Sometimes you just need to remove a messy background from a photo or isolate an object so that you can use it in your UI designs, as a profile picture or in your social media creatives.
There are two wonderful, free tools that I've found that can help you easily remove any background from any photo or image and isolate your subject. The first is a browser based tool call Remove.bg and the second is Fotor. The best part is, they require absolutely no special software or skills!
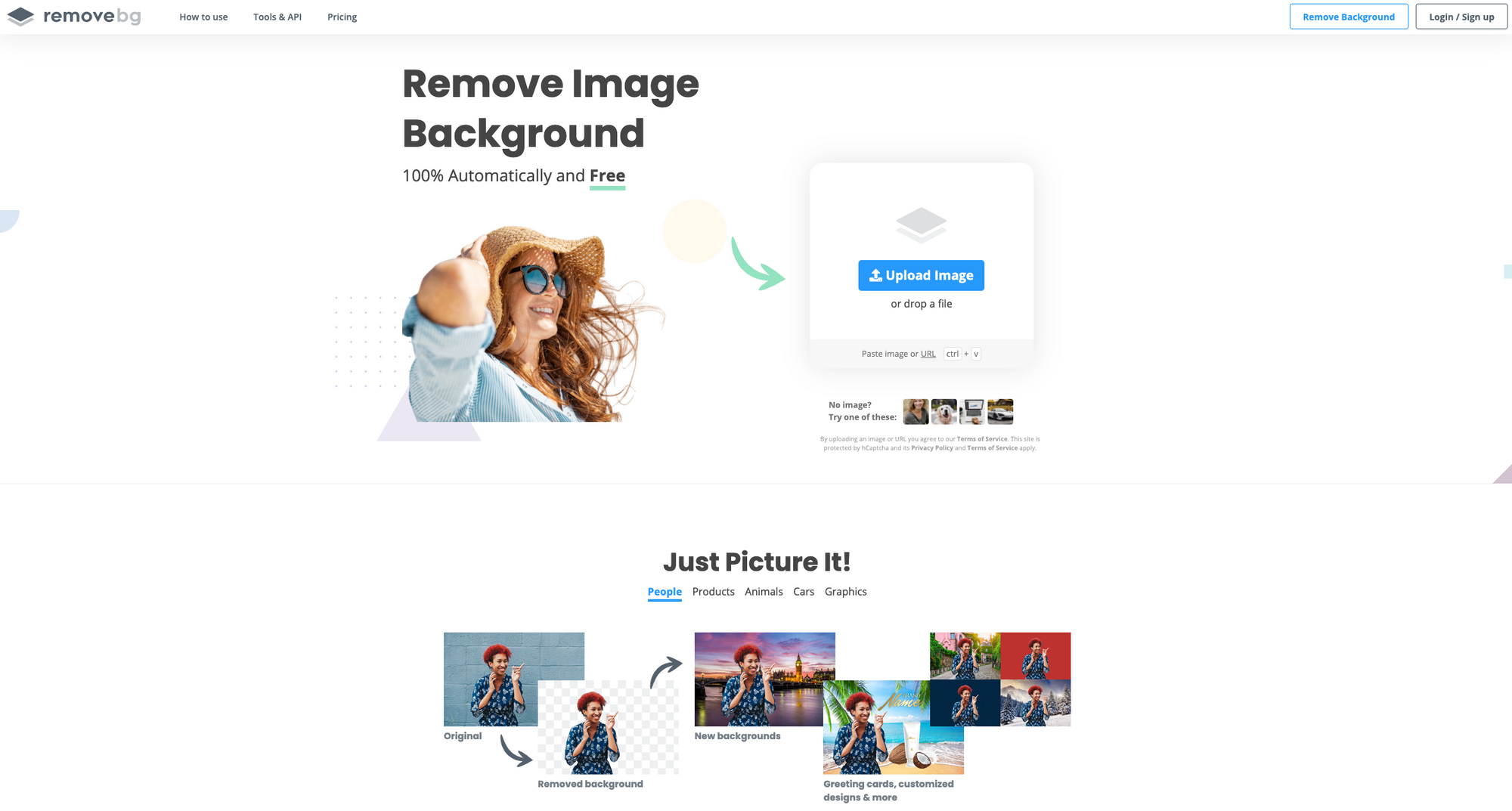
1. Remove BG
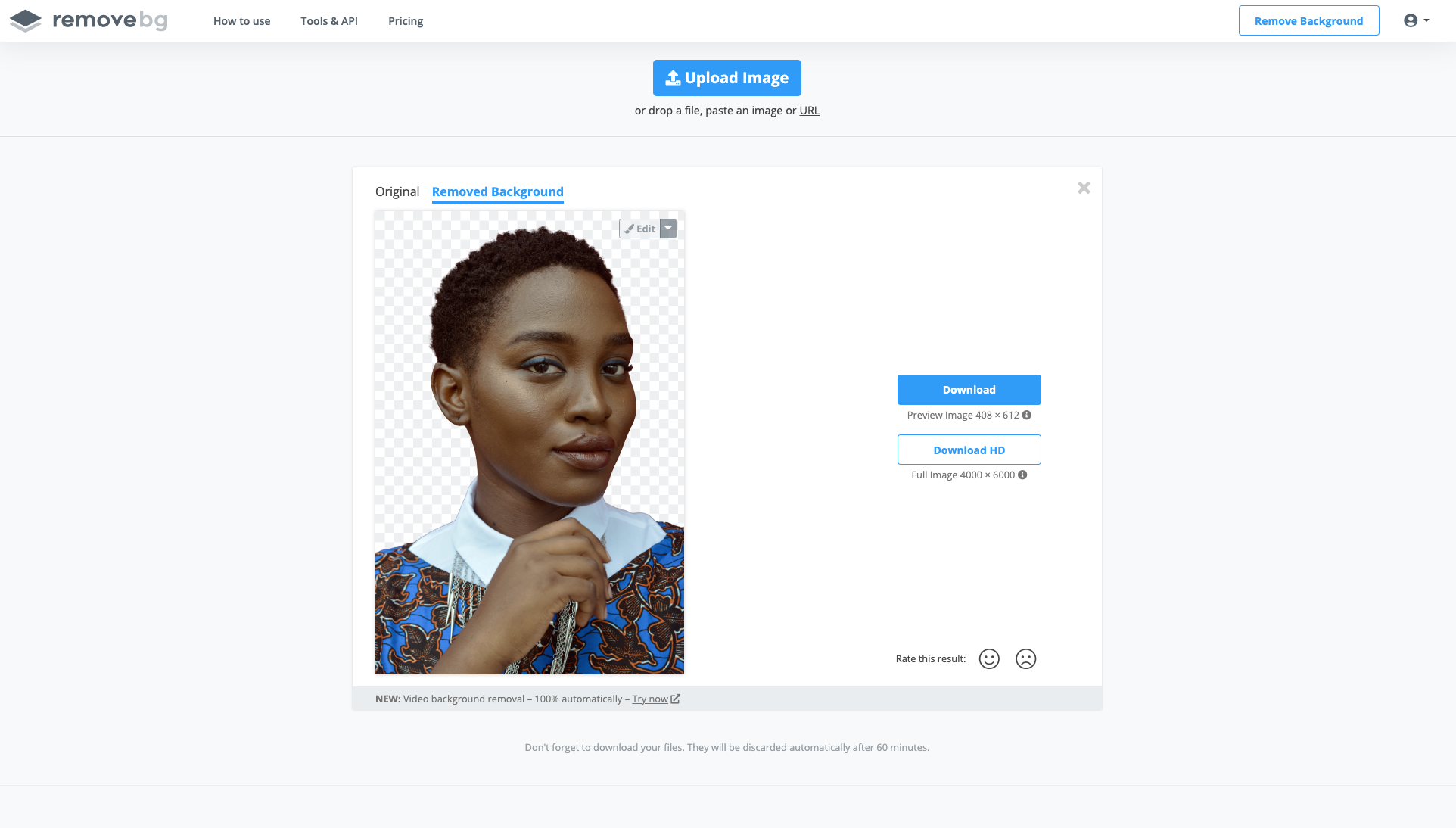
Remove.bg is a great little in-browser tool that does one simple thing really well, it removes the background from your images.
2. Fotor
Fotor's background remover feature is extremely handy as it can be used right away online. It identifies the difference between background and foreground using machine learning, then separates people or items on a transparent layer within 20 seconds.
Here are a few ways that you can use these tools in your UI design process
You've probably seen this trend in UI design a lot.



An isolated object with a custom background or graphic treatment.
Here is how it works in application and a few ways you can use the final image in your UI designs:
Removing the background and isolated people
So first I'm going to head over to Unsplash to find an image I want to use.

Here is a lovely one that I've found by Prince Akachi

I'm going to upload this image into Remove.bg or Fotor.

And in just a few seconds it has completely and cleanly removed the background!
And so know, if I go over to my UI design file (I recommend Sketch or Figma)
I can use this image and mask it with my own custom background to match my branding.

