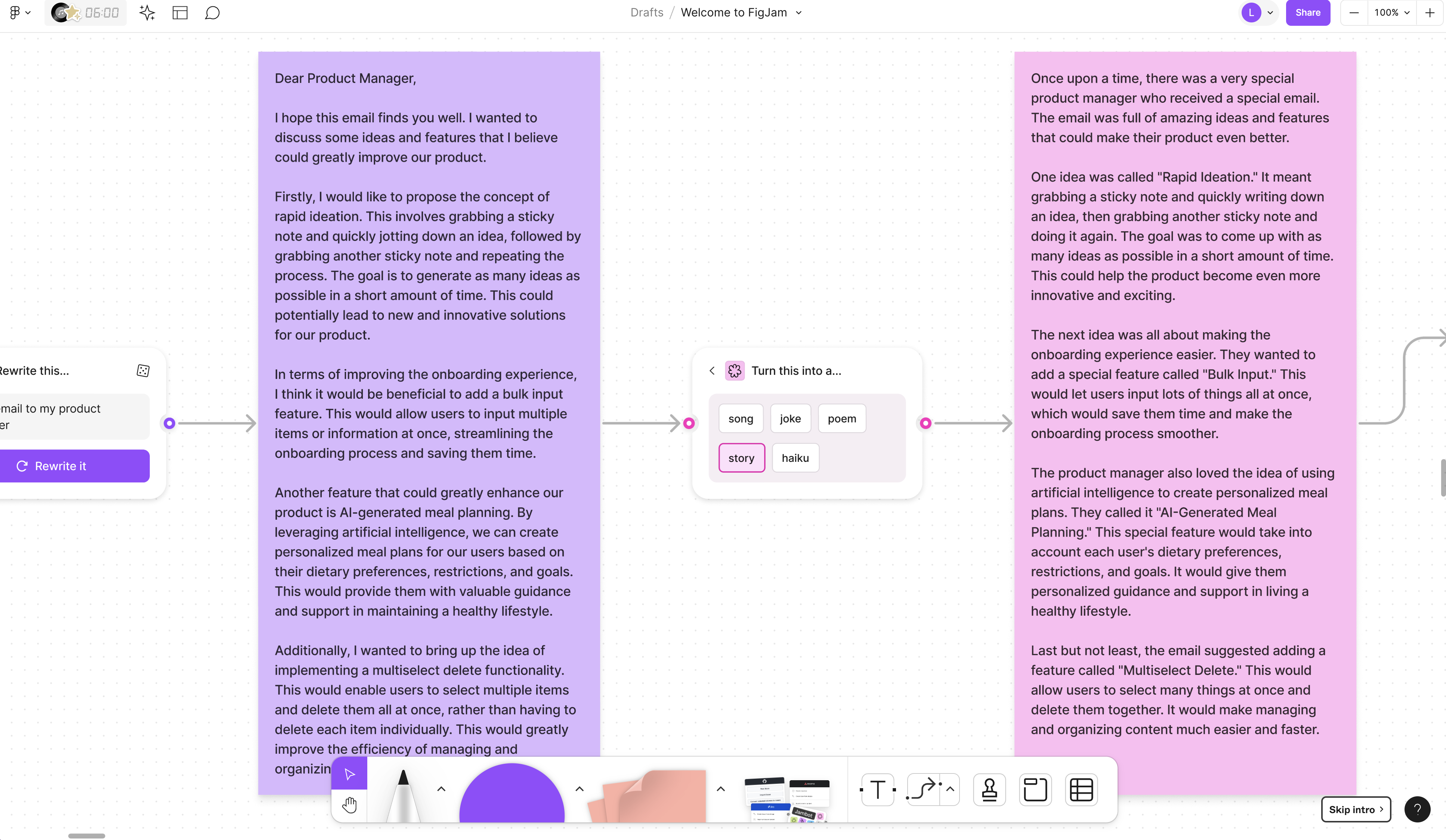
Let's say I want to rewrite this as an email to my product manager. Open the Jambot Widget and you'll see a bunch of other options that we can use. Let's choose "Rewrite this". Now use the connect line to connect it to a sticky or a section.

And Voila! It just wrote these summary points in the form of a professional email. One downside to selecting a section however is that it includes everything that's in that section in it - including the title and the instructions for the exercise (which is a little weird).

Now for the really fun part, we can keep on manipulating this generated content with Jambot by doing things like turning into something else or selecting another JamBot option.

Generating Flow Charts and Decision Trees with FigJam AI
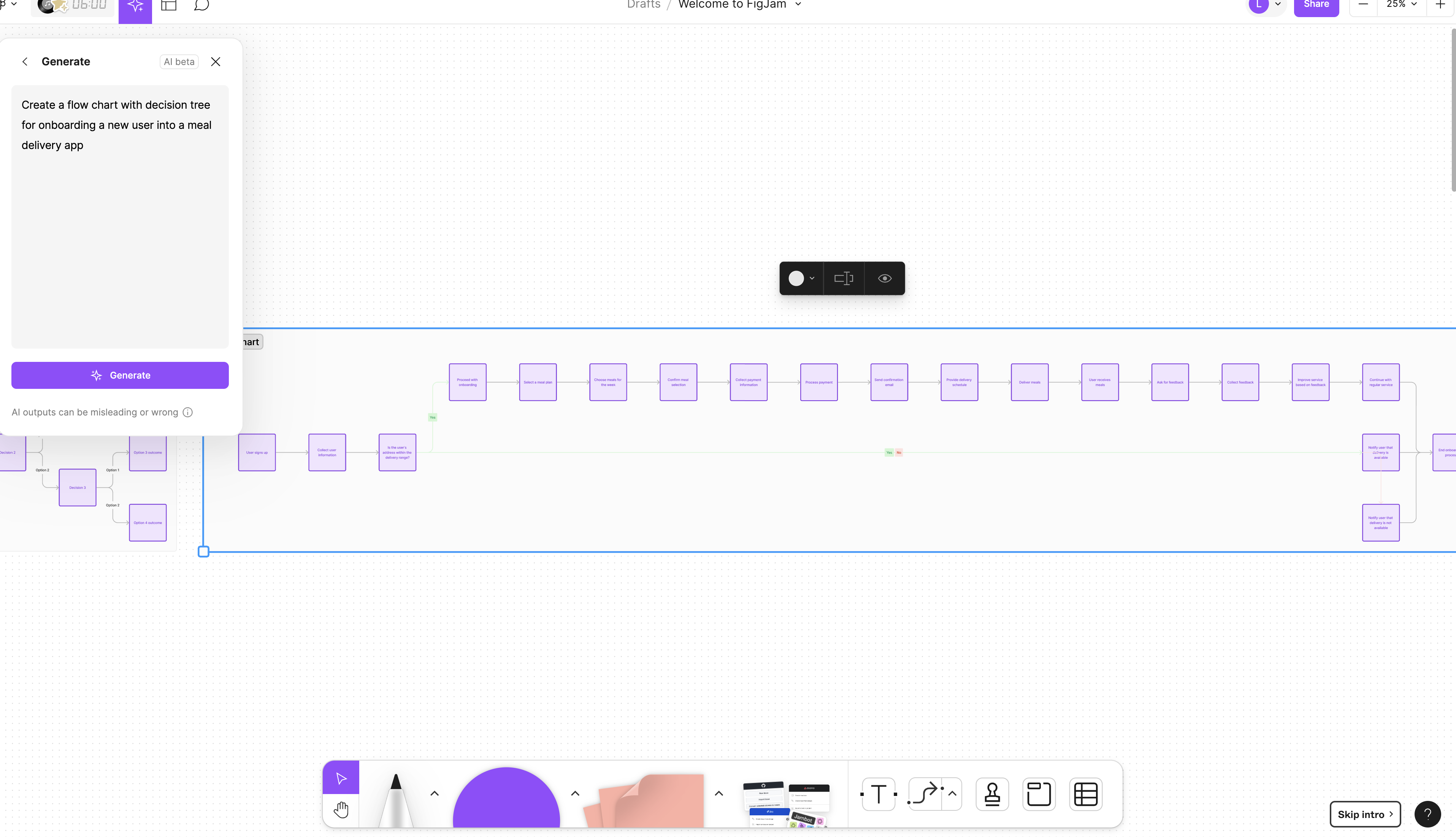
One thing that I use a lot when I'm planning my information architecture is flowcharts and decision trees. So let's go back up to the AI template generation button and click Flowchart. It's going to generate this basic one that includes starting points, a few generic options and end points.
We can instruct it further to create a chart for a specific flow. Let's try asking it to create an onboarding process for a meal delivery app and go ahead and generate that. So here we can see the steps it's created to sign up if they're a new customer > if yes > go through this journey; if no> go through this journey.