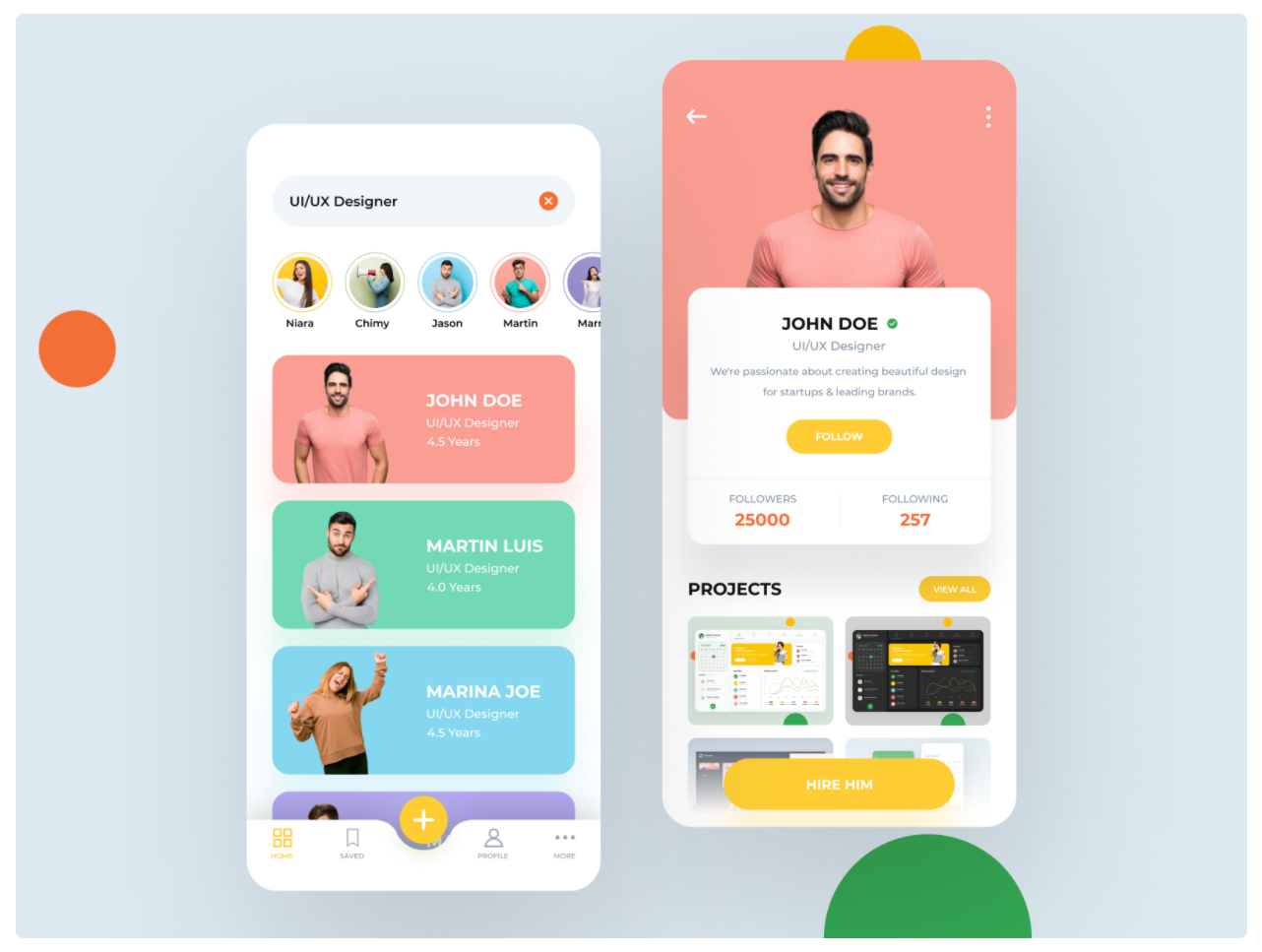
This is something that you can use for your own profile images or using it in