Ideating on Concepts or Flows with FigJam AI
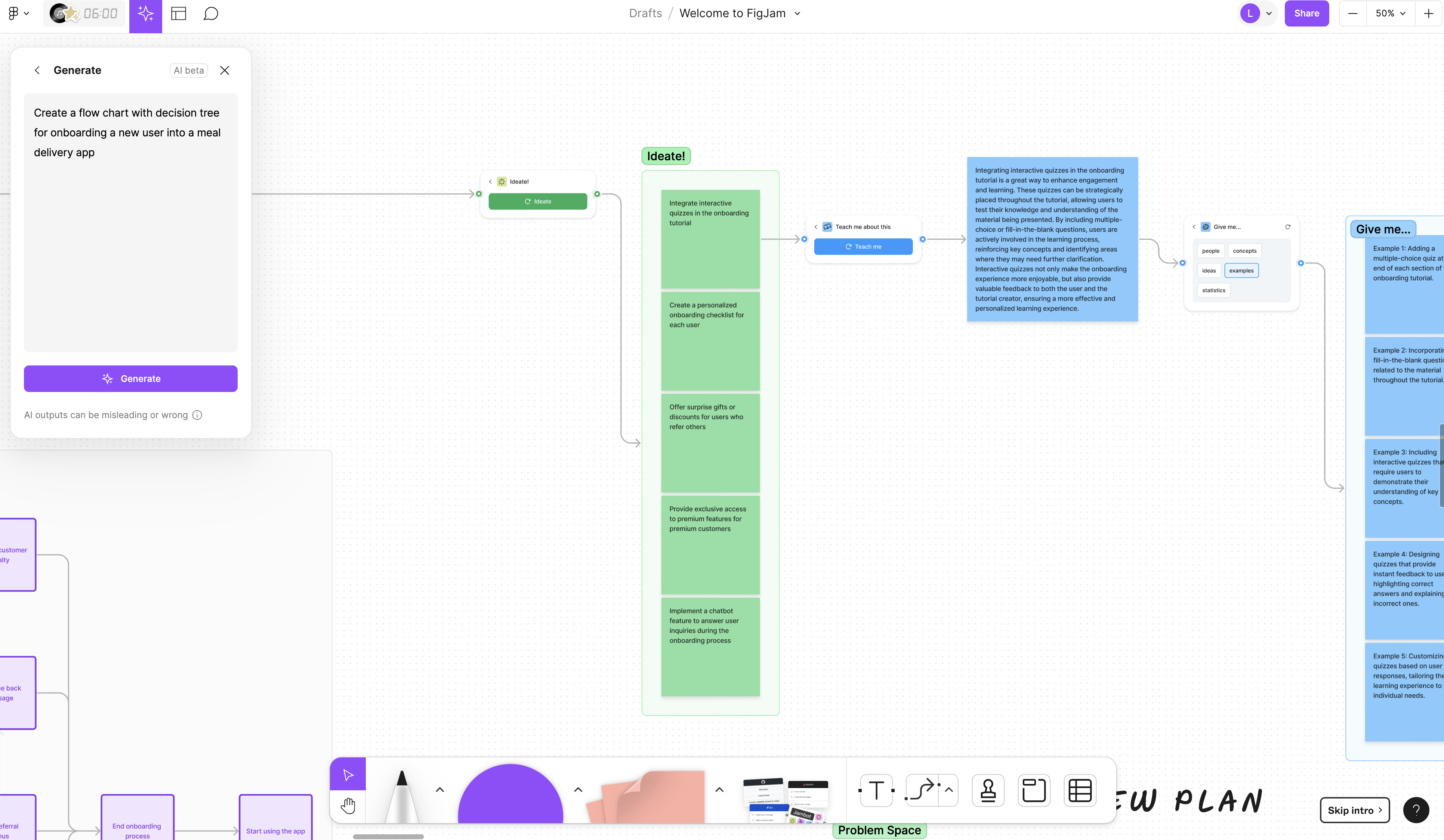
We can now take Jambot again and go deeper. Let's say I wanted to ideate on this board. I'm going to go ahead and click Ideate and this gives us some creative ways to present the onboarding to our new users in this flow.

For example, we can have an interactive quiz, a personalized checklist, implement a chatbot, fun ways we can solve this problem and present the user experience.
Learn about a concept with FigJam AI
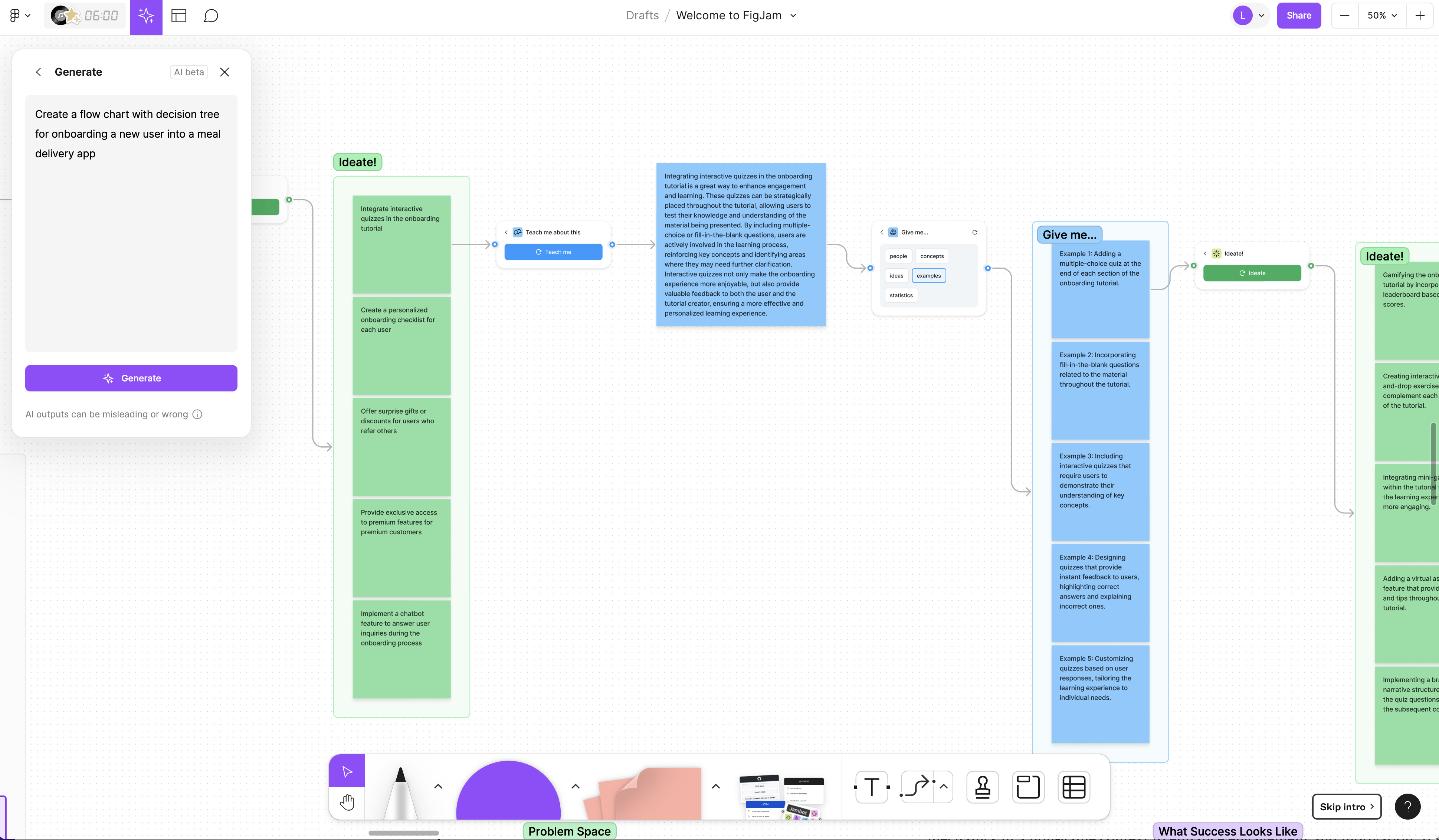
Let's go even deeper with this. Let's say that we decide we want to explore more about how to create an interactive quiz for our onboarding experience. We'll ope up Jambot again and click 'Teach me about this', and now we can learn more about this concept and it's implementation. It's tells us what is an interactive quiz, how can we integrate that into onboarding and some ideas such as multiple choice, fill in the blank.