testimonials for your landing pages.
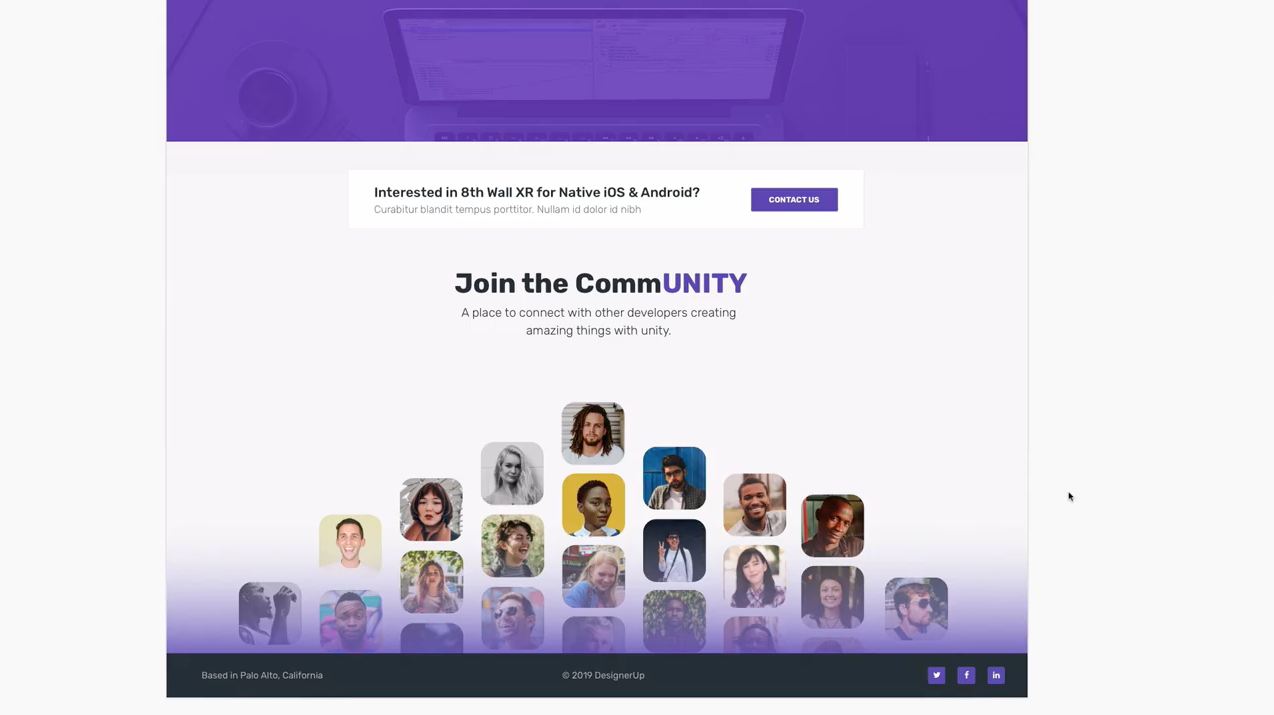
Removing the background and isolating multiple people