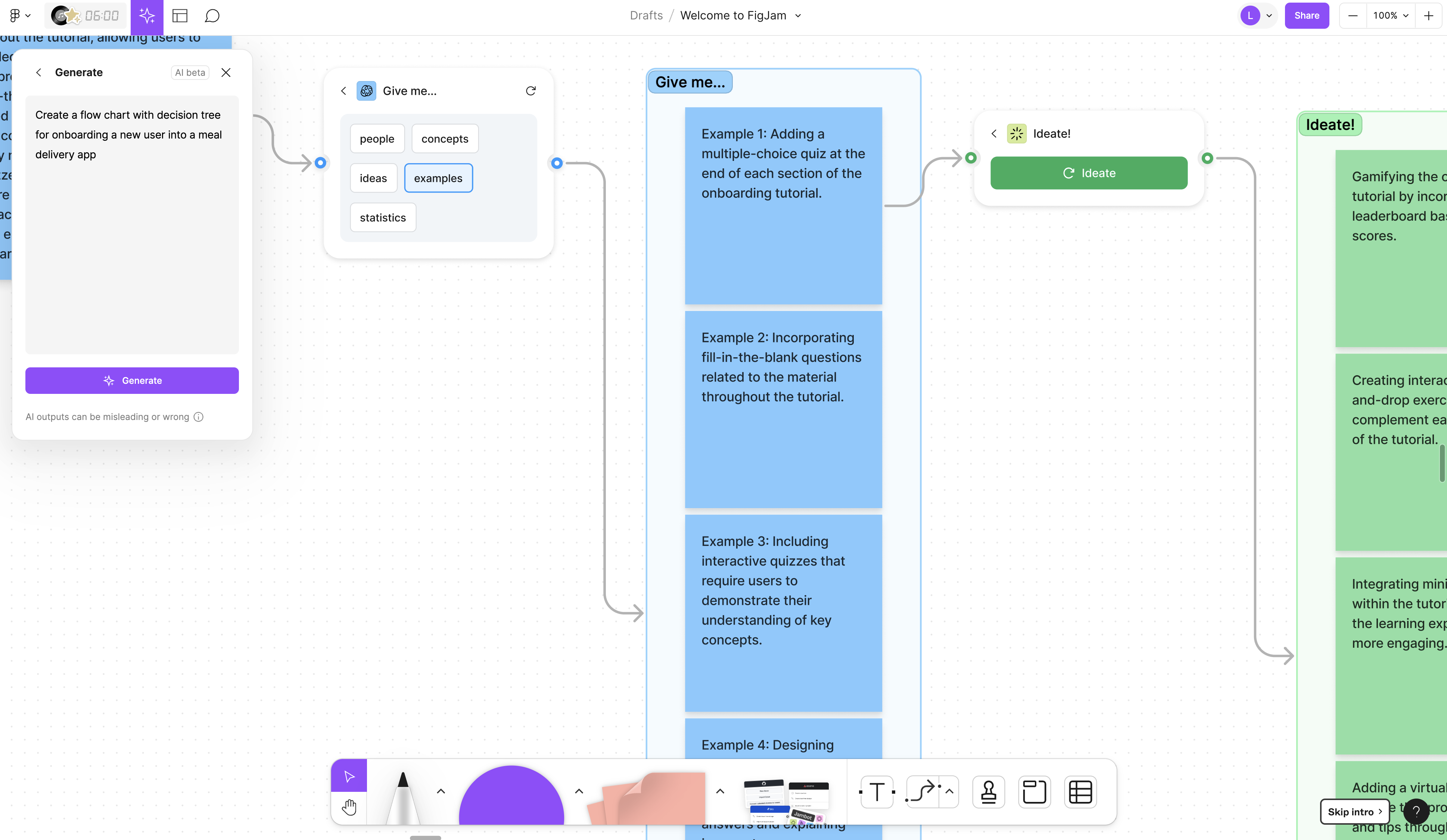
We can keep going, let's ask it to give us some examples

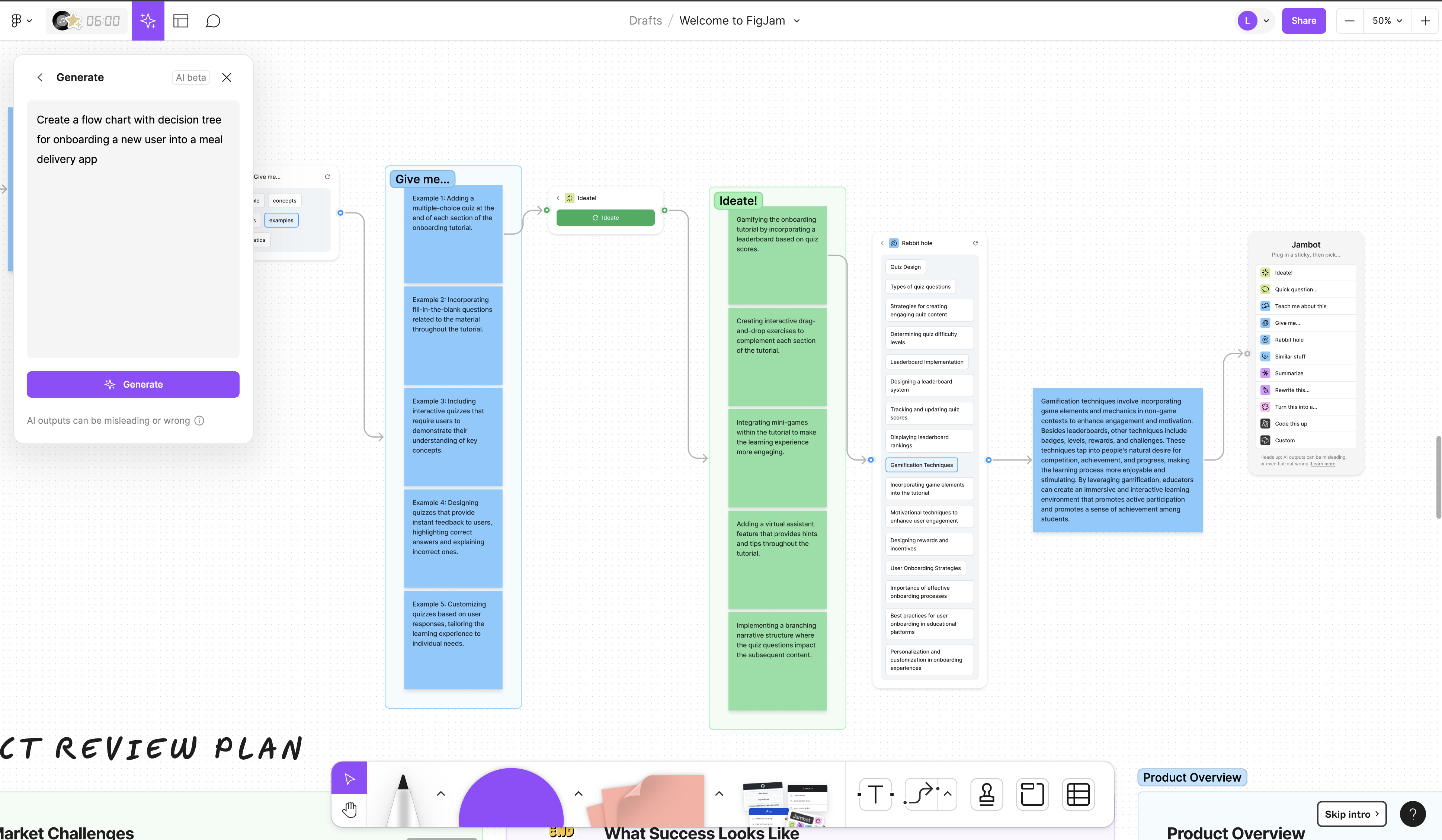
I like the suggestion of gamification, but I want to know more about the ways I can implement this. So I'll click on Ideate again. It's suggesting things like leaderboards, badges, levels, rewards, and competitions.

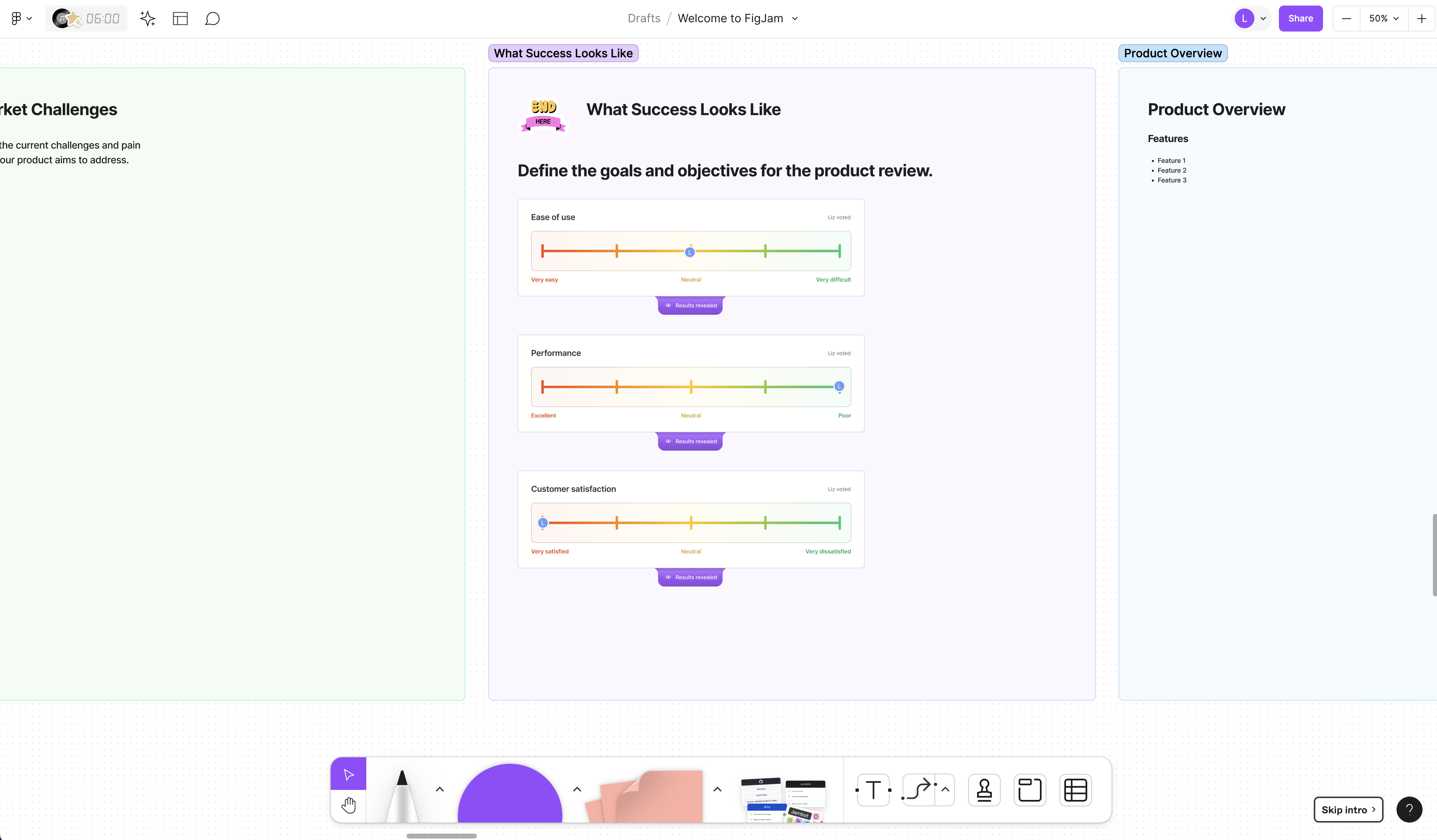
There are lots of other charts that we can do here. We can plan for a product review, for example.

I love all these little interactive scales that it generates. Here your team can vote on something; anyone can just click on the scale and it will cast their vote right on this chart. You can then show the results and reveal them when everyone's done and see where everyone aligns on this scale.
The Magic of Combining FigJam Templates with Jambot
I have had so much fun playing with this, and it has given me so many amazing ideas and significantly reduced the time that I would be spending setting up all these sticky boards, coming up with ideas and learning about new concepts.

The combination of generated templates and using Jambot to help you go deeper is a really powerful combination and something my design students have been finding very useful in helping them learn UX/UI and Product Design.
AI Generation Limits, Caps and Data Usage
There may be some caps or limitations on how many generations you can create depending on your plan. If you want to check out what some of these things do ahead of time, you can head over to the Figma help files and check out the Jambot functions. This will really just give you a breakdown of the use cases and possible prompts that you can use.