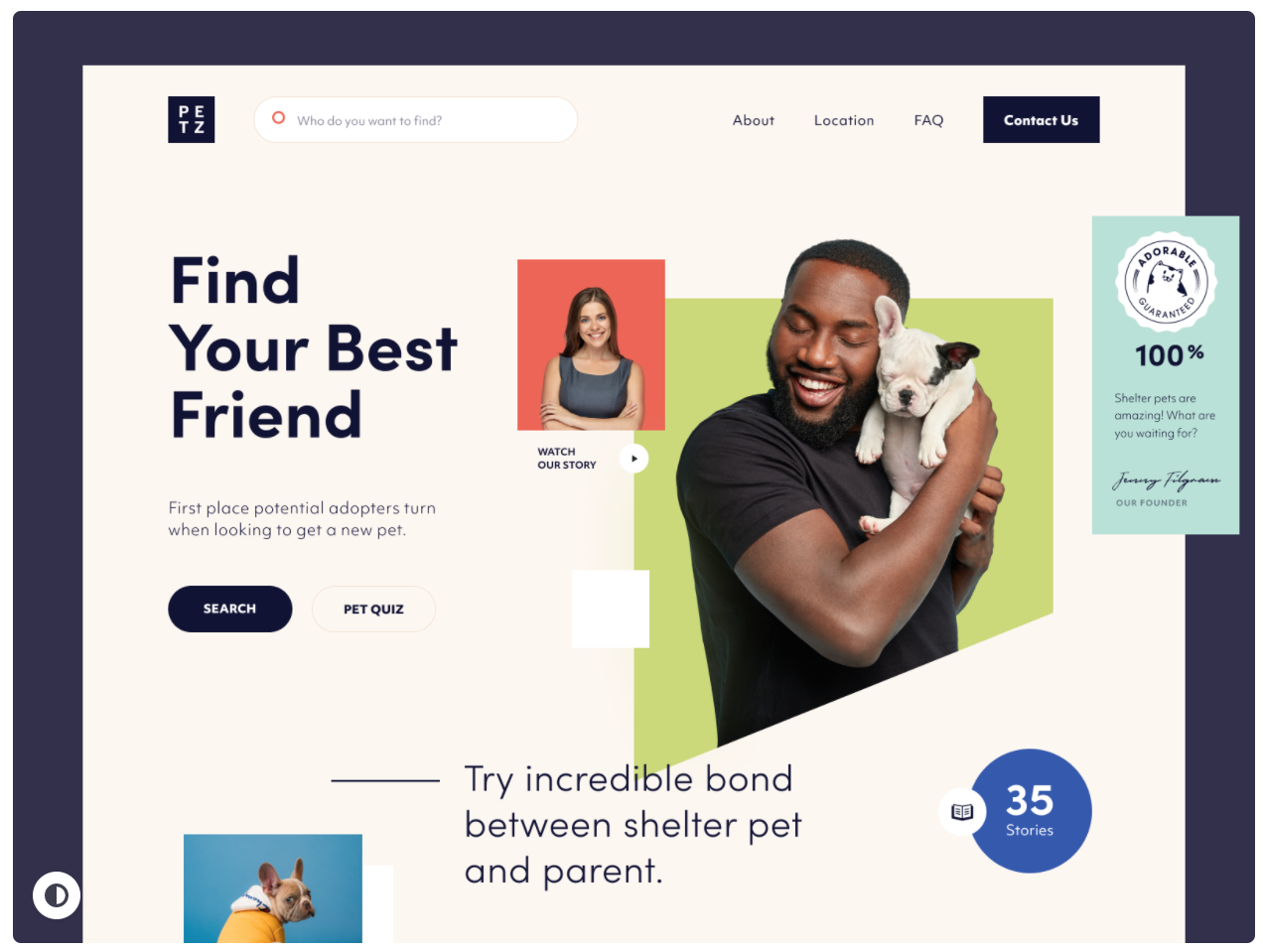
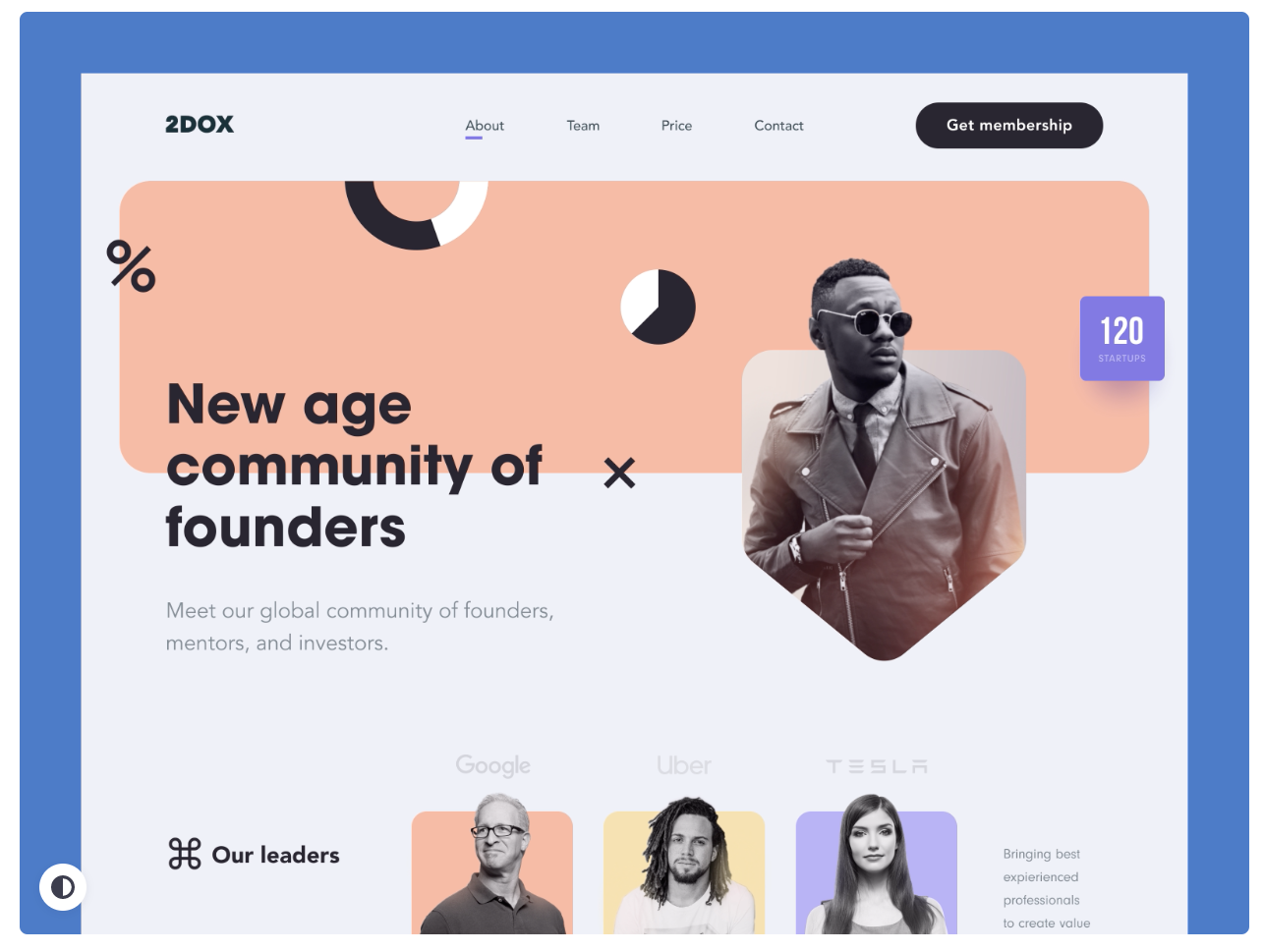
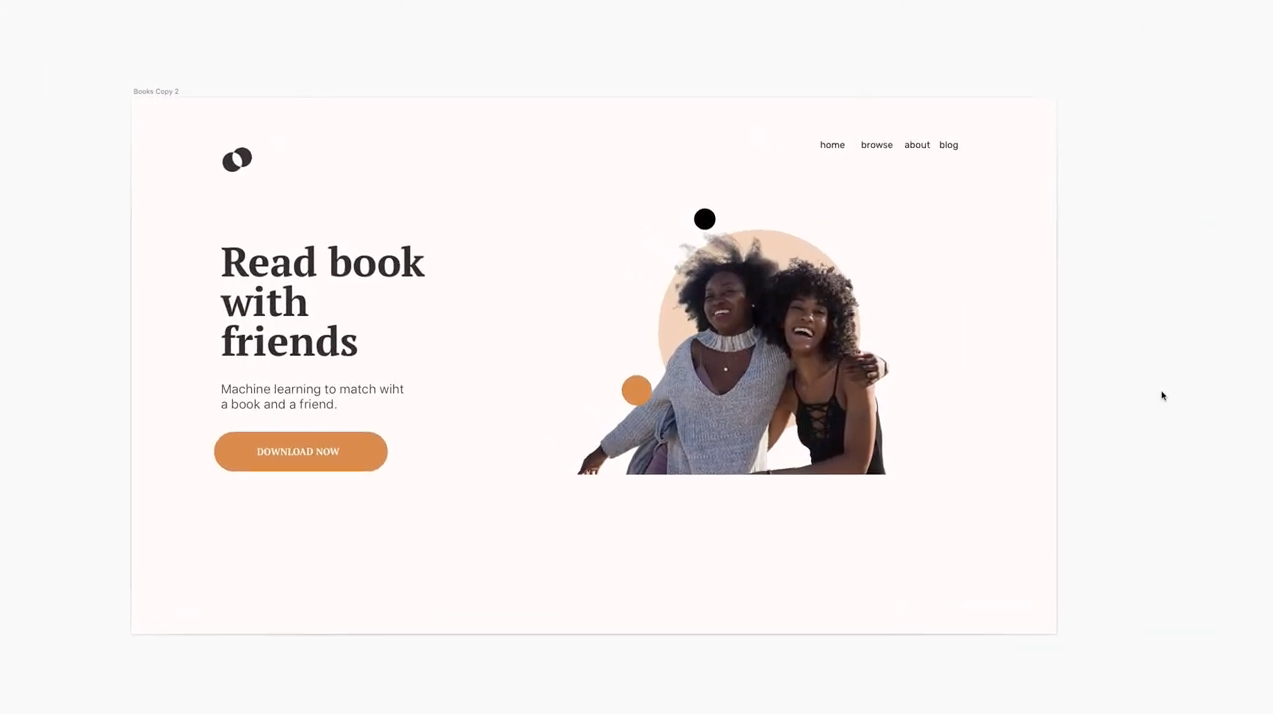
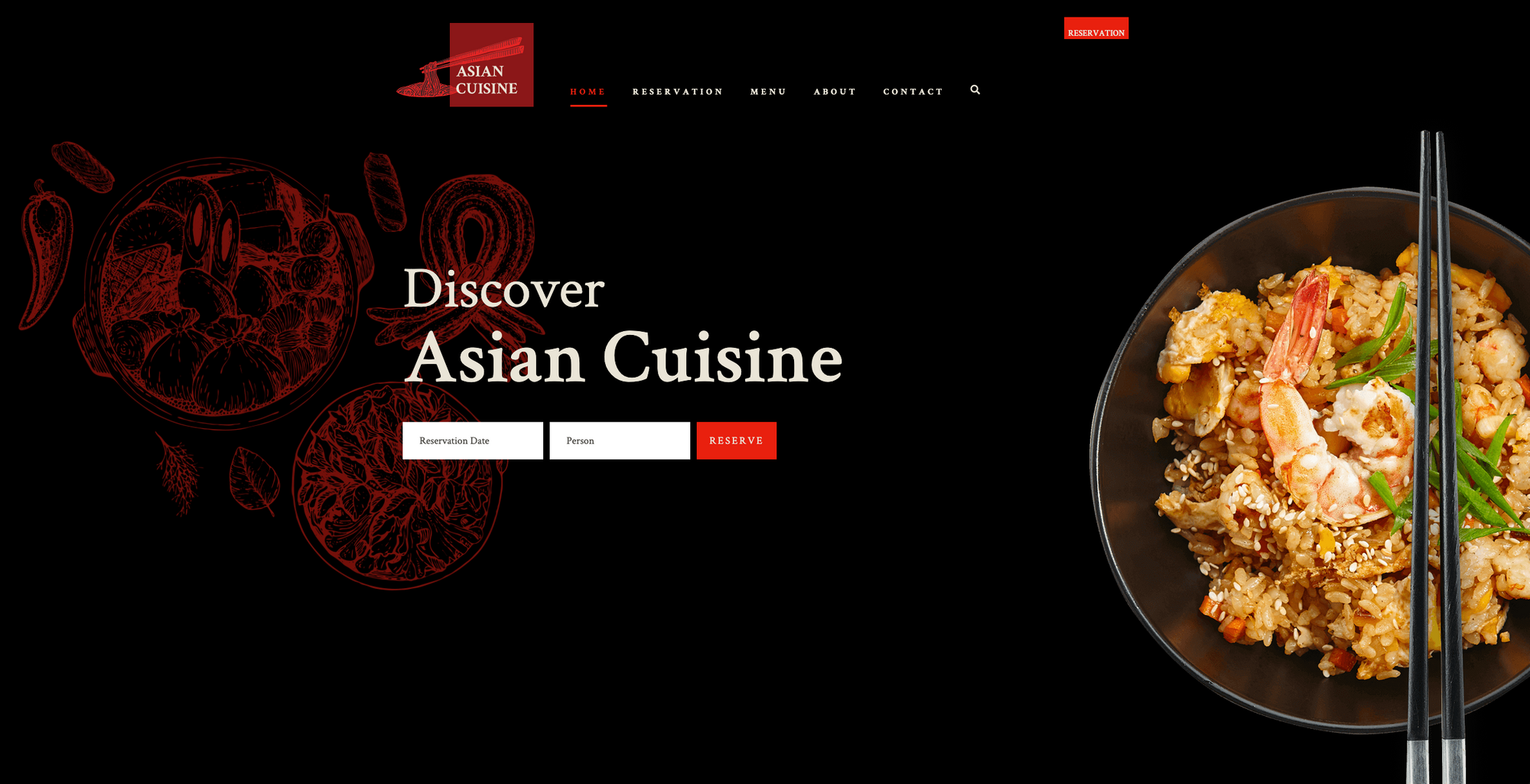
Another cool use for this is with images at a larger size for your landing page heros.