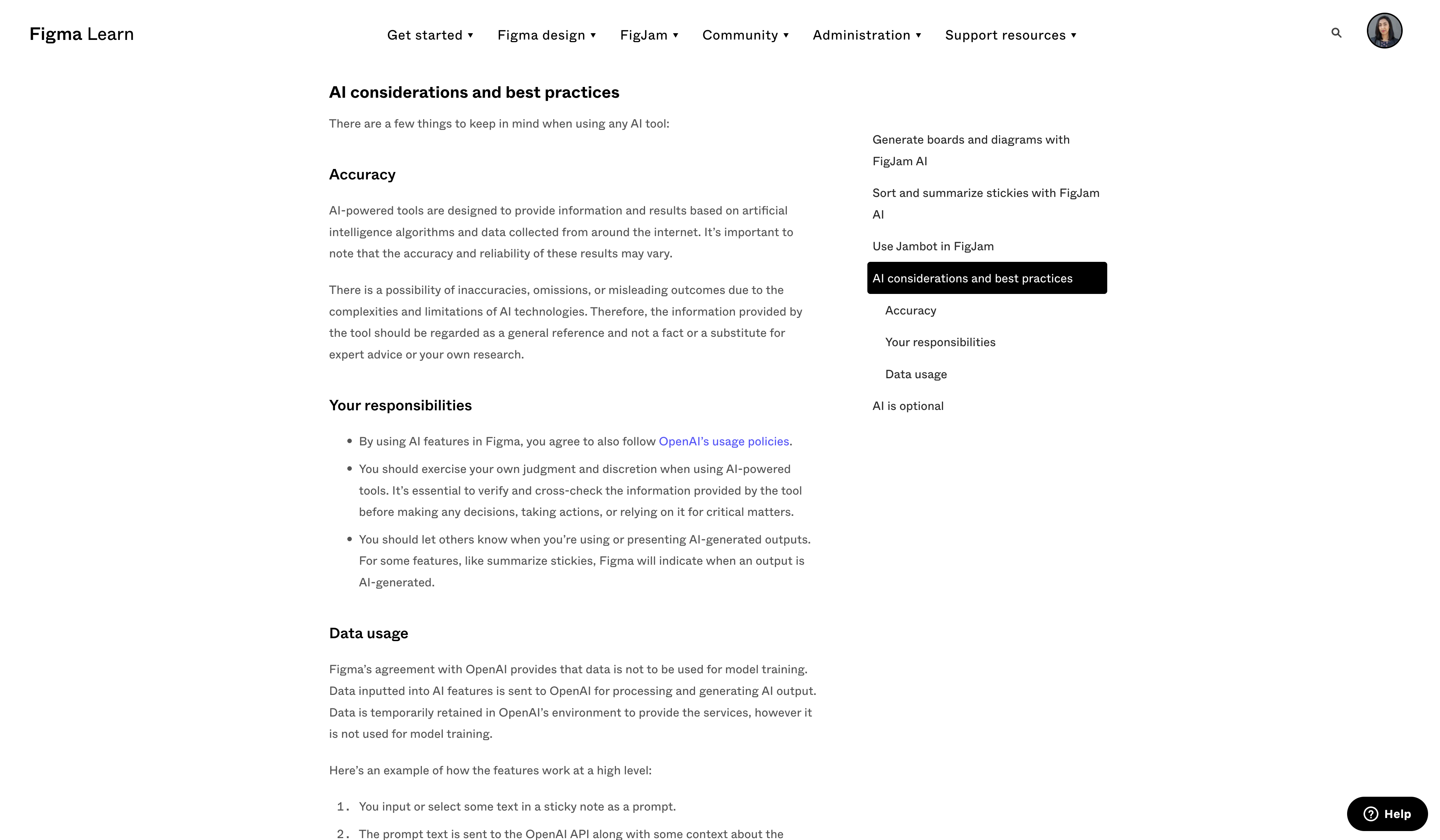
If you are concerned about privacy and how AI is using the information on your board (such as your user research that might be sensitive) then definitely check out the help docs. It gives a summary of the data usage and it says here that "Open AI to process this data and that this data is not to be used for model training. According to this doc, the data inputted by the AI features is just sent for processing, and then the AI generates the output, and that data is only temporarily retained in Open AI's environment.

You can learn more about how Figma processes all this information through AI and decide if that's something that you're comfortable with and that you want to use. You can also learn how you can opt out of these AI features if you aren't interested in using them.
One of the hardest parts in UX is being able to synthesize all of your research and data together, analyze it, and then put it into something that is useful, actionable and shareable with other people. AI is helping us do that all of that a little faster and it's proving to be a pretty awesome sidekick for my design process.