Add a few trendy shapes or blobs to create your own themes and customize the background!
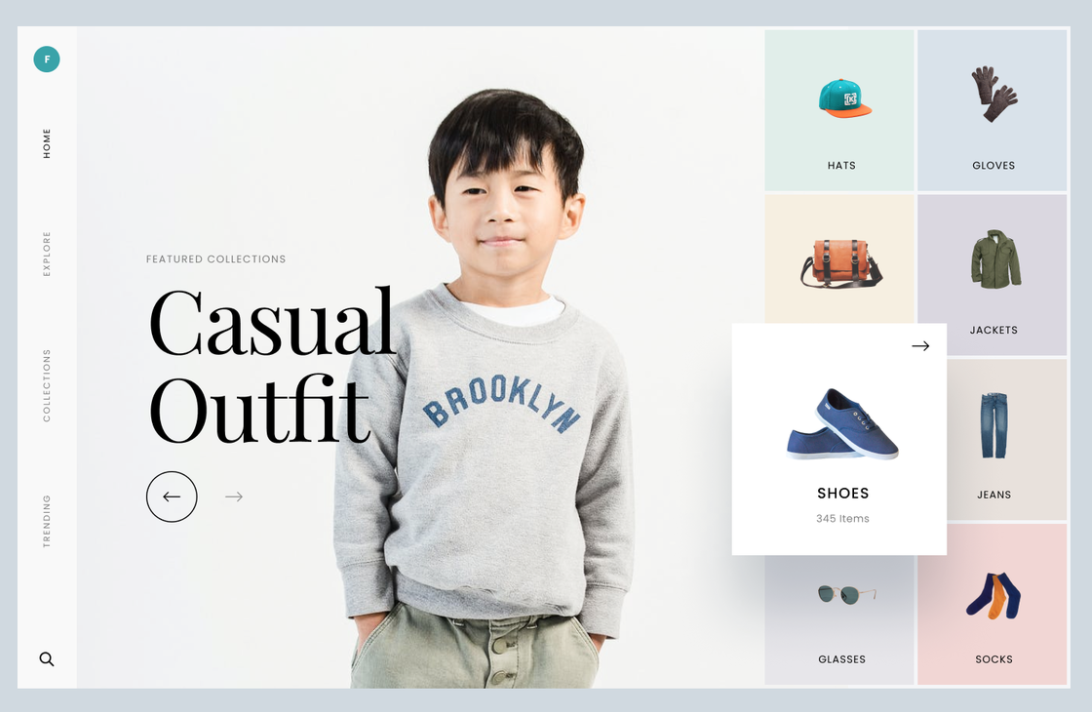
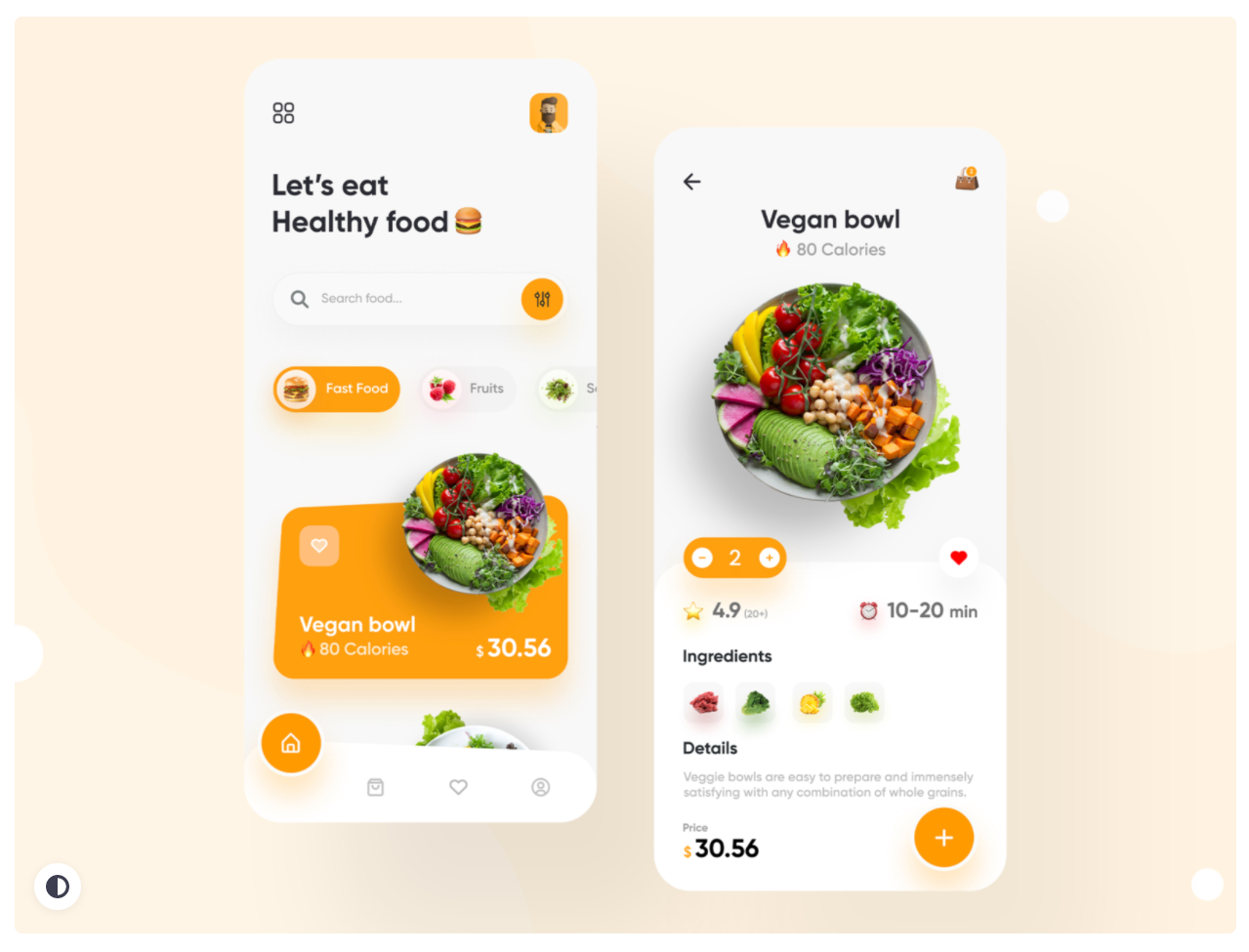
Removing the background and isolating objects
A great treatment for retail items, fashion, clothes and e-commerce UIs.


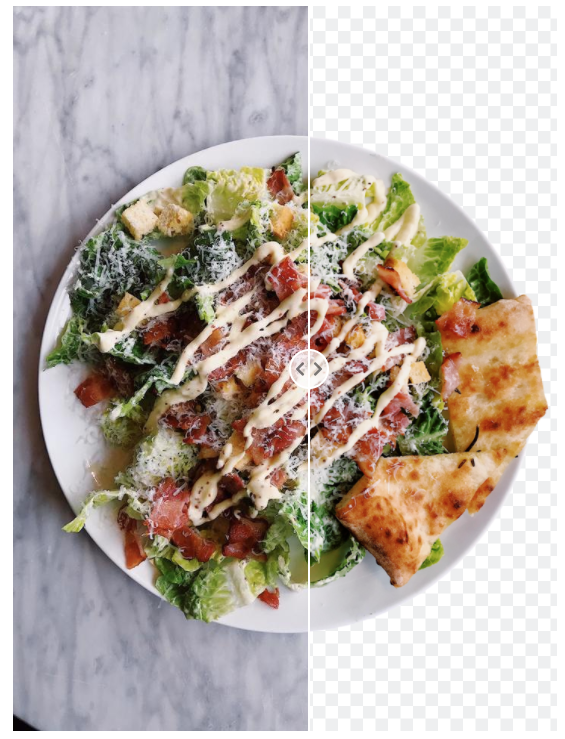
Remove the background from food

The ability to isolate a plate of food or another edible object really comes in handy if you are designing mockups for restaurants, designing UI's for the food industry or creating images for food blogs.


We do a lot of neat things with these kinds of tools in our Product (UX/UI) Design Course, so if you're interested in learning more about check it out.
Stay tuned to the newsletter and our YouTube channel for more of these short tutorials on how to use UX/UI tools and resources!

